1.电脑先安装好node.js并配置好环境变量,
安装方法参考windows
mac
2.使用管理员身份运行idea,把项目拉取下来,
并给idea安装vue的插件
安装方法参考链接
3.删除“node_modules”文件夹和“package-lock.json”
将项目里的“node_modules”文件夹删除,这是vue项目的依赖包。不过由于“node_modules”文件夹太大,一般不会打包上传到svn、git上的,所以没有这个文件夹就不用删。
删除package-lock.json。package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。
4.使用管理员身份运行idea,因为要在idea的terminal窗口中执行的命令需要管理员权限
5.在idea的terminal窗口中运行npm cache clean -force
清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象
6.执行npm install命令,重新安装依赖
7.给idea设置自启动便捷方式,方便启动项目
在idea中点击下图的地方,选择Edit Configurations

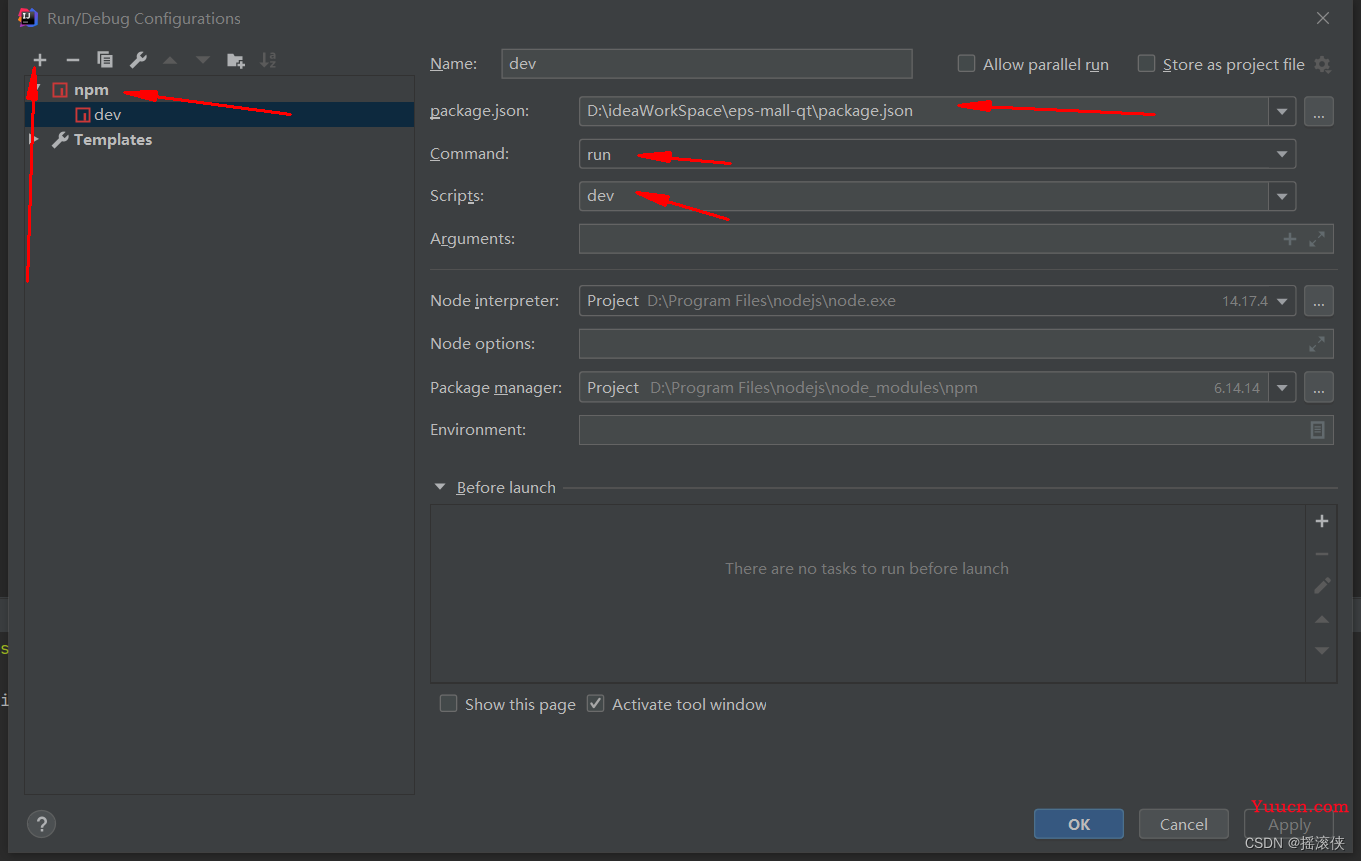
接着,点击加号添加npm,并设置好后面的路劲和命令

接着就可以点击运行vue项目了