1、快捷键
选中图层移动到上一层
ctrl + [
选中图层移动到下一层
ctrl + ]
选中图层移动到顶层
ctrl + shift + [
选中图层移动到底层
ctrl + shift + ]
合并为一组
ctrl + G
取消合并
ctrl + shift + G
锁定位置和尺寸
ctrl + K
解锁
ctrl + shift + K
拖动页面可以按住空格再通过鼠标拖动,这样不会失误拖动绘制的页面元素
2、元件
(1)引入外部元件库。常用的是AntDesign的常用组件和AxhubCharts常用图表库
![]()
(2)自定义元件库
a、新建元件库

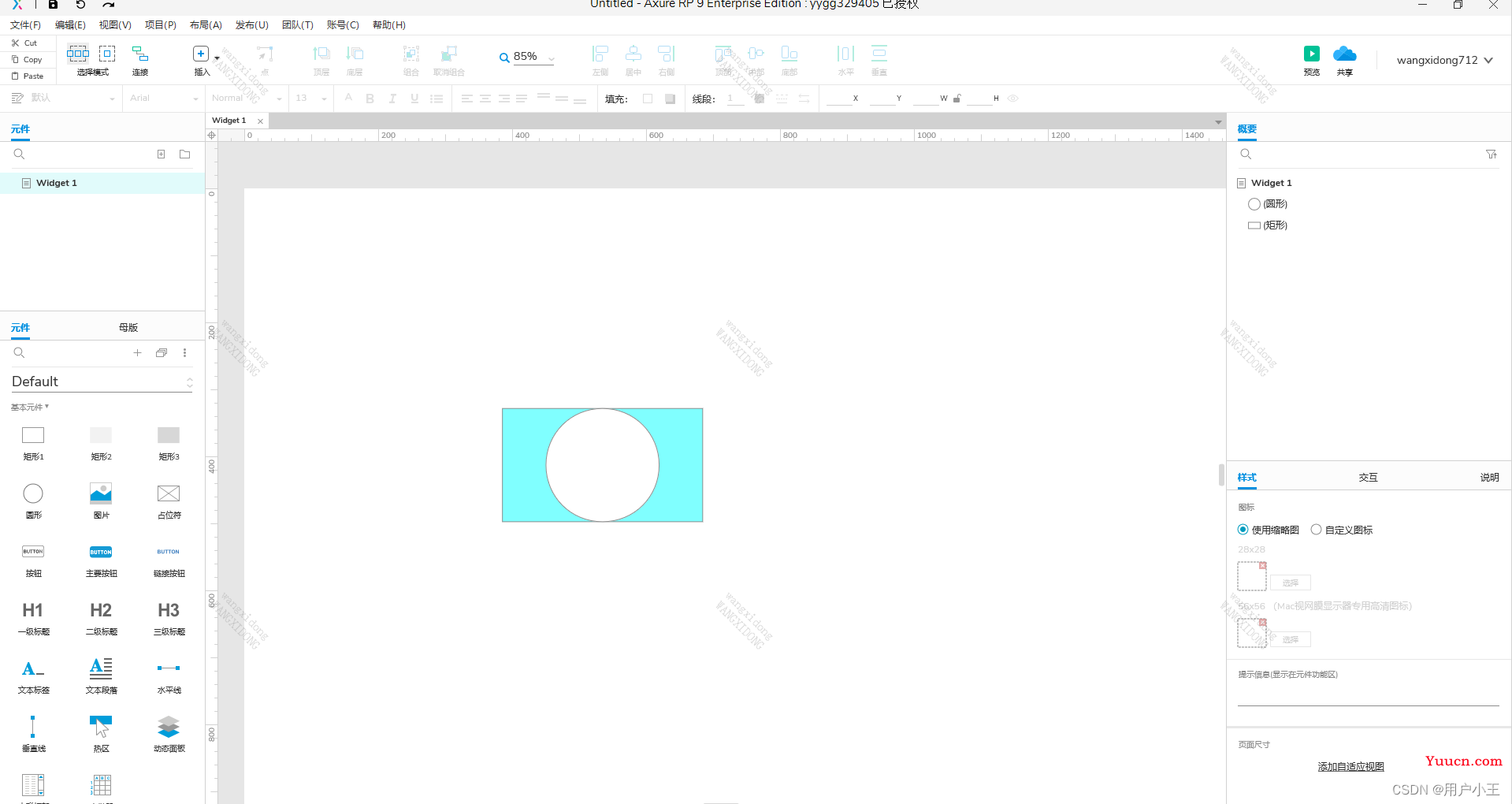
b、绘制完成后(举栗说明)
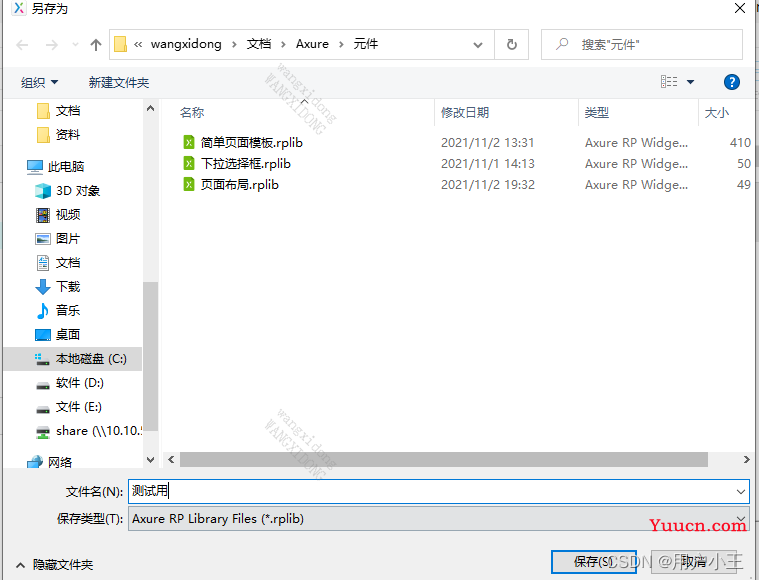
 c、另存为
c、另存为

