vant4 样式不显示问题
问题所在
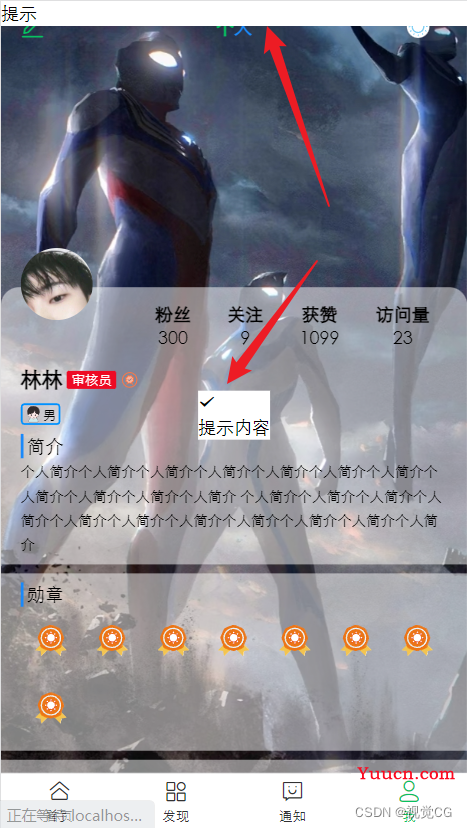
使用 Toast 轻提示 和 Notify 消息提示 时没有样式,如下图

解决方式
引入所需的样式,例如:
- 我要使用消息提示(Notify),就引入
import 'vant/es/notify/style' - 我要使用轻提示(Toast),就引入
import 'vant/es/toast/style'
代码展示
HomeView.vue
<template>
<!-- html代码 -->
...
</template>
<script>
// 引入css
import 'vant/es/toast/style';
import 'vant/es/notify/style'
// 确认框同理,其它不显示的样式同理引入相关css即可
import 'vant/es/dialog/style'
// 引入js
import { showSuccessToast,showNotify,showConfirmDialog } from 'vant';
export default {
name: 'home',
setup() {
showSuccessToast('提示内容');
showNotify({ message: '提示' ,type:'success'});
}
}
</script>
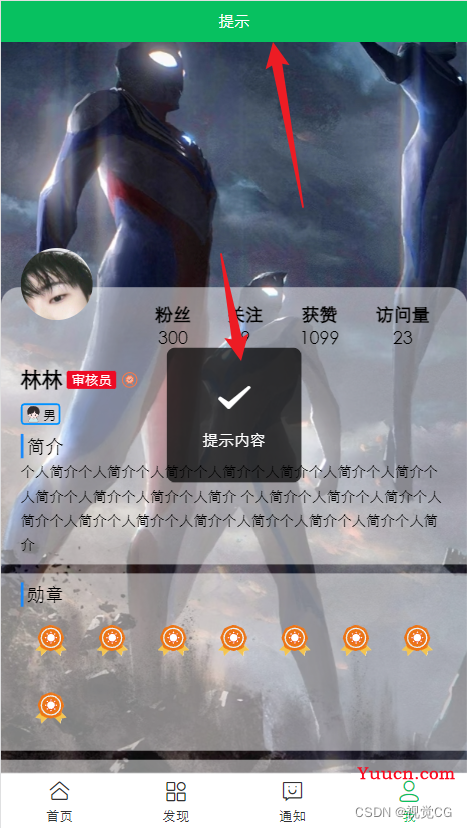
成功效果图

End
2023/3/7 一改
推荐
- 【Vue3】vue3的keepAlive保存滚动位置
- CKEditor5 添加代码高亮 (Prismjs)