如何Uniapp中嵌入H5,并且在H5中跳转到APP的指定页面
-
- 场景
- Web-View
- 在官网中提供的是APP嵌入原生的H5页面
-
- 在APP中使用web-view嵌入H5页面使用web-view组件就可以实现,代码如下
- 调用方法跳转至app 的页面的关键方法 uni.reLaunch
- 以上代码可以解决APP嵌入原生H5页面跳转回APP的问题,但是使用uniapp开发H5就会失效,在uniapp开发H5页面使用 uni.reLaunch 只能跳转到H5项目本地的页面。
-
- 解决方法如下
-
- 1. 下载官网web-view的SDK
- 2. 在H5项目的main.js 文件里导入这个文件
- 3. 原生H5使用的跳转方法和uniapp开发的H5使用的跳转方法是不一样的
场景
有一个需求是,在app中嵌入一个H5页面,H5是一个网络页面,不在app项目里,APP可以打开H5页面,实现单点登录,并且在H5 页面中打开APP指定的页面
Web-View
在uniapp中,有一个web-view组件,这就相当于一个浏览器组件,可以用来承载网页的容器,会自动铺满整个页面
web-view的详细文档参考uniapp官网
https://uniapp.dcloud.net.cn/component/web-view.html#web-view
在官网中提供的是APP嵌入原生的H5页面
从官方demo的代码,原生H5页面使用的HTML
在APP中使用web-view嵌入H5页面使用web-view组件就可以实现,代码如下
<template>
<view>
<web-view src="https://uniapp.dcloud.io/static/web-view.html"></web-view>
</view>
</template>
src是H5的地址,可以是任何网址,与APP的地址什么的没有关系,也可以是www.baidu.com
,在这里为了方便测试,使用官方的 H5地址
官方原生h5 代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>网络网页</title>
<style type="text/css">
.btn {
display: block;
margin: 20px auto;
padding: 5px;
background-color: #007aff;
border: 0;
color: #ffffff;
height: 40px;
width: 200px;
}
.btn-red {
background-color: #dd524d;
}
.btn-yellow {
background-color: #f0ad4e;
}
.desc {
padding: 10px;
color: #999999;
}
.post-message-section {
visibility: hidden;
}
</style>
</head>
<body>
<p class="desc">web-view 组件加载网络 html 示例。点击下列按钮,跳转至其它页面。</p>
<div class="btn-list">
<button class="btn" type="button" data-action="navigateTo">navigateTo</button>
<button class="btn" type="button" data-action="redirectTo">redirectTo</button>
<button class="btn" type="button" data-action="navigateBack">navigateBack</button>
<button class="btn" type="button" data-action="reLaunch">reLaunch</button>
<button class="btn" type="button" data-action="switchTab">switchTab</button>
</div>
<div class="post-message-section">
<p class="desc">网页向应用发送消息,注意:小程序端应用会在此页面后退时接收到消息。</p>
<div class="btn-list">
<button class="btn btn-red" type="button" id="postMessage">postMessage</button>
</div>
</div>
<script type="text/javascript">
var userAgent = navigator.userAgent;
if (userAgent.indexOf('AlipayClient') > -1) {
// 支付宝小程序的 JS-SDK 防止 404 需要动态加载,如果不需要兼容支付宝小程序,则无需引用此 JS 文件。
document.writeln('<script src="https://appx/web-view.min.js"' + '>' + '<' + '/' + 'script>');
} else if (/QQ/i.test(userAgent) && /miniProgram/i.test(userAgent)) {
// QQ 小程序
document.write(
'<script type="text/javascript" src="https://qqq.gtimg.cn/miniprogram/webview_jssdk/qqjssdk-1.0.0.js"><\/script>'
);
} else if (/miniProgram/i.test(userAgent) && /micromessenger/i.test(userAgent)) {
// 微信小程序 JS-SDK 如果不需要兼容微信小程序,则无需引用此 JS 文件。
document.write('<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"><\/script>');
} else if (/toutiaomicroapp/i.test(userAgent)) {
// 头条小程序 JS-SDK 如果不需要兼容头条小程序,则无需引用此 JS 文件。
document.write(
'<script type="text/javascript" src="https://s3.pstatp.com/toutiao/tmajssdk/jssdk-1.0.1.js"><\/script>');
} else if (/swan/i.test(userAgent)) {
// 百度小程序 JS-SDK 如果不需要兼容百度小程序,则无需引用此 JS 文件。
document.write(
'<script type="text/javascript" src="https://b.bdstatic.com/searchbox/icms/searchbox/js/swan-2.0.18.js"><\/script>'
);
} else if (/quickapp/i.test(userAgent)) {
// quickapp
document.write('<script type="text/javascript" src="https://quickapp/jssdk.webview.min.js"><\/script>');
}
if (!/toutiaomicroapp/i.test(userAgent)) {
document.querySelector('.post-message-section').style.visibility = 'visible';
}
</script>
<!-- uni 的 SDK -->
<!-- 需要把 uni.webview.1.5.4.js 下载到自己的服务器 -->
<script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script>
<script type="text/javascript">
// 待触发 `UniAppJSBridgeReady` 事件后,即可调用 uni 的 API。
document.addEventListener('UniAppJSBridgeReady', function() {
uni.postMessage({
data: {
action: 'message'
}
});
uni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
document.querySelector('.btn-list').addEventListener('click', function(evt) {
var target = evt.target;
if (target.tagName === 'BUTTON') {
var action = target.getAttribute('data-action');
switch (action) {
case 'switchTab':
uni.switchTab({
url: '/pages/tabBar/API/API'
});
break;
case 'reLaunch':
uni.reLaunch({
url: '/pages/tabBar/component/component'
});
break;
case 'navigateBack':
uni.navigateBack({
delta: 1
});
break;
default:
uni[action]({
url: '/pages/component/button/button'
});
break;
}
}
});
document.getElementById('postMessage').addEventListener('click', function() {
uni.postMessage({
data: {
action: 'message'
}
});
});
});
</script>
</body>
</html>
在这里我们提取出关键的代码
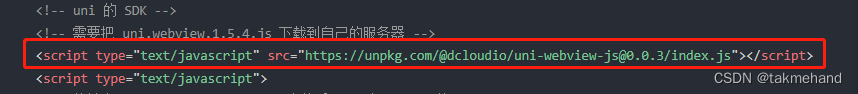
<!-- 需要把 uni.webview.1.5.4.js 下载到自己的服务器 --> 导入web-view 的SDK
<script type="text/javascript" src="https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js"></script>
调用方法跳转至app 的页面的关键方法 uni.reLaunch
uni.reLaunch({
url: '/pages/tabBar/component/component'
});
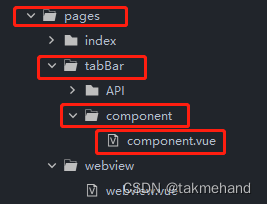
这个方法是跳转到APP的指定页面,url就是APP页面的路径,在APP项目中目录结构如下

