初学HTML的时候,用的是HBuilderX开发软件
写了一段简单的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是网页的标题</title>
</head>
<body>
<p>这里是网页的内容</p>
</body>
</html>
但是出了问题
在浏览器里面运行不了
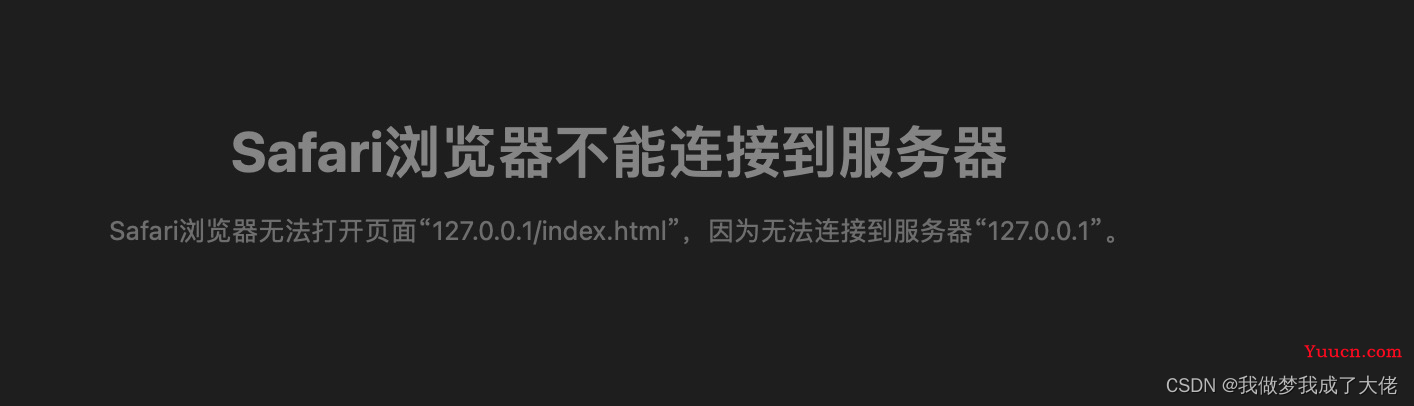
说是无法连接到服务器,不管是Safari浏览器,还是firefox浏览器,都不行


后面我以为要在内置浏览器里main运行,所以安装了内置浏览器的扩展,然后还是不行,连接不了
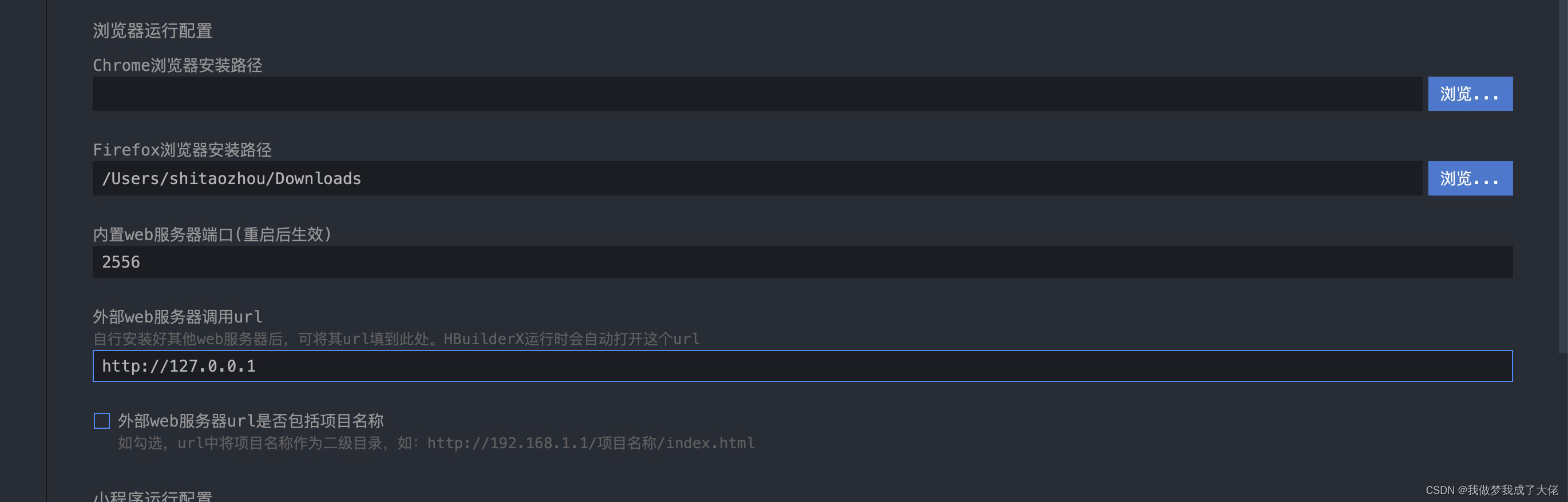
然后我在网上查了一些资料,说是可能是HBuilderX的配置的原因,要把外部web服务器调用url改为自己电脑的ip

