Ant Design Pro 高级表格ProTable的使用
文章目录
-
- Ant Design Pro 高级表格ProTable的使用
-
- 一. 简介
-
- 1. 什么是ProTable?
- 2. 何时使用ProTable?
- 二. 使用
-
- 1. ProTable属性及使用
- 2. ActionRef 手动触发
- 3. Columns 列定义
- 4. 批量操作
- 5. 搜索表单
一. 简介
1. 什么是ProTable?
ProTable 的诞生是为了解决项目中需要写很多 table 的样板代码的问题,所以在其中做了封装了很多常用的逻辑。这些封装可以简单的分类为预设行为与预设逻辑。
依托于 ProForm 的能力,ProForm 拥有多种形态,可以切换查询表单类型,设置变形成为一个简单的 Form 表单,执行新建等功能。
2. 何时使用ProTable?
当你的表格需要与服务端进行交互或者需要多种单元格样式时,ProTable 是不二选择。
二. 使用
1. ProTable属性及使用
- request的使用
request 是 ProTable 最重要的 API,request 会接收一个对象。对象中必须要有 data 和
success,如果需要手动分页 total 也是必需的。request 会接管 loading 的设置,同时在查询表单查询和 params 参数发生修改时重新执行。同时 查询表单的值和 params 参数也会带入。以下是一个例子:
<ProTable<DataType, Params>
// params 是需要自带的参数
// 这个参数优先级更高,会覆盖查询表单的参数
params={params}
request={async (
// 第一个参数 params 查询表单和 params 参数的结合
// 第一个参数中一定会有 pageSize 和 current ,这两个参数是 antd 的规范
params: T & {
pageSize: number;
current: number;
},
sort,
filter,
) => {
// 这里需要返回一个 Promise,在返回之前你可以进行数据转化
// 如果需要转化参数可以在这里进行修改
const msg = await myQuery({
page: params.current,
pageSize: params.pageSize,
});
return {
data: msg.result,
// success 请返回 true,
// 不然 table 会停止解析数据,即使有数据
success: boolean,
// 不传会使用 data 的长度,如果是分页一定要传
total: number,
};
}}
/>
- dataSource
Table 的数据,protable 推荐使用 request 来加载,类型是一个数组T【】
<ProTable<API.CreateClusterParams>
columns={columns}
// dataSource会将
dataSource={list}
request={async (params = {}, sort, filter) => {
// 这里是我自定义的一个带参数的方法
handleClick(params);
return {
dataSource:data
}
}}
pagination={{
defaultPageSize: 10,
showSizeChanger: true,
}}
>
</ProTable>
其它属性使用请参考官方文档:ProTable属性及使用
2. ActionRef 手动触发
有时我们要手动触发 table 的 reload 等操作,可以使用 actionRef,可编辑表格也提供了一些操作来帮助我们更快的实现需求。
interface ActionType {
reload: (resetPageIndex?: boolean) => void;
reloadAndRest: () => void;
reset: () => void;
clearSelected?: () => void;
startEditable: (rowKey: Key) => boolean;
cancelEditable: (rowKey: Key) => boolean;
}
const ref = useRef<ActionType>();
<ProTable actionRef={ref} />;
// 刷新
ref.current.reload();
// 刷新并清空,页码也会重置,不包括表单
ref.current.reloadAndRest();
// 重置到默认值,包括表单
ref.current.reset();
// 清空选中项
ref.current.clearSelected();
// 开始编辑
ref.current.startEditable(rowKey);
// 结束编辑
ref.current.cancelEditable(rowKey);
3. Columns 列定义
详情请参考官方文档:Columns 列定义
具体如何使用可以参考后面我写的完整的页面
import { ModalForm, ProColumns, ProFormText, ProFormTextArea, ProTable } from '@ant-design/pro-components';
import { useEffect, useState } from 'react';
import { Button, message, Space } from 'antd';
import AddCluster from "@/pages/System/ClusterManagement/components/AddCluster";
import { pageQueryCluster } from "@/services/ant-design-pro/test";
import { request } from '@umijs/max';
const columns: ProColumns<API.CreateClusterParams>[] = [
{
title: 'ID',
dataIndex: 'id',
},
{
title: '名称',
dataIndex: 'name',
},
{
title: '操作',
key: 'option',
width: 120,
valueType: 'option',
render: (_, row) => [
<Space>
<ModalForm
title="编辑"
trigger={<Button type="primary">编辑</Button>}
// form={row}
autoFocusFirstInput
modalProps={{
destroyOnClose: true,
onCancel: () => console.log('run'),
}}
submitTimeout={2000}
onFinish={async (values) => {
console.log(values.name);
return true;
}}
>
<ProFormText width="md" name="id" label="ID" placeholder="请输入id" initialValue={row.id} />
<ProFormText width="md" name="name" label="名称" placeholder="请输入名称" initialValue={row.name} />
<Button type="primary">
测试配置连接
</Button>
</ModalForm>
</Space>,
<Space>
<ModalForm
title="确定要删除吗?"
