第一题:【真题练习】凭空消失的TA
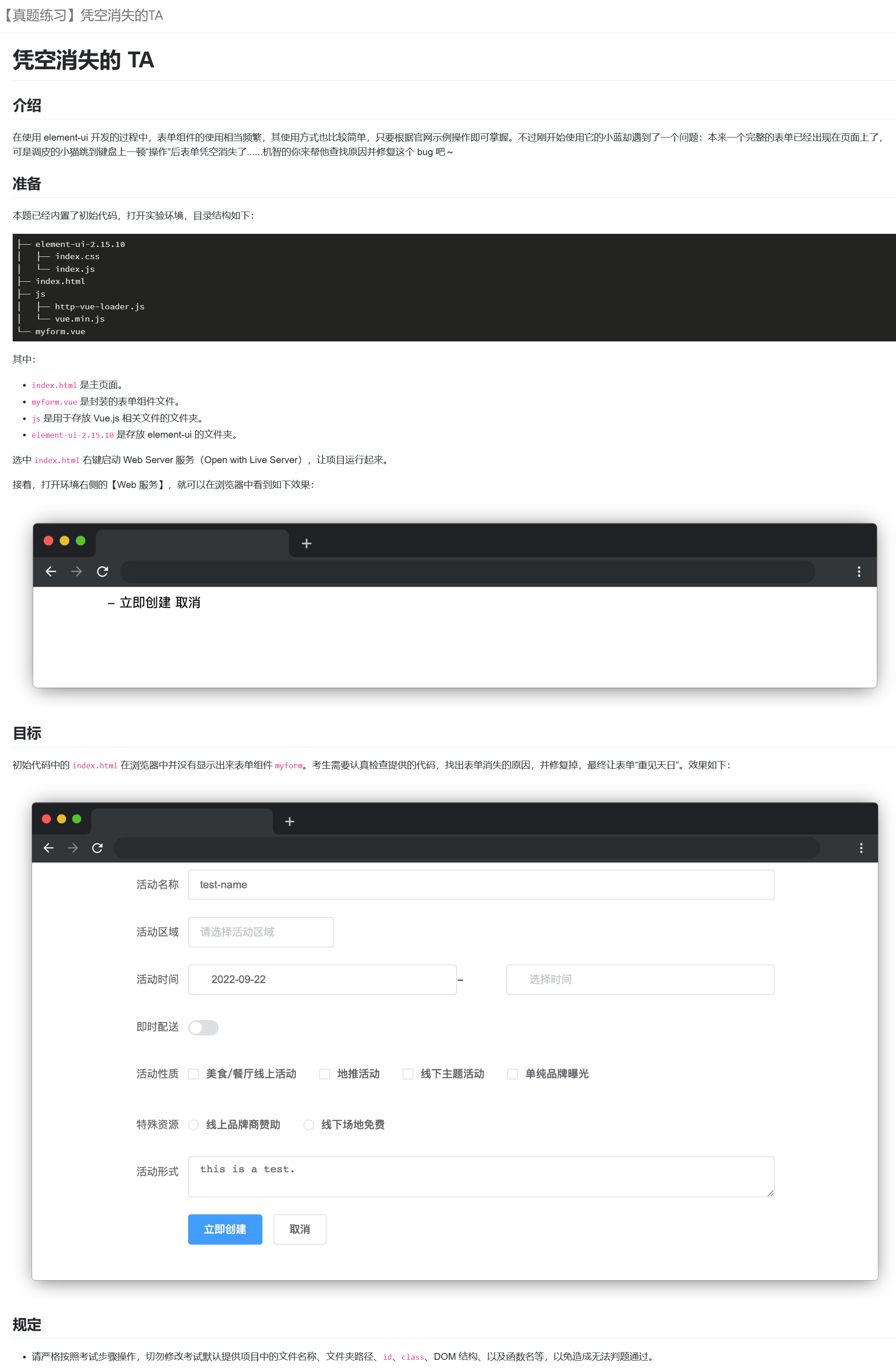
题目要求:

我的思路:
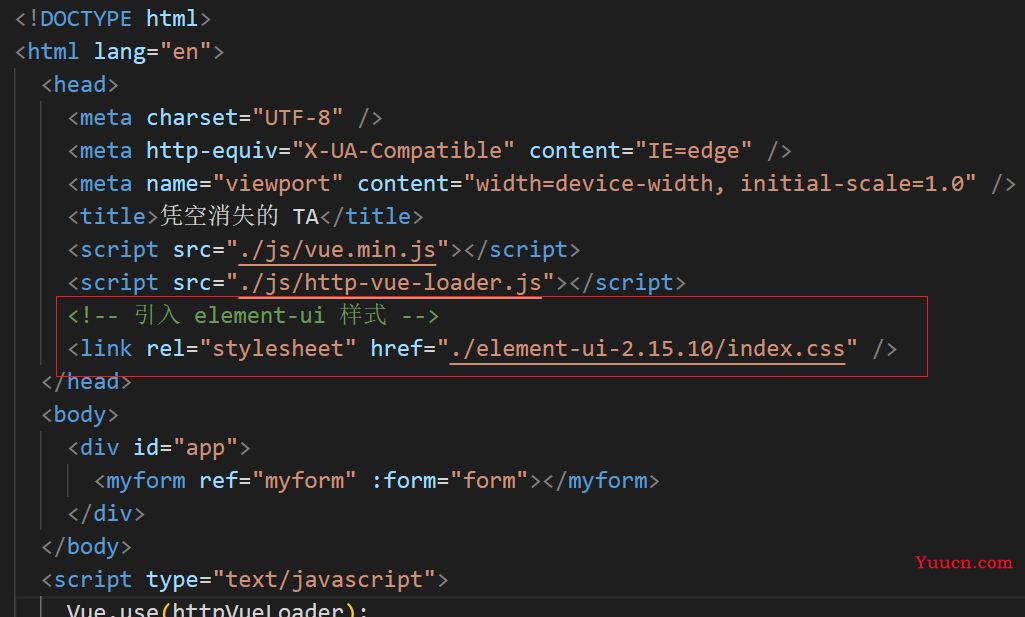
该题要求为找到vue页面中内容消失的原因。vue代码结构都是由elmentui写的,所以最先考虑的是elment-ui的js文件有没有被引入,查看index.js页面发现并没有引入elment-ui.js文件只引入了elment-ui的css文件,所以在css下方引入elment-ui的js就解决了。