我在这里面改了之后,还是不行
然后我请教我师傅,下了Google Chrome浏览器,配置路径,就可以了
我师傅告诉我是
我的HTML 没有外部容器,没有外部容器的话,访问本地的localhost都没有用
要有apache、ngnix、tomcat类似这种的web服务
直接打开html文件,是file文件协议,如果是http访问,需要web服务
访问网站,不管是http://还是https://,后台都有一个web服务作为支撑,或许是apache或许是nginx也或者是tomact
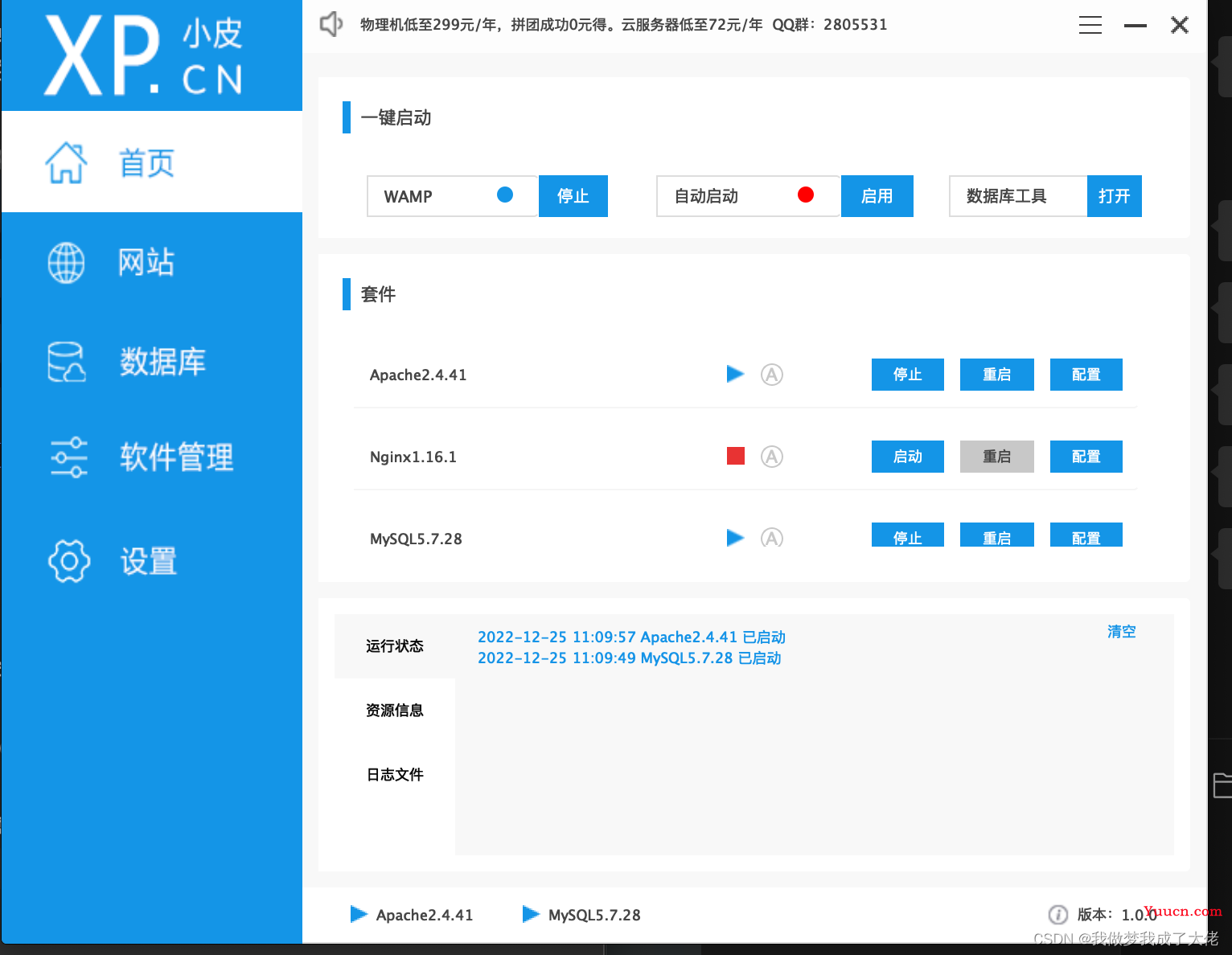
访问xp.cn 下载phpstudy软件

