问题
最近在做项目的时候, dialog组件回调close里面 一般我都会加个resetFields 重置初始值和校验
其他地方都没问题, 在table组件里面出问题了, 后来经过监听vue tools, 查看到resetFields后, formData没变, 最后也找到原因了.
解决
1、用 dialog【新增】、【修改】数据
2、先点击了【修改】,弹出弹窗,此时弹窗的form表单已经赋值
3、再点击新增按钮,此时调用resetFields()方法是没有办法使form清空的
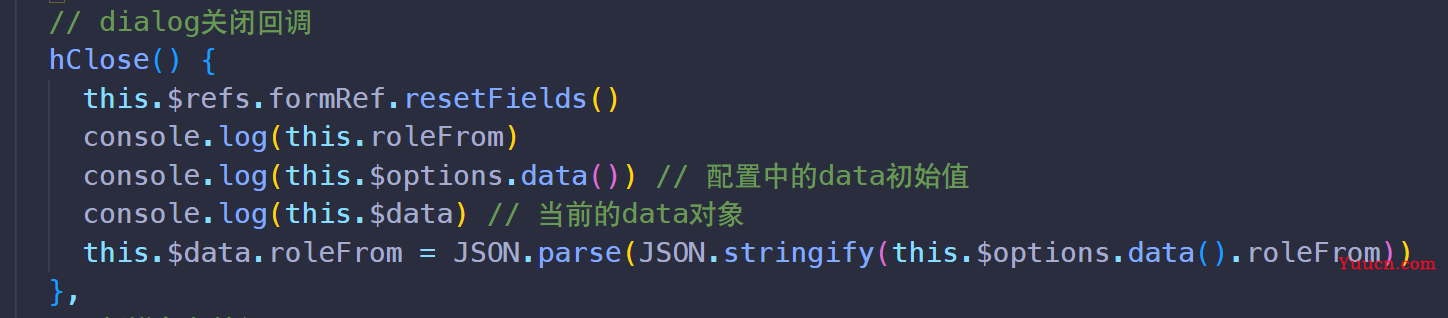
如果直接只写this.$refs.formRef.resetFields()
因为编辑操作是有数据回显的, 数据回显是在mounted阶段渲染上去的,
而 resetFields是将form表单重置到初始值,而这个初始值是form表单mounted后的值
结果就导致只能清空校验, 不能重置表单到我们想要的初始值
所以直接this.$data.roleFrom=JSON.parse(JSON.stringify(this.$options.data().roleFrom))
深拷贝roleForm yeah! 完成

引申
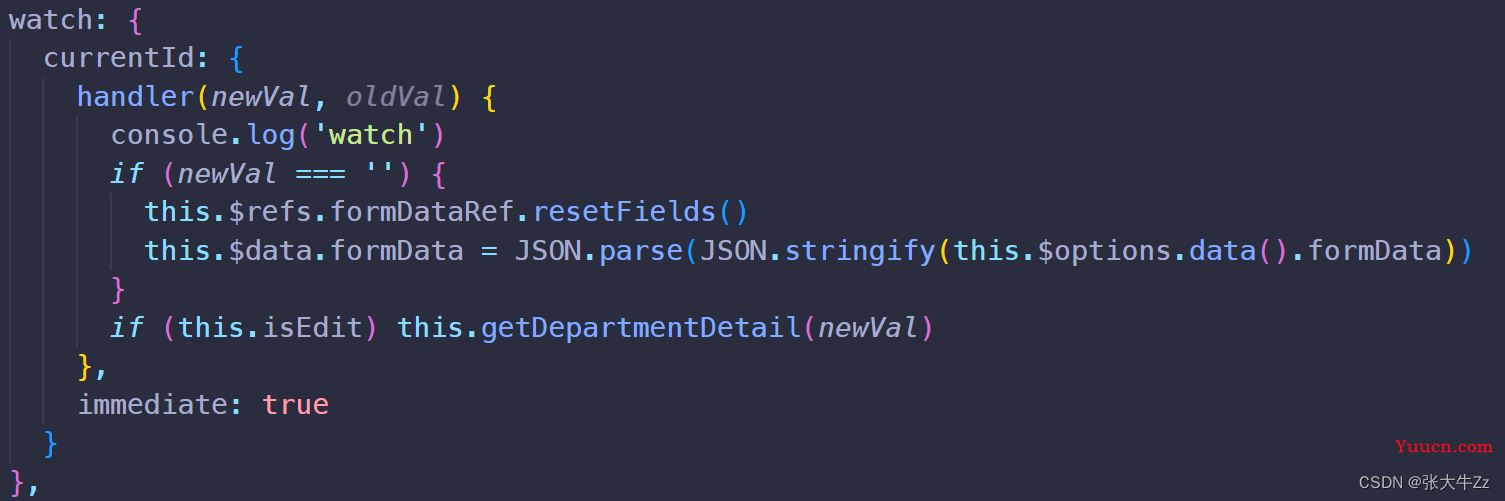
我的其他页面为什么没问题呢? 我后来去看了其他组件的dialog为什么数据回显没问题, 因为其他组件我用到了watch 根据id变化执行渲染, 每次dialog close回调我都会主动把id清空为空字符串, 正好那个接口id如果为空字符串也会发请求, 获取的数据正好和回显的值不对应, 所以就为空了。本质上是重新发了请求,但正好因为数据不对应不显示,造成了添加操作时数据为空的正确表象。
总的来说还是不严谨, 我这里要修改代码,watch这里加个if的意思是每次关闭会重置,但是打开不用重置。
① 子组件 watch if newVal===" " 上面的表单重置方法(这里空字符串我特意加了个空格看的清楚点, 实际重置不用加空格)
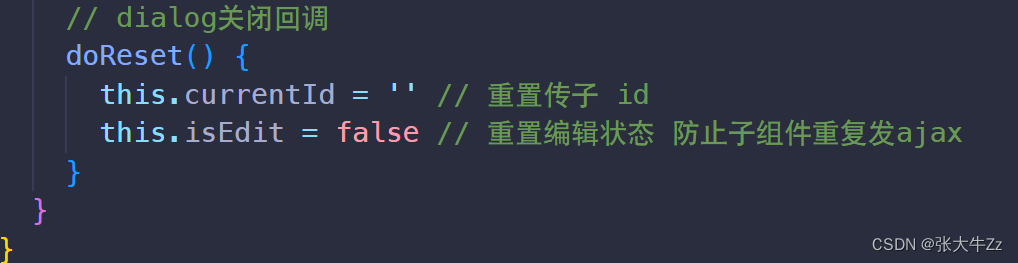
② 父组件dialog close回调里面添加一条 isEdit=false 防止子组件watch id变化为空字符时重复发ajax


加个补充
还有一点就是如果每次获取都是用ajax去获取数据, 那获取的也是新地址对象, 只是因为我部分数据用了本地已存在的引用数据, 所以才会有这种情况, 所以大家用引用数据一定要注意, 如果发现有关联关系, 且影响业务, 都深拷贝一份吧