d、后续将它作为一个元件库引入即可
3、母版
一些组件需要重复使用,就可以建立一个母版。使用起来很灵活。
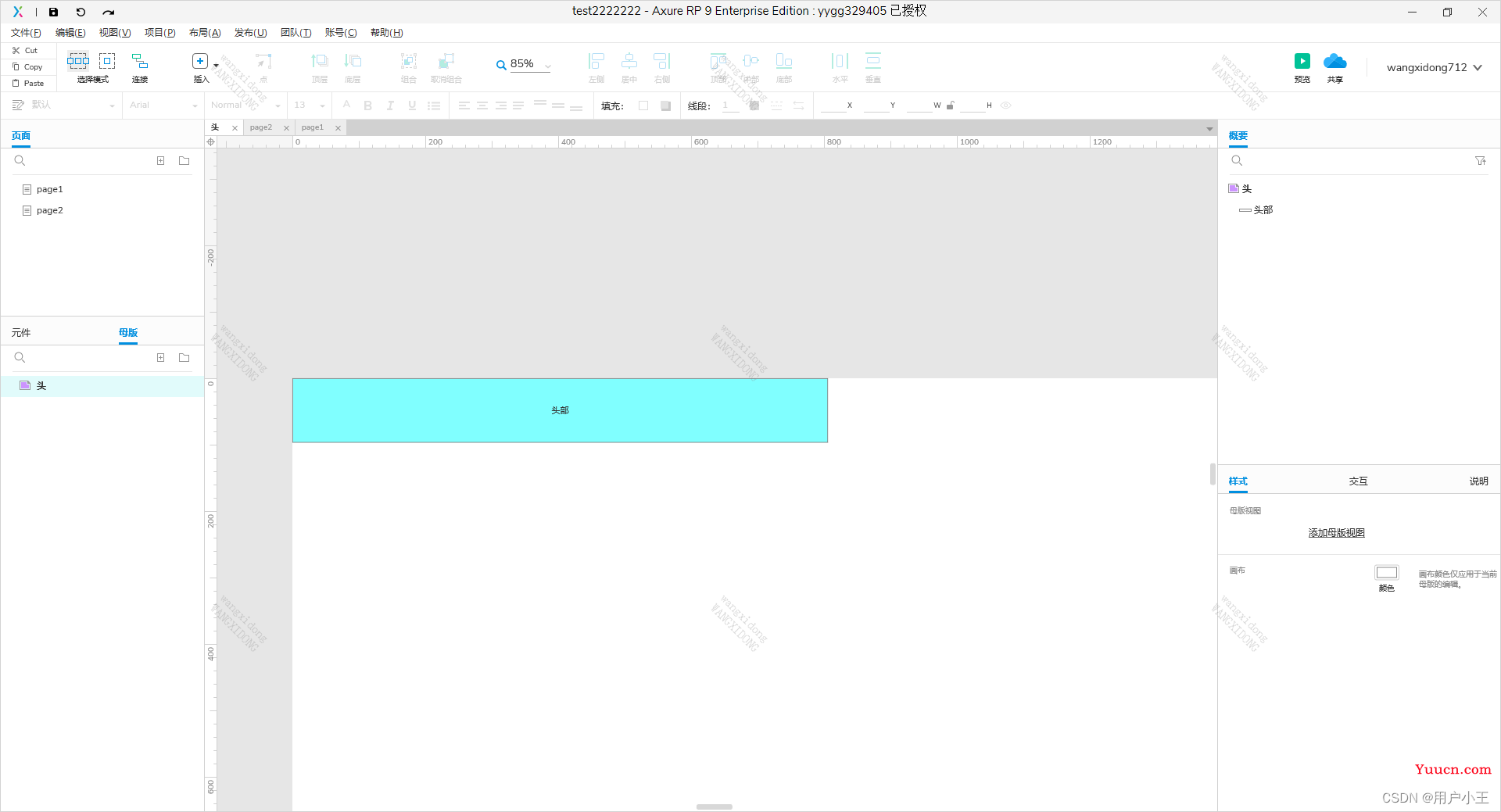
(1)先创建一个公共组件
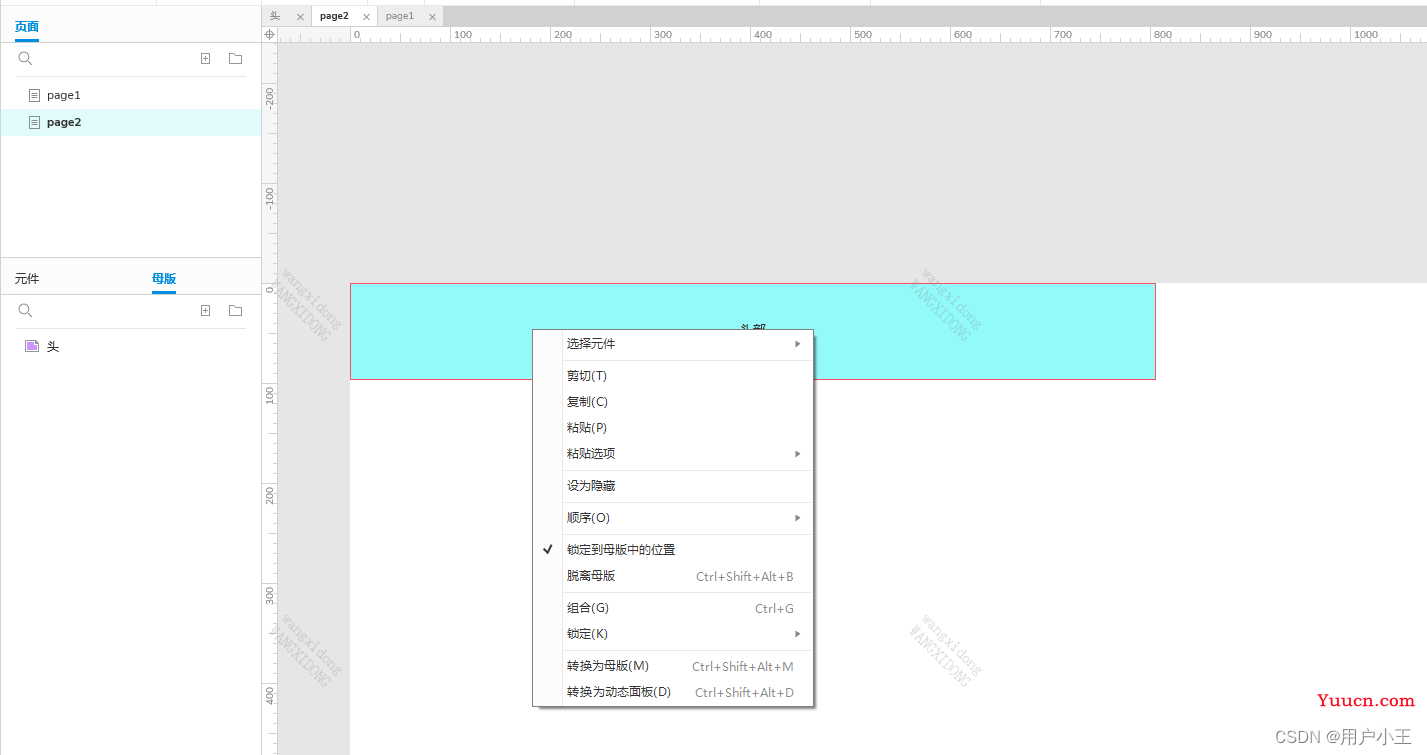
 右键将其转换为母版
右键将其转换为母版
(2)在其他页面选择创建的母版,拖动到页面即可
(3)在拖动后创建的组件 右键可以可以看到当前是 锁定到母版中的位置,现在改变模板中组件的位置,其他页面该组件的位置也会改变。
如果选择脱离母版,这个组件就会变成一个正常的组件。