然后打开里面的apache,这个apache就是就是作为HBuilderX的外部web服务支撑用的,打开apache之后既可以用浏览器访问我刚才写的html文件了,
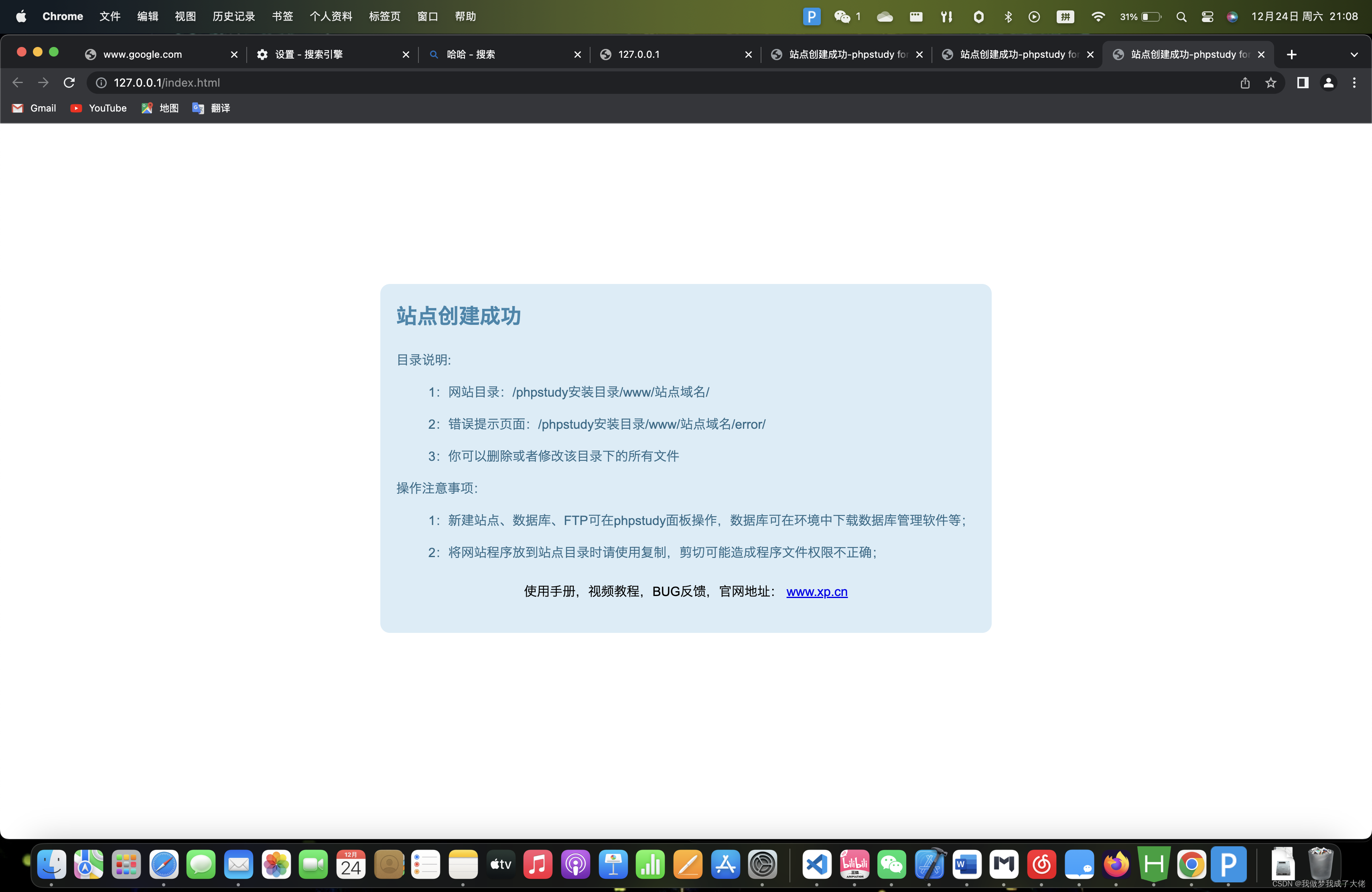
但是,还是有问题,访问之后,出现这个界面