trigger={<Button type="primary" danger>删除</Button>}
// form={row}
autoFocusFirstInput
modalProps={{
destroyOnClose: true,
onCancel: () => console.log('run'),
}}
submitTimeout={2000}
onFinish={async (row) => {
message.success('提交成功');
return true;
}}
>
</ModalForm>
</Space>,
],
},
]
// 在数据为返回前显示这里的数据
const data =
[
{
id: '1',
name: '测试集群1',
},
{
id: '2',
name: '测试集群2',
},
];
const pageParams = {
pageSize: 10,
pageNumber: 1
};
export default () => {
const [list, setData] = useState(data);
const handleClick = async (props: any) => {
const respone = await pageQueryCluster(props)
console.log("获取后台数据", respone)
if (respone.code = '200') {
setData(respone.data.items);
} else {
setData(data);
}
console.log(respone)
}
useEffect(() => {
handleClick(pageParams);
}, [])
return (
<div className='proTable'>
<AddCluster />
<ProTable<API.CreateClusterParams>
columns={columns}
dataSource={list}
request={async (params = {}, sort, filter) => {
handleClick(params);
return {
dataSource: data
}
}}
pagination={{
defaultPageSize: 10,
showSizeChanger: true,
}}
>
</ProTable>
</div>
);
};
4. 批量操作
与 antd 相同,批量操作需要设置 rowSelection 来开启,与 antd 不同的是,pro-table 提供了一个 alert用于承载一些信息。你可以通过 tableAlertRender和 tableAlertOptionRender来对它进行自定义。设置或者返回 false 即可关闭。
| 属性 | 描述 | 类型 | 默认值 |
|---|---|---|---|
| alwaysShowAlert | 总是展示 alert,默认无选择不展示(rowSelection内置属性) | boolean | - |
| tableAlertRender | 自定义批量操作工具栏左侧信息区域, false 时不显示 | ({ selectedRowKeys: Key[], selectedRows: T[], onCleanSelected: ()=>void }) => ReactNode)/false | - |
| tableAlertOptionRender | 自定义批量操作工具栏右侧选项区域, false 时不显示 | ({ selectedRowKeys: Key[], selectedRows: T[], onCleanSelected: ()=>void }) => ReactNode)/false |
具体使用参考如下链接:table表格批量操作
5. 搜索表单
ProTable 会根据列来生成一个 Form,用于筛选列表数据,最后的值会根据通过 request 的第一个参数返回,看起来就像。
搜索表单有两种类型:
- 一种是带搜索框的,组件默认开启,也可手动开启。
search={{
labelWidth: 'auto',
}}
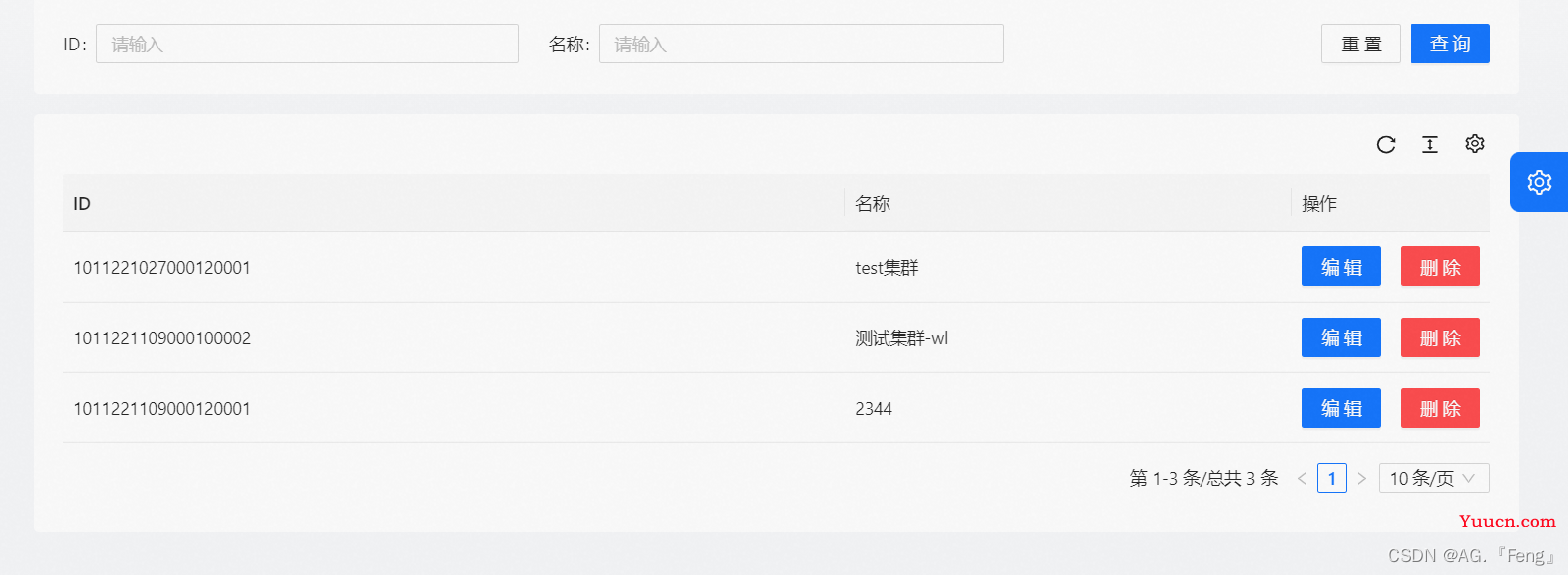
页面效果如下:

- 一种是轻量筛选替换查询,开启方式如下:
search={{
filterType: 'light',
}}
页面效果如下:

如果组件自带的搜索功能不满足我们的需求,我们也可以自定义搜索表单,具体如何使用请参考如下链接:搜索表单自定义
其他更多细节和详情参考:ProComponents官网