我的答案:
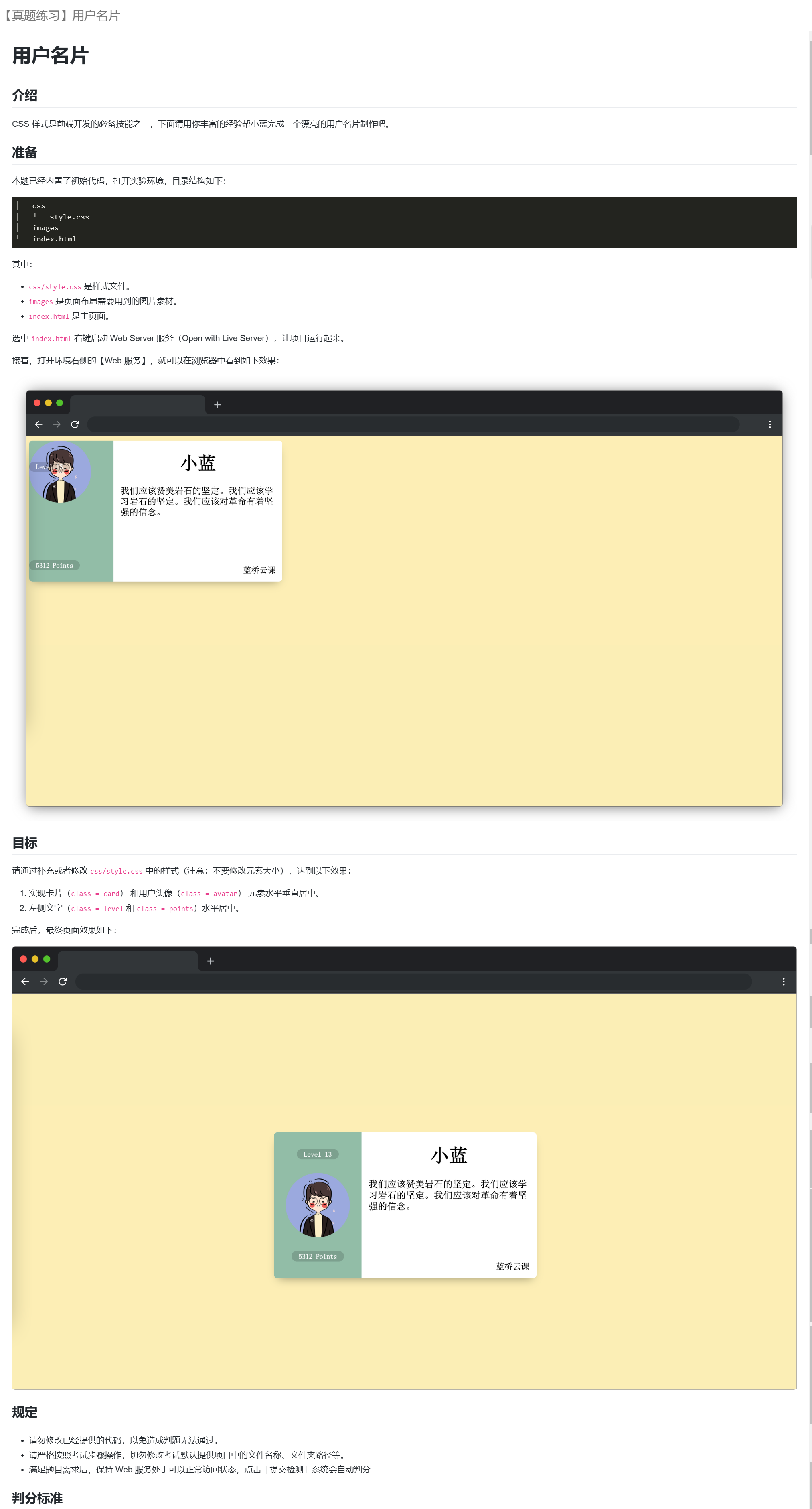
<script src="./element-ui-2.15.10/index.js"></script>第二题:【真题练习】用户名片
题目要求:

我的思路:
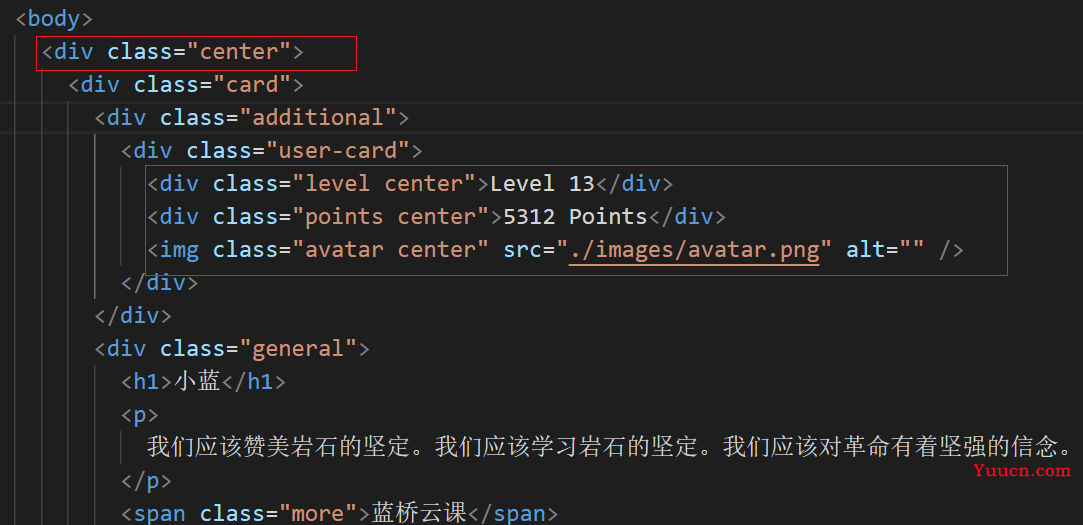
题目要求卡片和头像水平垂直居中,卡片右侧文字水平居中。观察结构发现,这几个属性都共有一个共用的类名center,且在css属性中没有此类名的任何代码。所以肯定是对此类名进行样式定义。

我的答案:
/* TODO 待补充代码 */
.center{
position:absolute;
left: 50%;
top: 50%;
//上述代码利用绝对定位将元素垂直水平方向各偏移父元素(position: relative)的50%,这个时候元素还不是居中(因为定位偏移的中心点不在元素的中心上而是在元素的边界上及左上角)
transform: translate(-50%,-50%);
//使用transform将元素在水平和垂直的负方向移动自身的50%(使得transform运动的中心点在元素的中心位置)
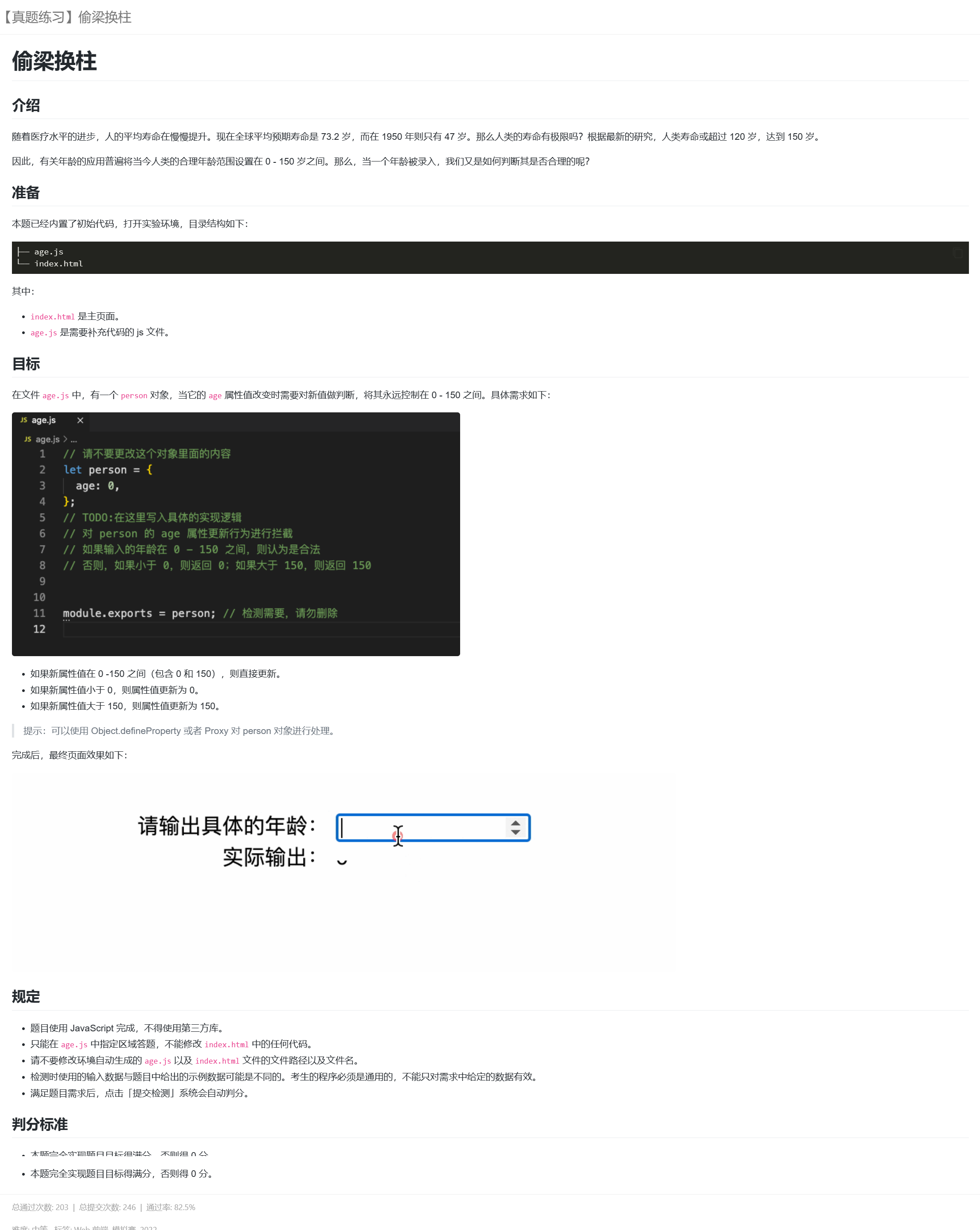
}第三题:【真题练习】偷梁换柱
题目要求:

我的思路:
我刚开始就没有注意到题目提示说可以使用Object.defineProperty或proxy解决。然后越看这题越奇怪。所以说一定要认真读题
😭
😭
😭!!!这道题主要是数据劫持的运用,懂这两个方法咋使用那么这道题就会很简单。
我的答案:
方法一:使用Object.defineProperty 解决
Object.defineProperty(obj, prop, descriptor)方法接收三个参数:
1.属性所在的对象2.属性的名字3.一个描述符对象(它可以是数据属性也可以是访问器属性)
数据属性:
configurable:当它设置为true时,则不能通过delete删除属性。
enumerable:当它设置成true时,则不能通过迭代器遍历出这个属性的值。
writable:将它设置成true时,就不能修改该属性的值了。
访问器属性:
get:在读取属性时调用的函数。
set:在写入属性时调用的函数,在里面可以对刚写入的值进行限制。
let i=0
Object.defineProperty(person,'age',{
get(){
return i
},
set(value){
//在set里面对数据进行劫持
if(value<0){
i=0
}else if(value<=150){
i=value
}else{
i=150
}
}
})方法二:使用Proxy 解决
在ES6之前,我们常使用Object.defineProperty()方法来进行数据代理从而实现数据的劫持,在ES6之后诞生了一个全新的对象(构造器):Proxy。
基础语法:const proxyTarget = new Proxy(target, handler)
其中
target可以是任何对象,proxy会对这个对象进行包装,
handler是一个对象,它的属性提供了某些操作发生时所对应的处理函数(比如说:get(目标文件、被获取的属性名、proxy对象) 用于拦截对象属性的读取操作,set(目标对象、被设置的属性名、新属性值、最初被调用的对象)用于拦截对象属性的修改/设置操作,deleteProperty(目标对象、待删除的属性名)拦截对象属性的删除操作)。
person=new Proxy(person,{
//set拦截对象属性设置修改操作
set(target,property,value){
if (property === "age" && value<0){
target.age=0
}else if(property === "age" && value<=150){
target.age=value
}else{
target.age=150
}
}
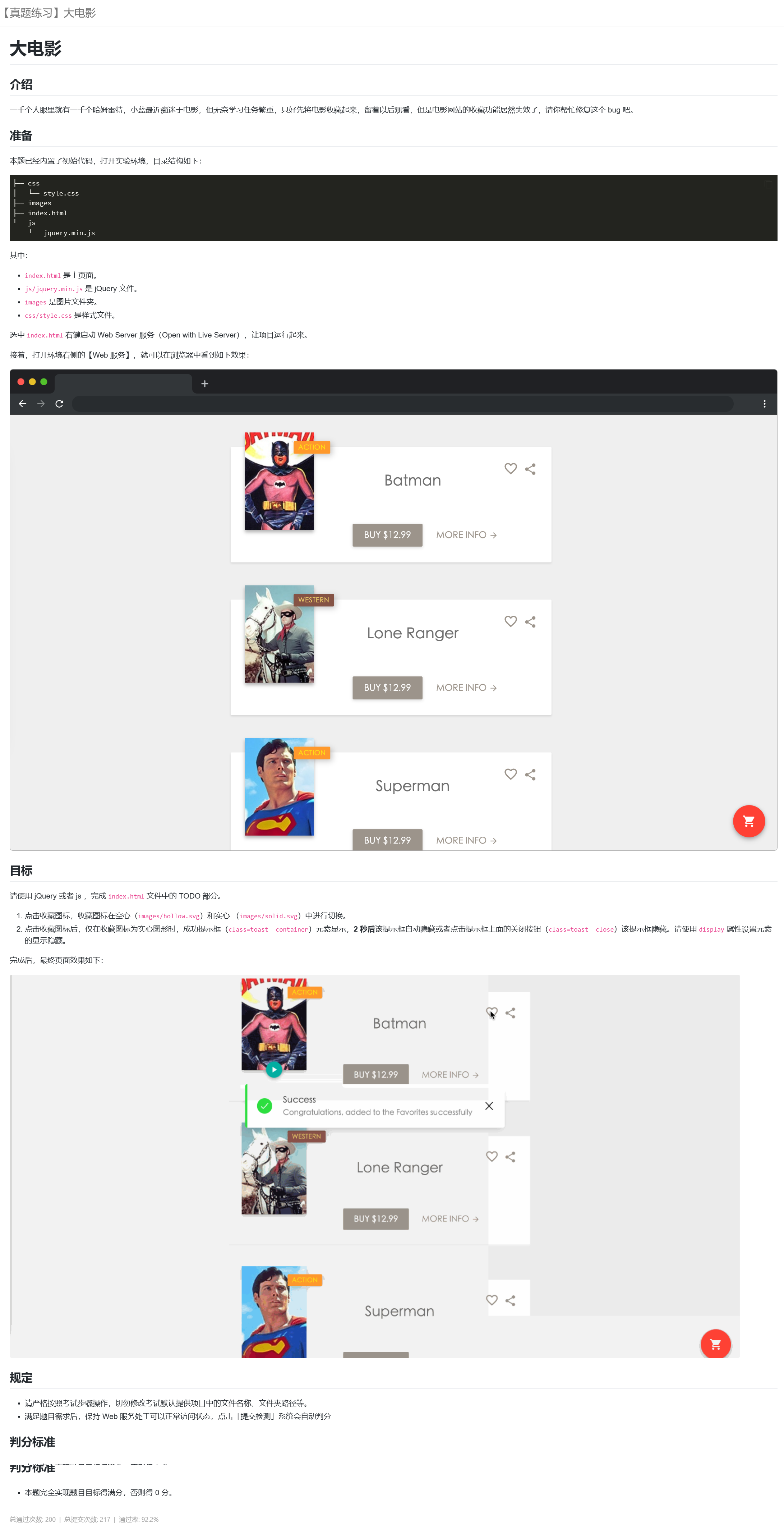
})第四题:【真题练习】大电影
题目要求:

我的思路:
这道题主要考察的是jquery的基础语法的使用。根据上面最终效果图的展示,我的
基本思路是:
当点击的是空心爱心时:
①出现成功的弹窗
②成功的弹窗两秒后自动消失
③成功的弹窗还可以通过点击右上角的×号消失
④空心爱心图标变成实心的爱心图标
当点击的是实心爱心时:
①实心的爱心图标转变成空心的爱心图标
我的答案:
// TODO:待补充代码
$('.card-body-option-favorite').each((index,item)=>{
$(item).click(function(){
if($(this).children().attr('src')==="./images/hollow.svg"){
//替换图标
$(this).children().attr('src','./images/solid.svg')
//出现成功的弹窗
$('#toast__container').attr('style','display:block')
// 两秒后自动关闭
setTimeout(function(){
$('#toast__container').attr('style','display:none')
},2000)
//点击×关闭
$('.toast__close').click(function(){
$('#toast__container').attr('style','display:none')
})
}else{
$(this).children().attr('src','./images/hollow.svg')
}
})
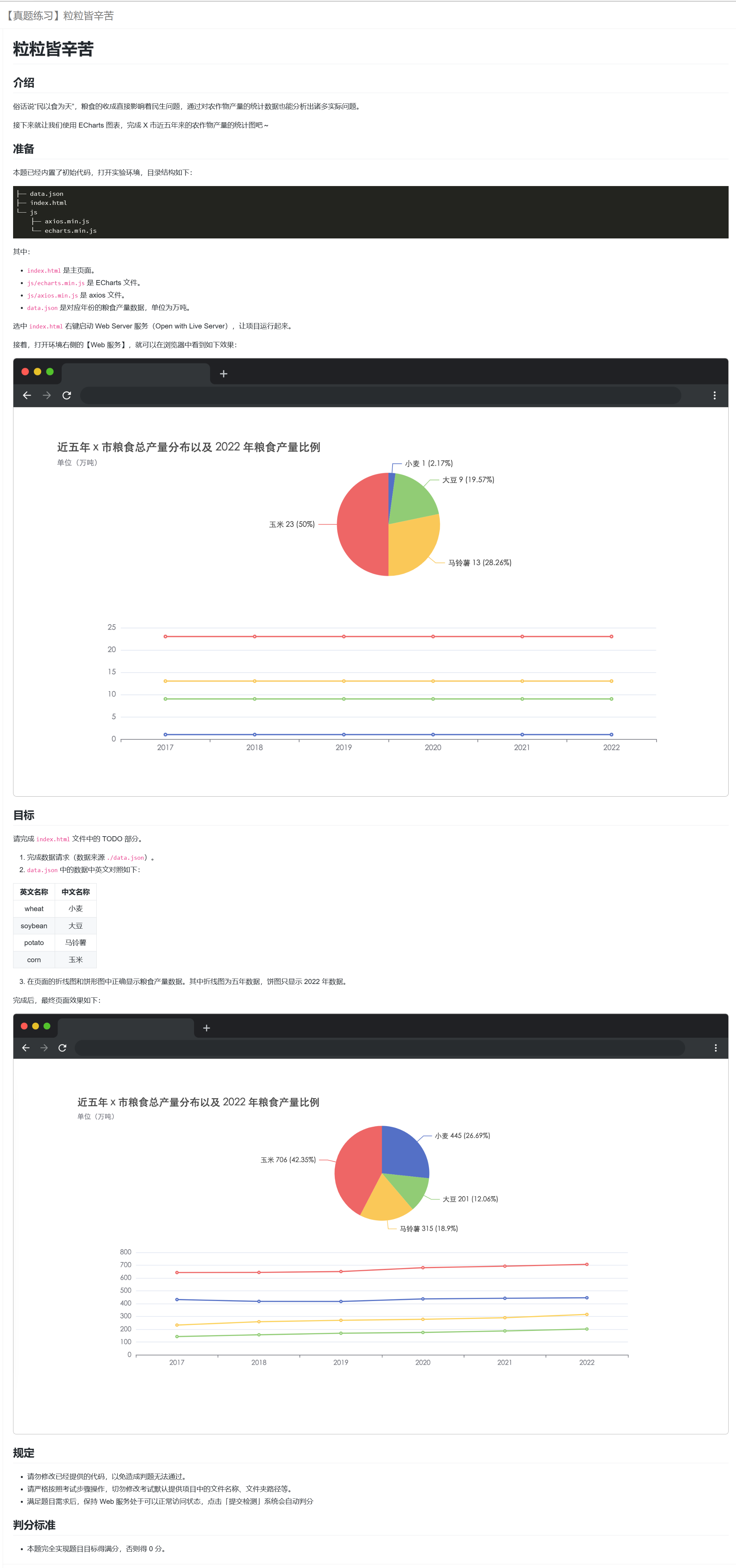
})第五题:【真题练习】粒粒皆辛苦
题目要求:

我的思路:
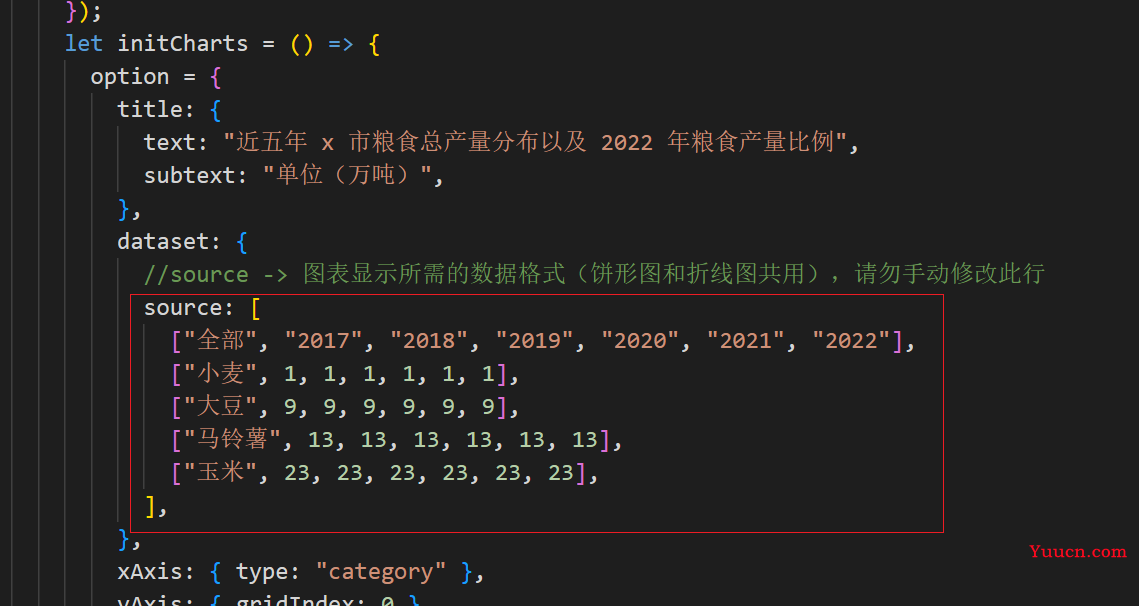
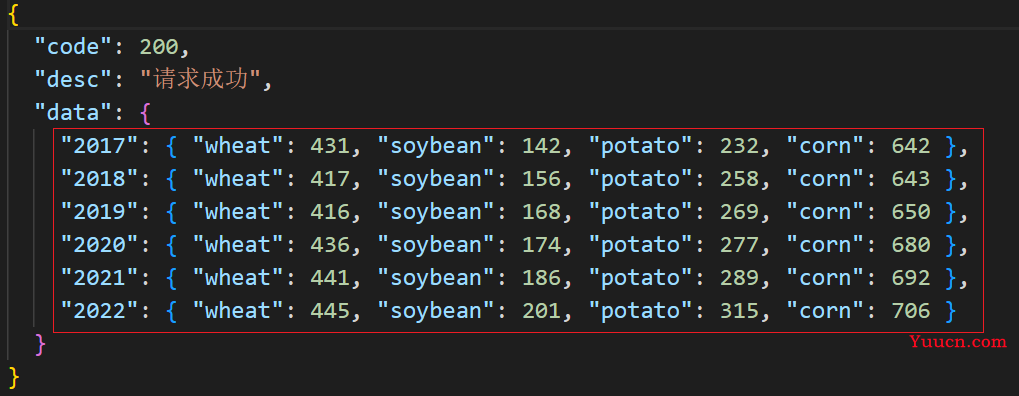
这道题首先使用axios调用接口,拿到接口里面的值。然后再对值进行处理,查看之前图表的上的值,它的结构是:

而数据返回给我们的是这样的:

所以我们要将数据返给我们的值转换成与结构中是一样的,这样方便后面赋值,重构图表。
我的答案:
// TODO: 待补充代码
axios.get('./data.json').then(res=>{
const {data}=res.data
//处理数据
const newdata=[["全部"],["小麦"],["大豆"],["马铃薯"],["玉米"]]
for(key in data){
newdata[0].push(key)
for(value in data[key]){
if(value==='wheat'){
newdata[1].push(data[key][value])
}
if(value==='soybean'){
newdata[2].push(data[key][value])
}
if(value==='potato'){
newdata[3].push(data[key][value])
}
if(value==='corn'){
newdata[4].push(data[key][value])
}
}
}
option.dataset.source=newdata;
myChart.setOption(option);
})第六题:【真题练习】618 活动
题目要求:

效果图:

我的思路:
页面布局的题目是必出的,同时也是花费时间较久的一道题。要勤于练习,这里我就不放代码了。
第七题:【真题练习】绝美宋词
题目要求:


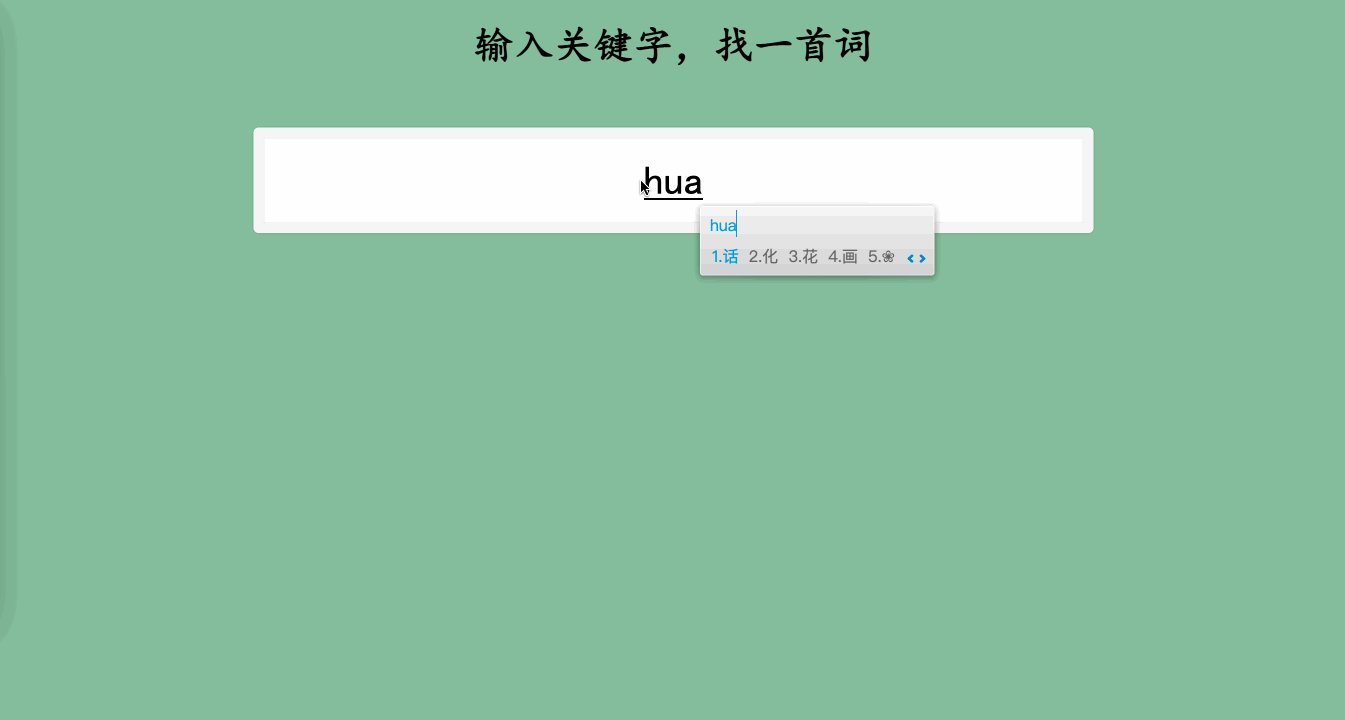
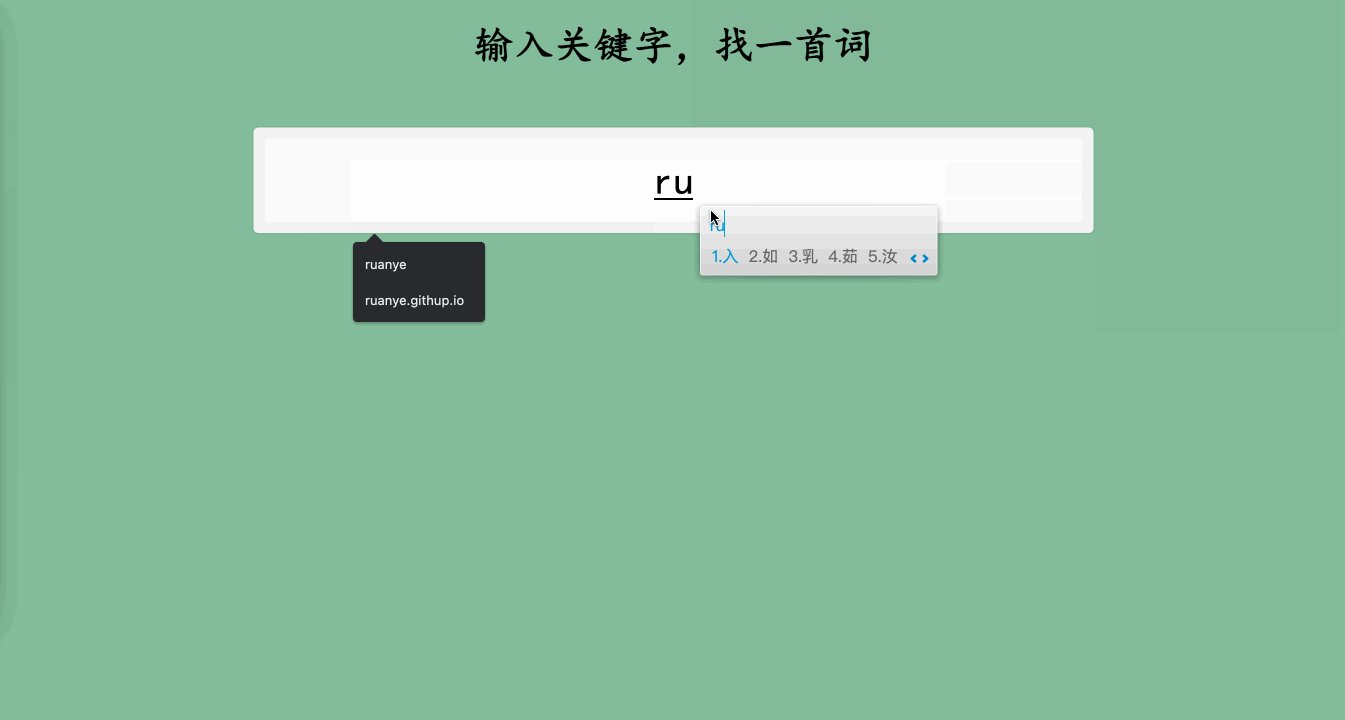
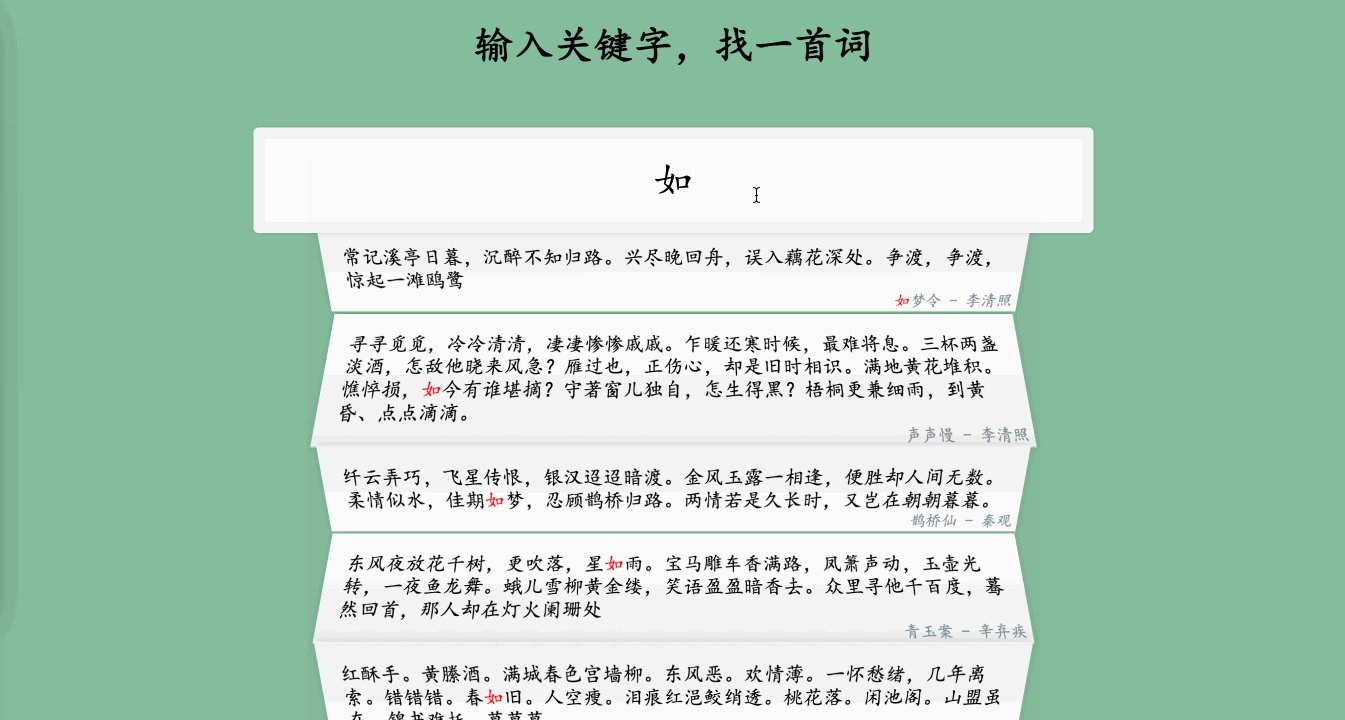
最终效果:

我的思路:
①首先调接口拿到诗有关的数据
②先将诗动态展示到页面中,由于最后要高亮显示,高亮显示的主要方法是使用 <span class="highlight"></span> 标签包裹关键词。所以我们只能使用v-html结合v-for来动态展示,因为v-html可以解析html代码。
③为输入框双向绑定一个值用于获取关键词,再为它绑定@input事件,每输入一次就运行一次,如果key不为空那么就查找诗里是否存在关键字,有则放到一个新数组里,记得替换v-for里的数组为新数组。每次进来这个函数的时候先将新数组置空。
④高亮匹配。为v-html绑定函数并传入数据,使用正则表达式,如果找到有包含关键字的诗那么通过replaceAll替换掉里面的关键字。如果不是就直接返回原来的值。
我的答案:
<body>
<div id="app">
<h1 style="text-align: center">输入关键字,找一首词</h1>
<!-- TODO:待补充代码 -->
<div class="search-form">
<input @input="changearr" type="text" id="search" class="search" v-model="key" placeholder="词牌名 词句 词人"/>
<ul class="suggestions">
<!-- 每一首完整词句用一个 li 包裹 -->
<li v-for="(item,index) in newarr" :key="index">
<span class="poet" v-html=handle(item.poetry_content)></span>
<span class="title" v-html=handle(`${item.title}-${item.author}`)></span>
</li>
</ul>
</div>
</div>
<script>
let vm = new Vue({
el:'#app',
// TODO:待补充代码
data(){
return{
arr:[],
key:"",
newarr:[]
}
},
created(){
axios.get('./data.json').then((res)=>{
if(res.status===200){
this.arr=res.data
}
})
},
methods:{
changearr(){
this.newarr=[]
// 如果关键词不为空
if(this.key){
this.arr.forEach(element => {
if(element.poetry_content.includes(this.key) || element.title.includes(this.key) || element.author.includes(this.key)){
this.newarr.push(element)
}
});
}
},
handle(str){
console.log(str)
var reg=new RegExp(this.key,'g')
if(reg.test(str)){
return str.replaceAll(this.key,`<span class="highlight">${this.key}</span>`)
console.log(111)
}else{
return str
}
}
}
})
</script>
</bod第八题:【真题练习】乾坤大挪移心法
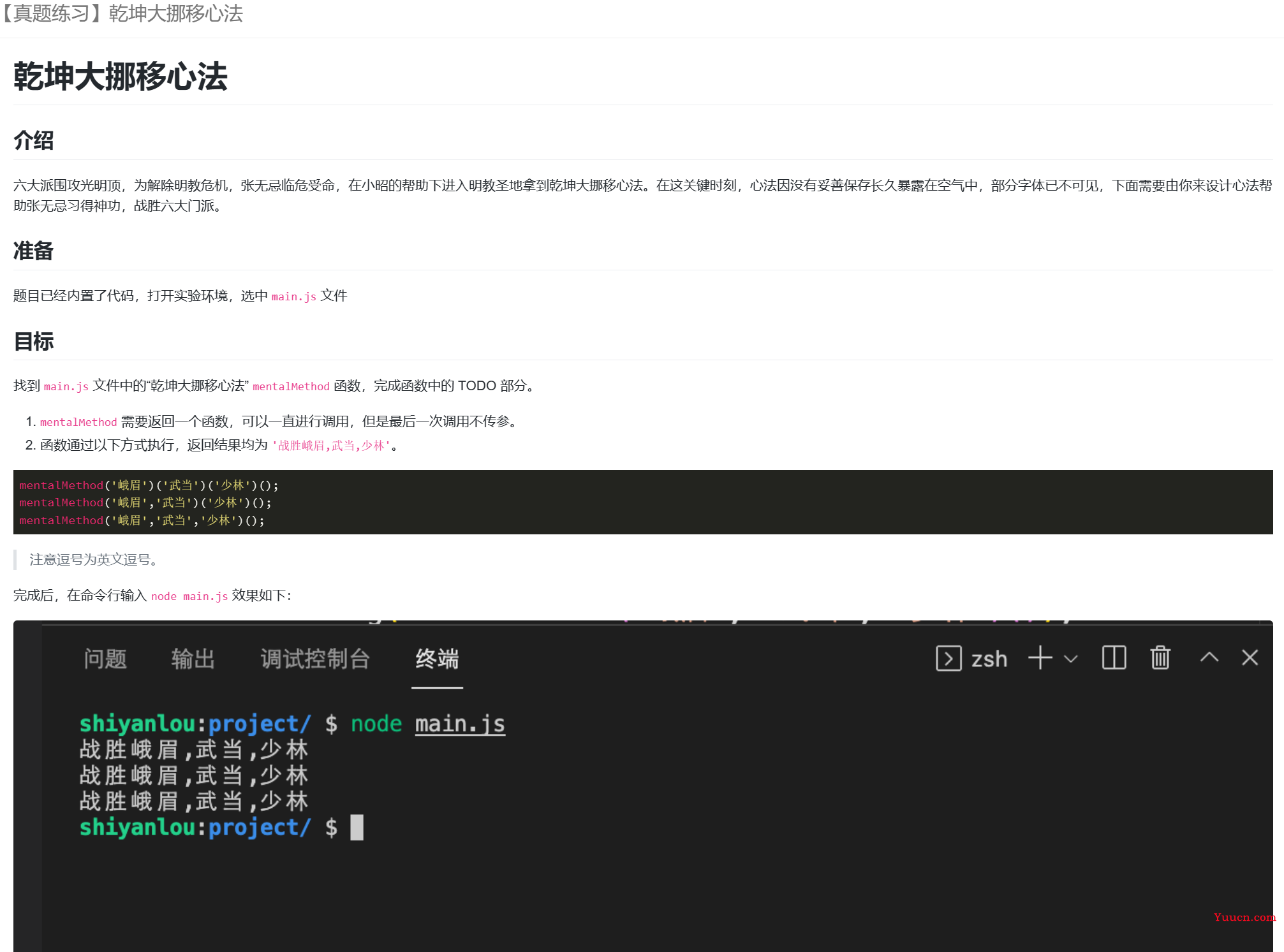
题目要求:

我的思路:
刚看到这道题的属实有点呆着了,因为它调用函数的方式很神奇,很少遇到这样的。前几天刚好在某个视频里看到过...args这种写法,专门用于参数不确定的时候用的。
方法一:
简便写法,因为它最后一次调用不传参。所以说明最后一次args的长度为0,如果没长度就返回 '战胜峨眉,武当,少林'(因为最后输出值都是一样的所以这么写也没问题),有就继续调用函数mentalMethod。
function mentalMethod(...args) {
// TODO 待补充代码
if(args.length){
return mentalMethod
}else{
return '战胜峨眉,武当,少林'
}
}方法二:
用闭包,说白了就是函数的内部子函数,能够读取其他函数内部变量的函数。它可以引用函数外部的变量,这是解这道题的关键。
function mentalMethod(...args) {
// TODO 待补充代码
var a=""
a+=args.join(',')
let fn=function (...args){
if(args.length>0){
a+=','+args.join(',')
return fn
}else{
return '战胜'+a
}
}
return fn
}第九题:【真题练习】不能说的秘密
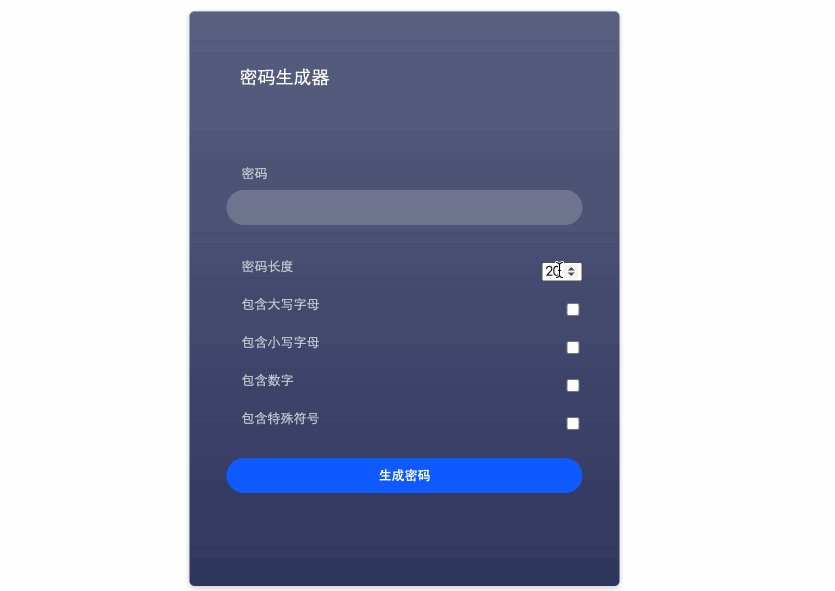
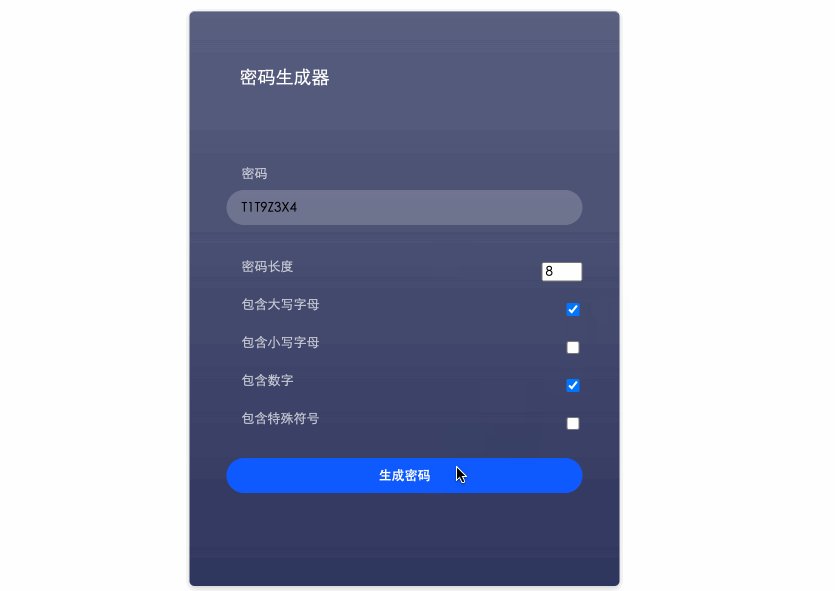
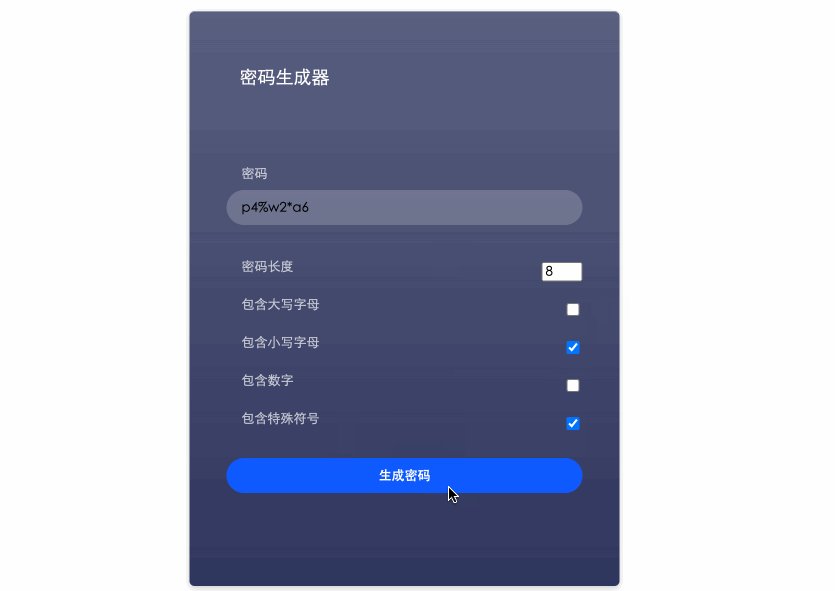
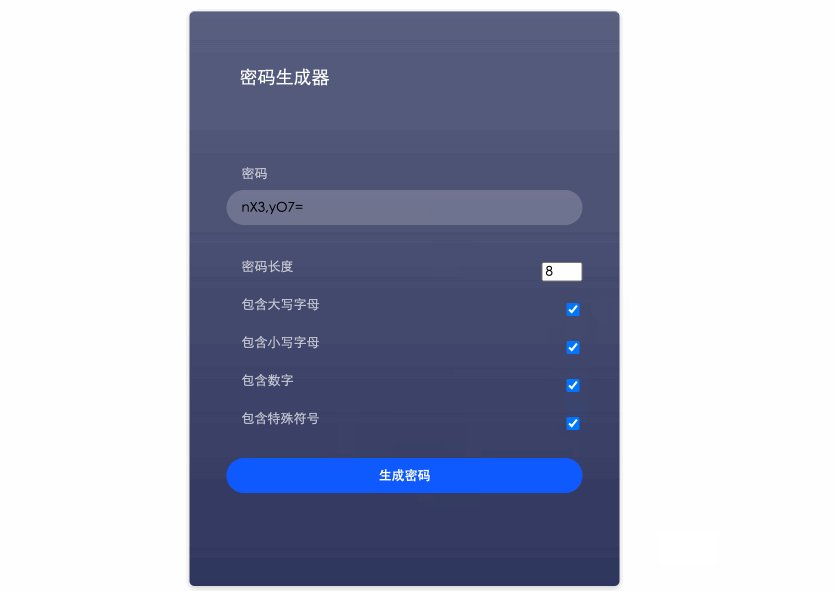
题目要求:

最终效果演示:

我的思路:
这道题有一个很细节的地方就是你选择的条件必须在密码中出现,下午找了很久没发现啥错误但是就是不通过结果发现还有如下的情况出现。假如我选择了包含大写和包含小写,因为是随机出来的,有可能出现只包含大写或者只包含小写的情况出现。(我思维还是不够严谨
😭
😭
😭)
所以我们点击某个条件时先在它内部进行一次随机取值,这样就可以保证最后输出一定会一个满足此条件的。虽然成功了,但是总觉得哪里还不太完美。
十进制ASCII码转换成字符:String.fromCodePoint(num1[, ...[, numN]])方法
我的答案:
function generatePassword(lower, upper, number, symbol, length) {
//TODO:待补充代码
let key=[]
let keys=[]
password=[]
function per(key){
keys.push(...key)
password.push(key[Math.floor(Math.random()*key.length)])
}
if(lower){
let key=[]
for(var i=0;i<26;i++){
key.push(String.fromCodePoint(97+i))//产生'a-z'的26个字母
}
per(key)//单独进行一次随机取值
}
if(upper){
let key=[]
for(var i=0;i<26;i++){