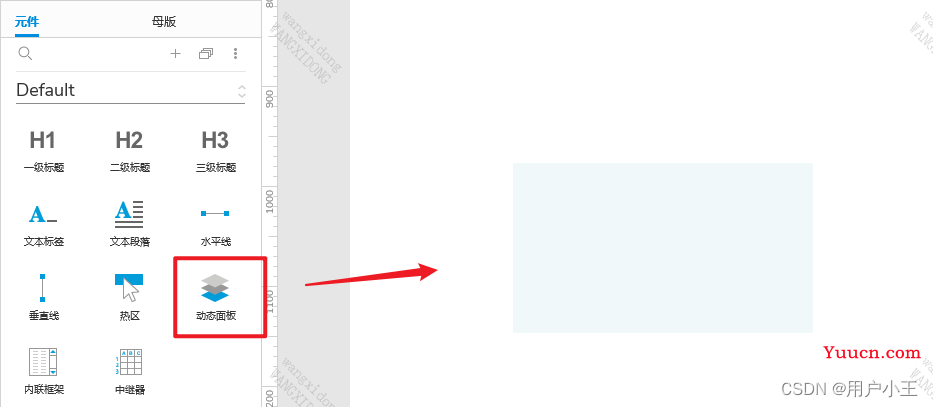
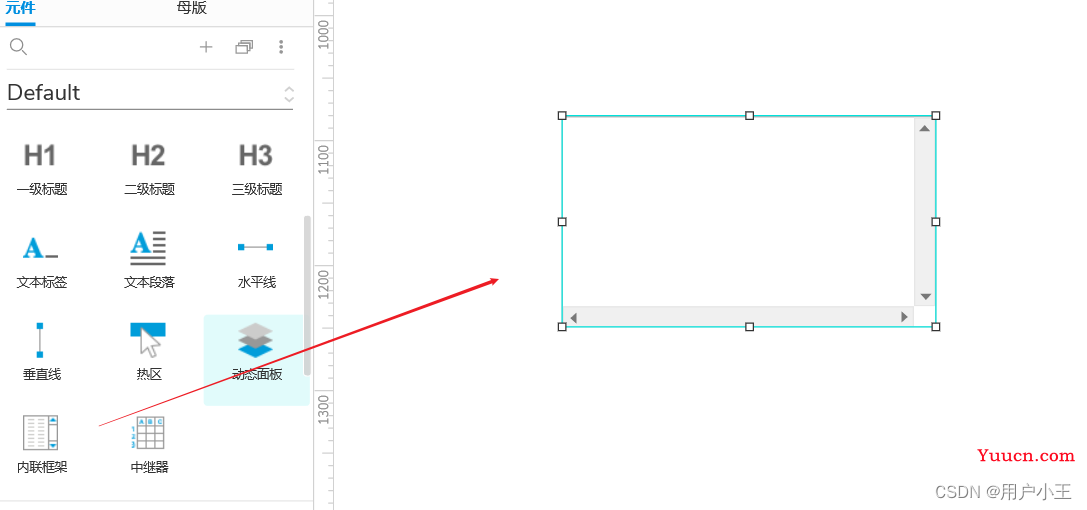
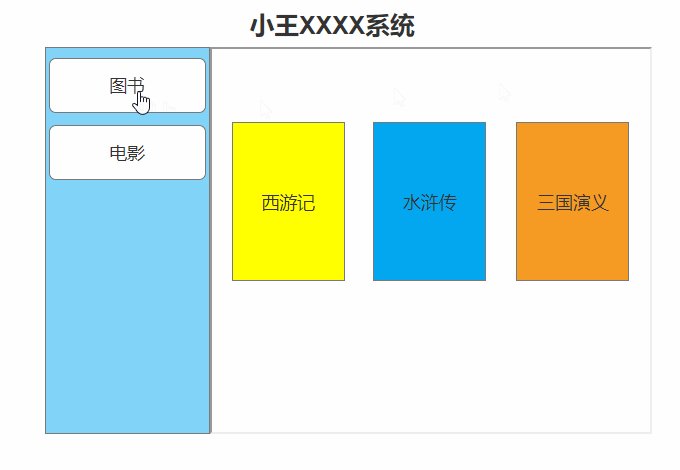
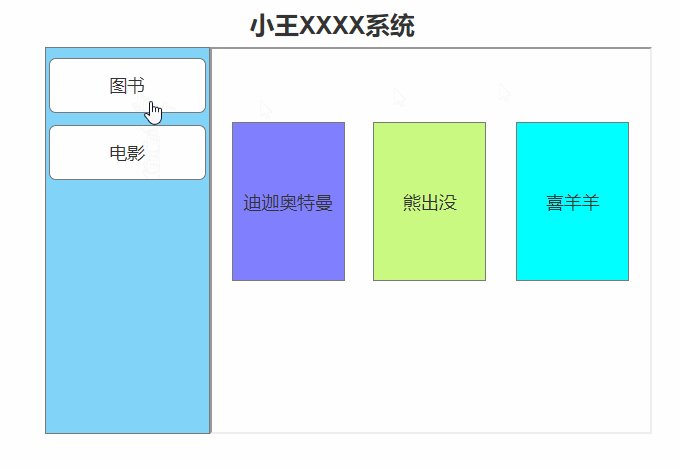
4、动态面板(重要)
动态面板中可以设置状态,是axure中页面动态交互的主要手段