对于这几个跳转方法可以自己去学习
case 'switchTab':
uni.switchTab({
url: '/pages/tabBar/API/API'
});
break;
case 'reLaunch':
uni.reLaunch({
url: '/pages/tabBar/component/component'
});
break;
case 'navigateBack':
uni.navigateBack({
delta: 1
});
break;
以上代码可以解决APP嵌入原生H5页面跳转回APP的问题,但是使用uniapp开发H5就会失效,在uniapp开发H5页面使用 uni.reLaunch 只能跳转到H5项目本地的页面。
解决方法如下
1. 下载官网web-view的SDK

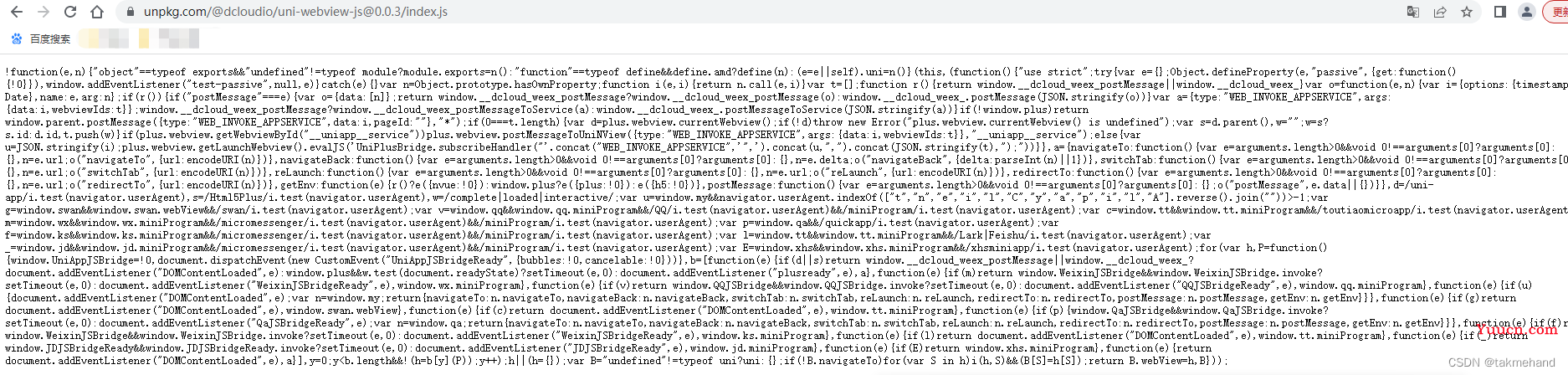
在官网的原生H5 demo 导入了这个关键的Js文件,通过浏览器打开
https://unpkg.com/@dcloudio/uni-webview-js@0.0.3/index.js

复制里面的JS代码
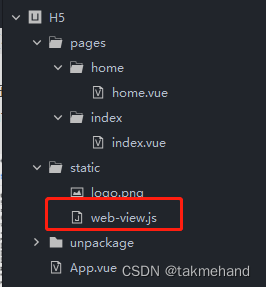
在H5项目里创建一个js文件 web-view.js,内容即是以上js代码

2. 在H5项目的main.js 文件里导入这个文件

3. 原生H5使用的跳转方法和uniapp开发的H5使用的跳转方法是不一样的
uni.webView.reLaunch({
url: '/pages/tabBar/component/component'
});
区别在于 uniapp开发的H5要加上 webView