出现这个的原因是因为这个

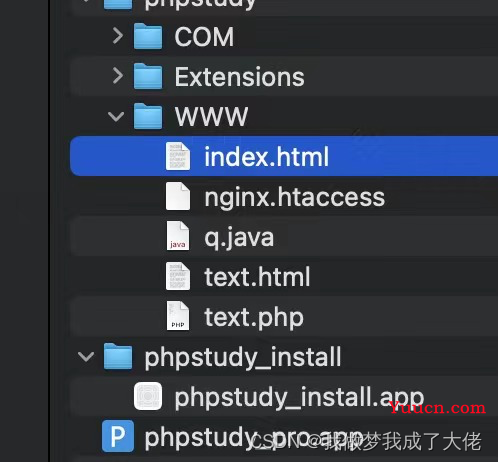
phpstudy默认的www网站根目录文件没有换
主页是index.html
解决的方法是去phpstudy的安装路径,删除index.html这个文件,然后

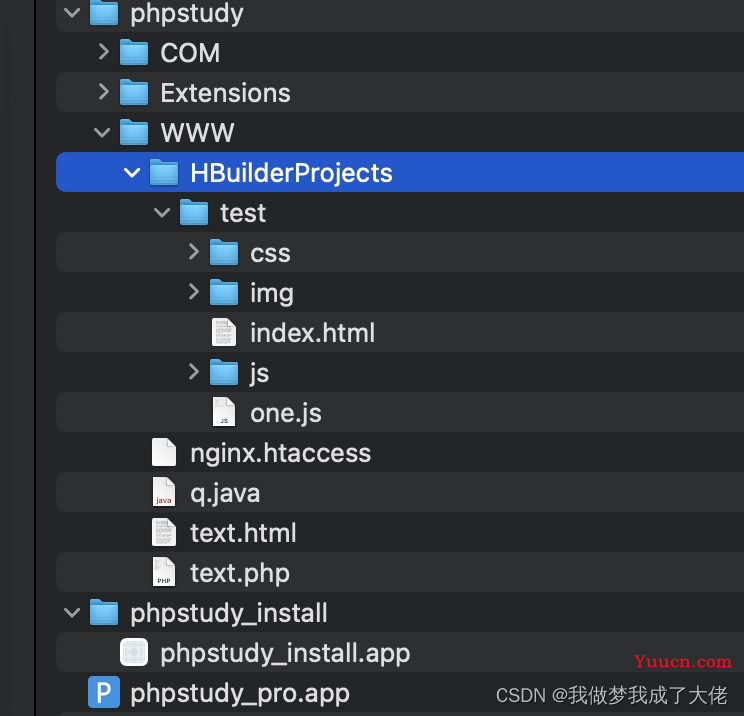
把我写的代码文件放到这个路径下,就可以了

然后还要做最后一件事
那就是重启HBuilderX,因为更改了HBuilderX的文件路径,在软件目录里面,现在是找不到我刚才写的代码文件的,只有一个文件名,进不去,因为在原有的磁盘里面找不到了
重启之后会在HBuilderX的文件目录里面重新生成新的目录,代码就在里面,之后不管是Safari、还是firefox、Google Chrome,还是内置浏览器都可以了
打开,运行,完美!