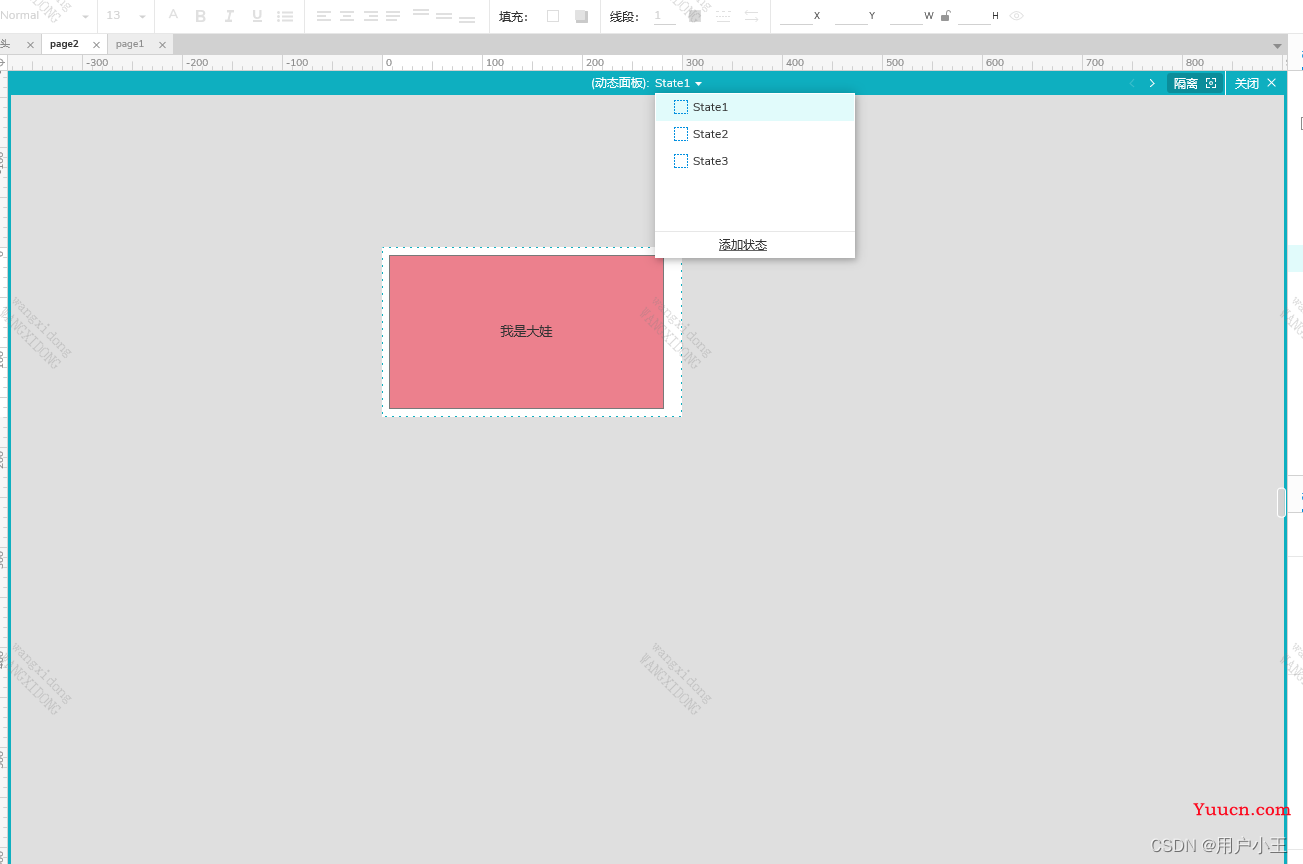
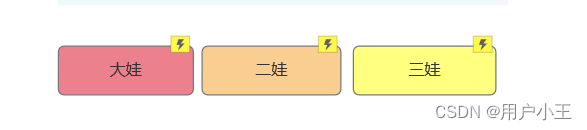
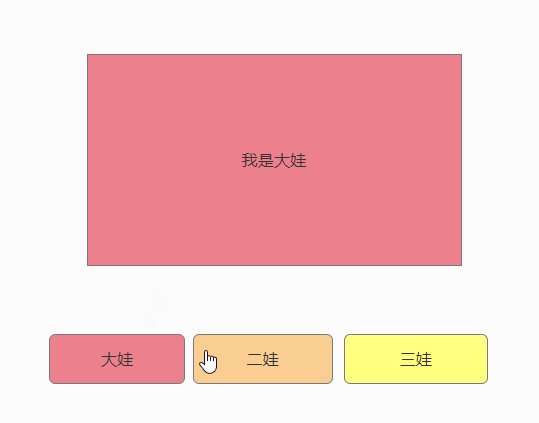
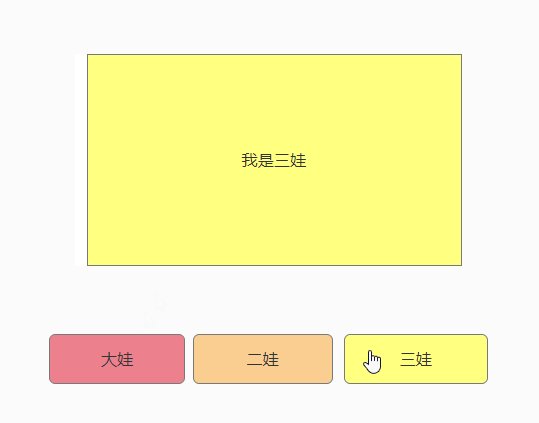
(1) 双击动态面板,创建状态。

