-
下载node/确认node版本
node版本使用node -v命令查看
-
安装node-sass、sass-loader
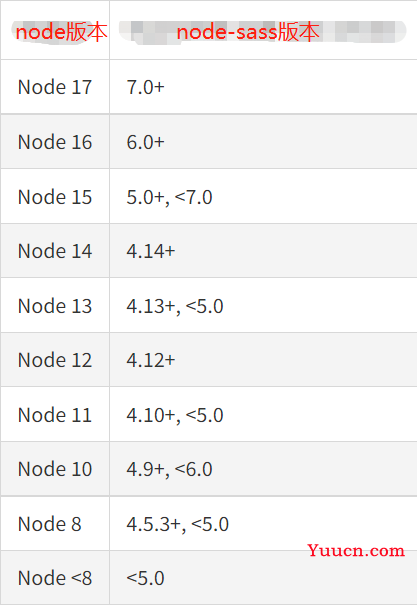
node、node-sass、sass-loader版本需要对应,node-sass和sass-loader使用npm list命令查看,node和node-sass对应关系如下表:

node-sass和sass-loader的对应关系如下:
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
sass-loader 10.0.1,node-sass 6.0.1
npm uninstall sass-loader node-sass --save-dev
npm install sass-loader@7.3.1 node-sass@4.14.1 --save-dev-
安装sass-resources-loader插件
是样式资源处理器,主要作用是导入一些公共的样式文件,比如:variables / mixins / functions,避免在每个样式文件中手动的@import导入。
npm install --save-dev sass-resources-loadervue.config.js配置
//scss公共文件配置
chainWebpack: config => {
const oneOfsMap = config.module.rule('scss').oneOfs.store;
oneOfsMap.forEach(item => {
item
.use('sass-resources-loader')
.loader('sass-resources-loader')
.options({
//一些公用的scss文件
resources: ['./src/css/colorCommon.scss', './src/css/colorMoudle.scss', './src/css/mixin.scss']
})
.end()
})
}