key.push(String.fromCodePoint(65+i))//产生'A-Z'的26个字母
}
per(key)
}
if(number){
let key=[]
for(var i=0;i<10;i++){
key.push(i)//产生数字'0-9'
}
per(key)
}
if(symbol){
let a=['!','@','#','$','%','^','&','*','(',')','{','}','[',']','=','<','>','/',',','.']
key.push(...a)
per(key)
}
var length1=password.length
for(var i=0;i<(length-length1);i++){
password.push(keys[Math.floor(Math.random()*keys.length)])
}
return password.join('')
}第十题:【真题练习】收快递了
题目要求:

我的思路:
就是找你输入的地名是否存在,如果存在那么就将当前地面先存到数组中。如果不存在就继续往里层找,最后判断数组是否为空,为空表示没找到值就返回一个null,有就返回数组。
我写的时候为了偷懒第一层我就直接写了if(regions[0].name===regionName)……因为我看传进来的数据第一层就一个,也检测过了没有问题,然后就死后通不过,真的有点搞不明白这个检测的了。
最后看别人是 regions.forEach(el=>{……}写的然后我改完之后就通过了………………。还是要写的严谨些的好!!!
我的答案:
function findRegion(regions, regionName) {
// TODO: 在这里写入具体的实现逻辑
// 需要从树状结构的行政信息中,遍历找到目标区域的行政信息,如输入:成都市,返回 [四川省,成都市]
// 如果所输入的位置信息不存在,则返回 null
var address=[]
regions.forEach(el=>{
if(el.name===regionName){
address.push(regionName)
}else{
el.children.forEach(element => {
if(element.name===regionName){
address.push(regions[0].name)
address.push(regionName)
}else{
element.children.forEach(ele=>{
if(ele.name===regionName){
address.push(regions[0].name)
address.push(element.name)
address.push(regionName)
}
})
}
});
}
})
return address.length===0?null:address
}
module.exports = findRegion; // 检测需要,请勿删除
⭐结语
以上是我这几天做下来的第十四届蓝桥杯(Web 应用开发)模拟赛 2 期-职业院校组的所有内容了,我也是还在前端之路摸爬滚打的小白,有哪里写的不严谨的地方,请各位大佬帮忙留言指正。
还有24天就要比赛了!!!最后祝各位在蓝桥杯中取得满意的成绩
💓
💓
💓
!!!