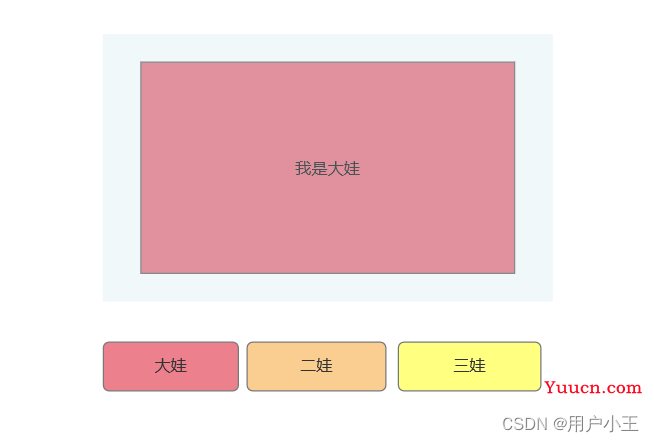
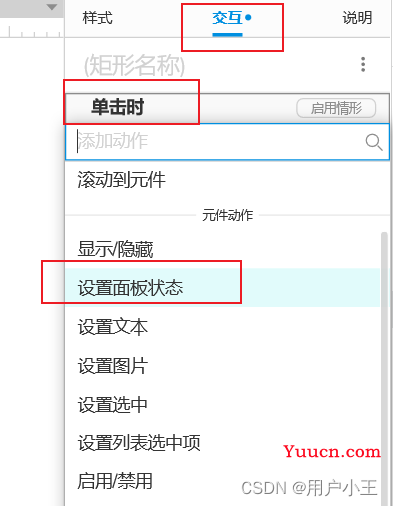
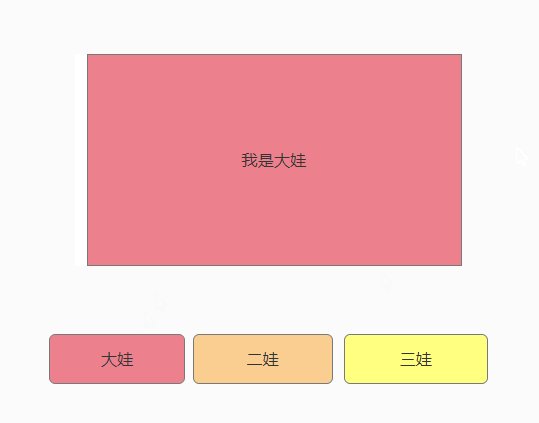
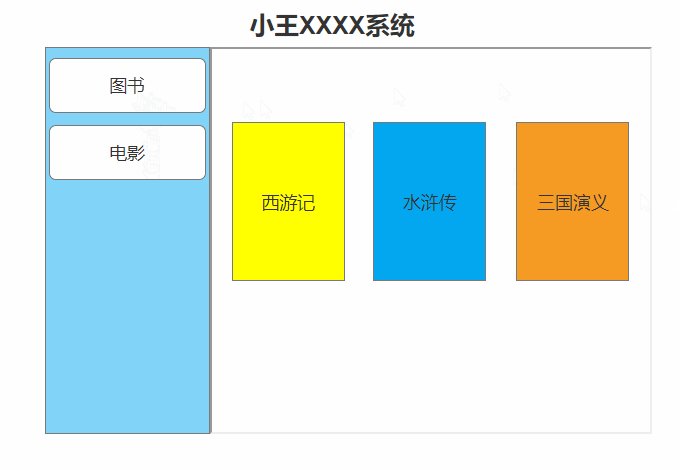
(2) 添加交互按钮来切换页面

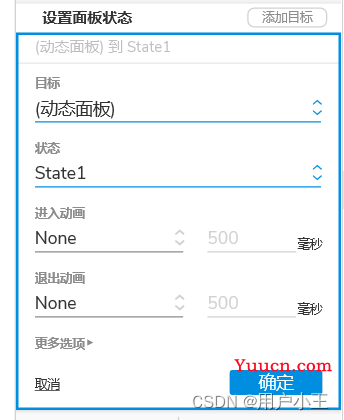
选中按钮后,新建交互



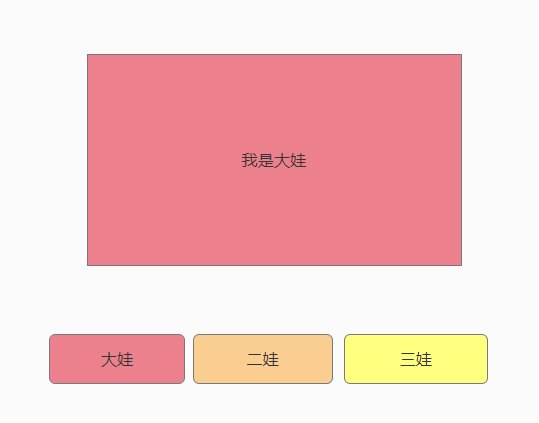
(3) 在浏览器预览

5、内联框架
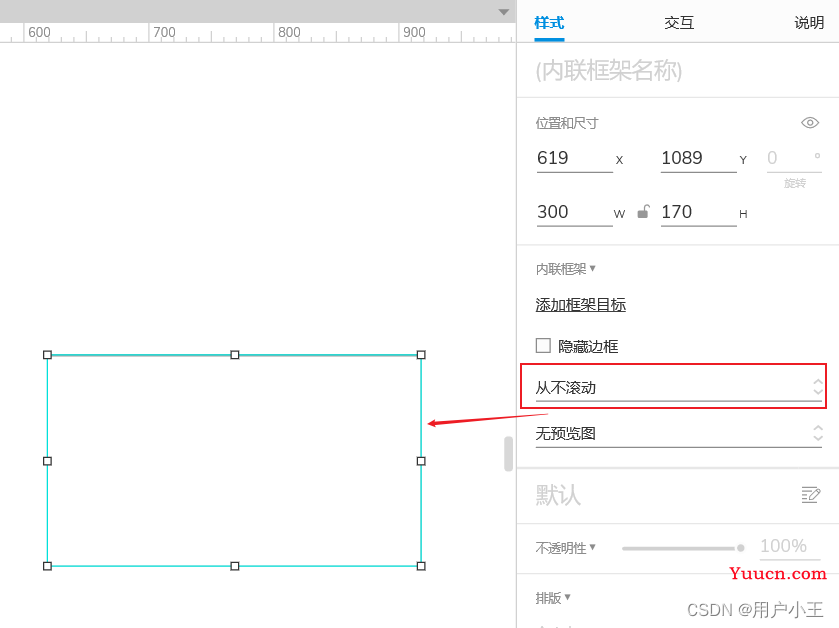
(1)创建一个内联框架

可以将滚动条去掉来更好的模拟显示一个单页面应用

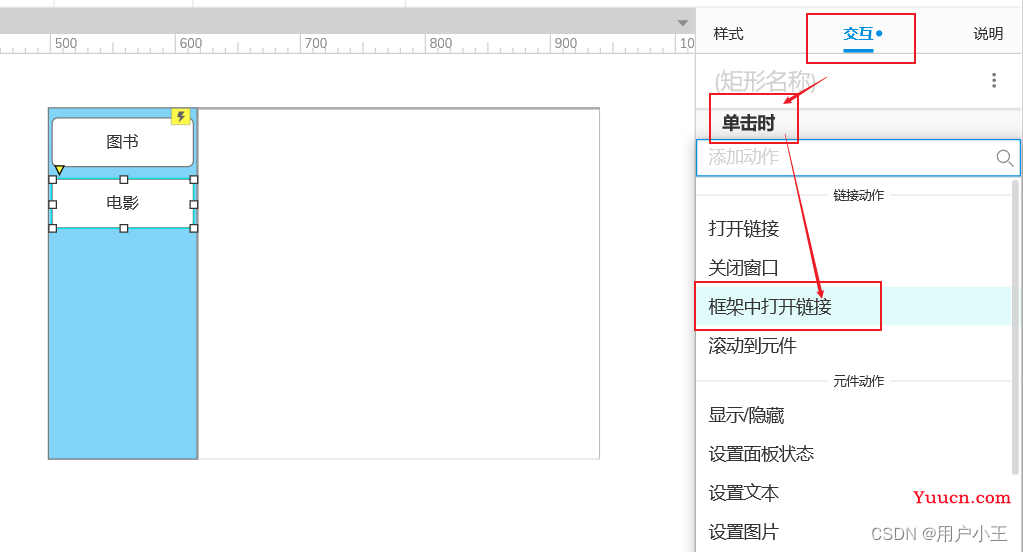
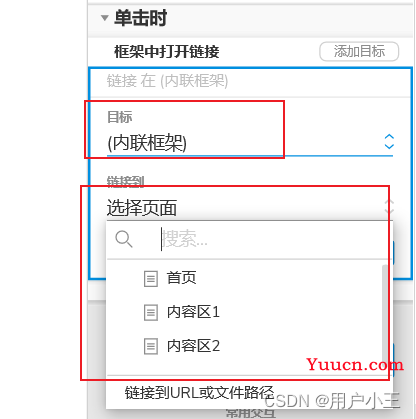
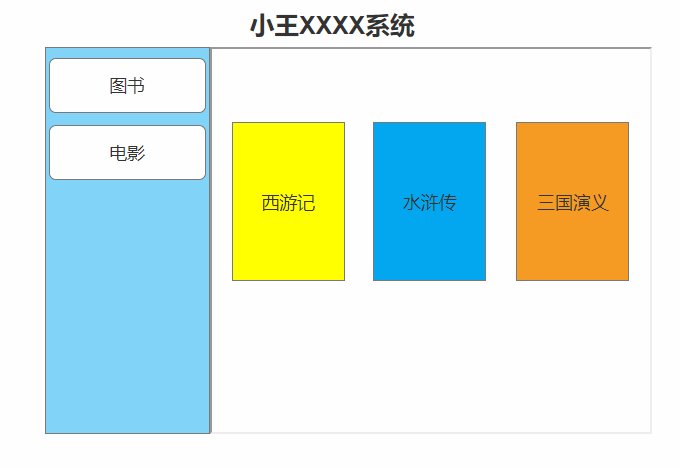
(2)将这个内联框架和想要动态切换的内容区相关联。举个例子


(3)浏览器预览查看效果

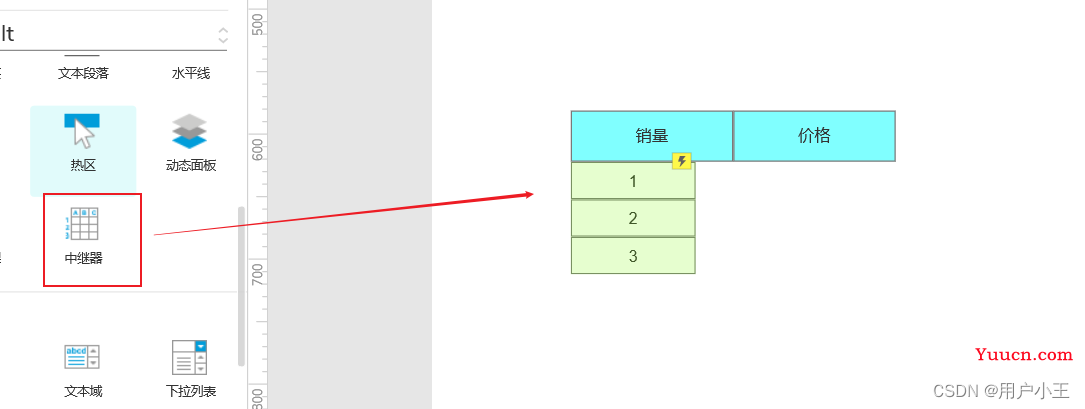
6、中继器
一个中继器可以分为样式、数据、动作三个部分。直接上例子
(1)模拟一个销售平台,可以按照销量和价格排序。

(2)双击中继器进入样式编辑状态,添加销售商品的 商品名、价格、销量

保存后:
(3)填充数据
单击中继器,在中继器的样式中可以看到数据属性。表格的表头是属性名,表格列是具体的值

右键可引入图片
(4)添加数据和样式的连接
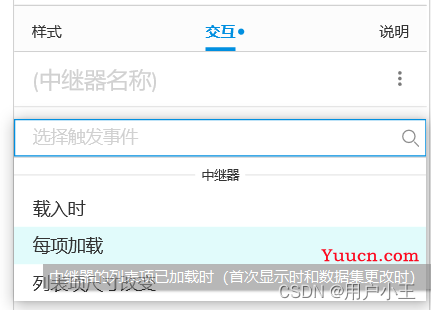
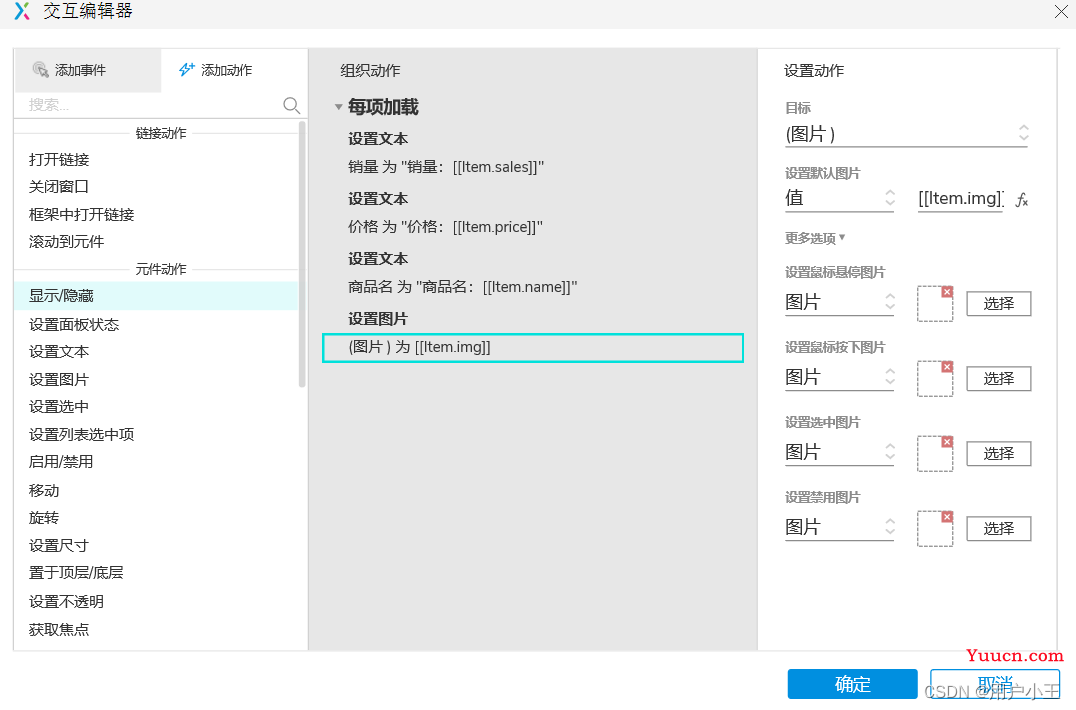
a、单击中继器设置每项加载事件

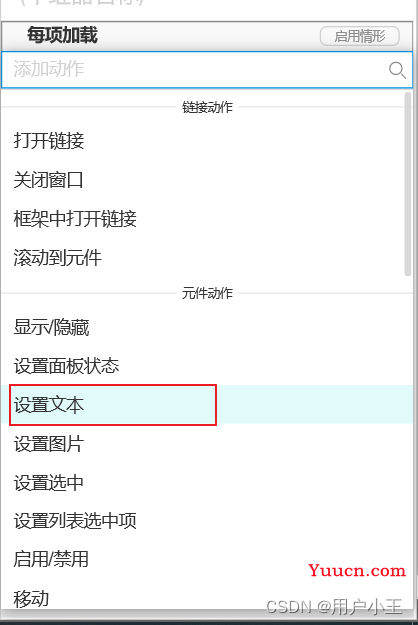
b、设置文本

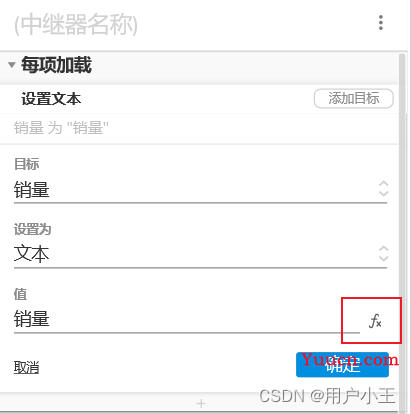
c、选择中继器其中一项

d、点击函数 fx

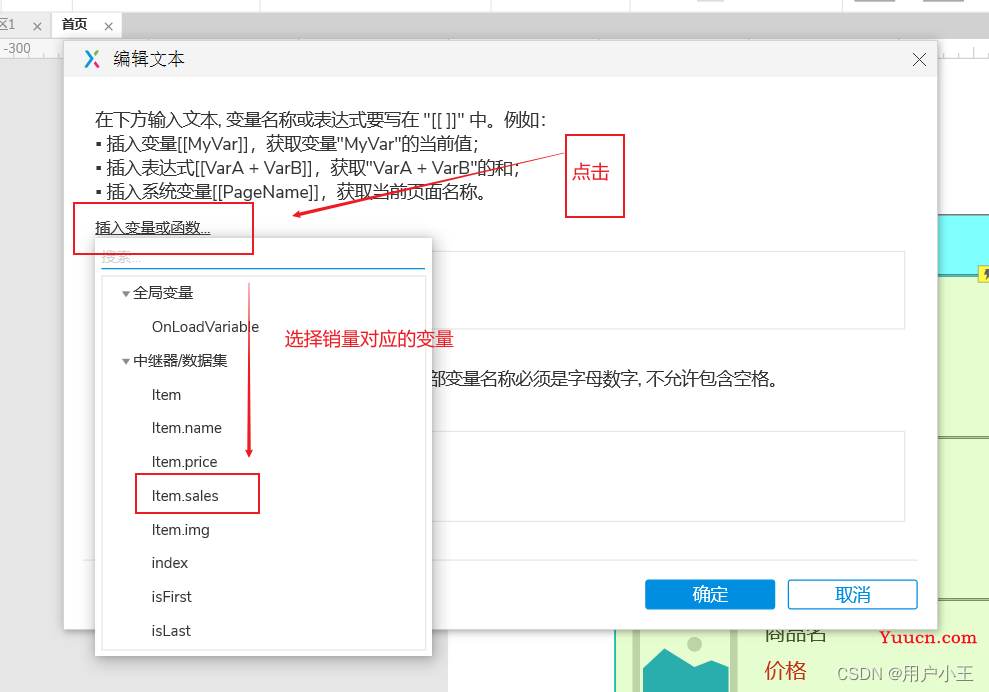
e、选择销量对应先前配置的数据变量

设置完成后:

f、结果:

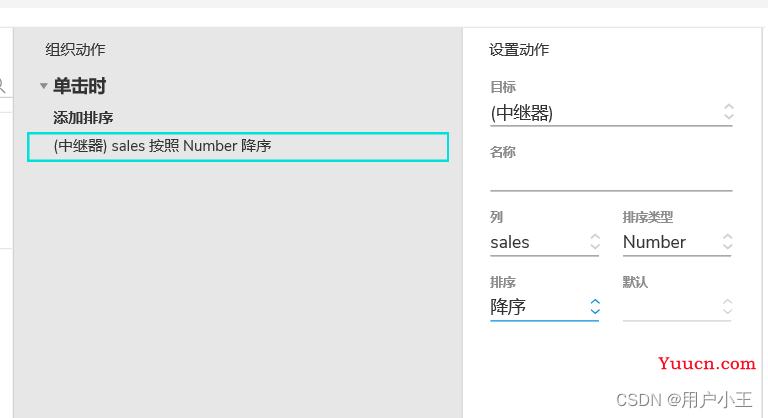
(5)添加 销量和价格排序 ‘动作’
a、点击销量(价格)按钮添加单击时排序

b、添加排序方式和对应的变量

c、浏览器预览并查看结果
