本blog讲述的是vite直接创建的vue3的项目的本地环境自定义域名配置。
windows
首先配置本地的一个域名代理指向。
在windows环境下host文件的位置是 C:\Windows\System32\drivers\etc
我们需要打开目录下的hosts文件然后在
其中找到127.0.0.1然后在后面追加一行
127.0.0.1 localhost
127.0.0.1 ericzhang528.com # 将此域名指向127.0.0.1本地环境
Mac
在mac系统中我们需要打开终端
然后输入
sudo vim /etc/hosts
此时可能会需要你输入电脑密码
然后同Windows一样添加域名指向
不过不同的是最好是再刷新一下
source /etc/hosts
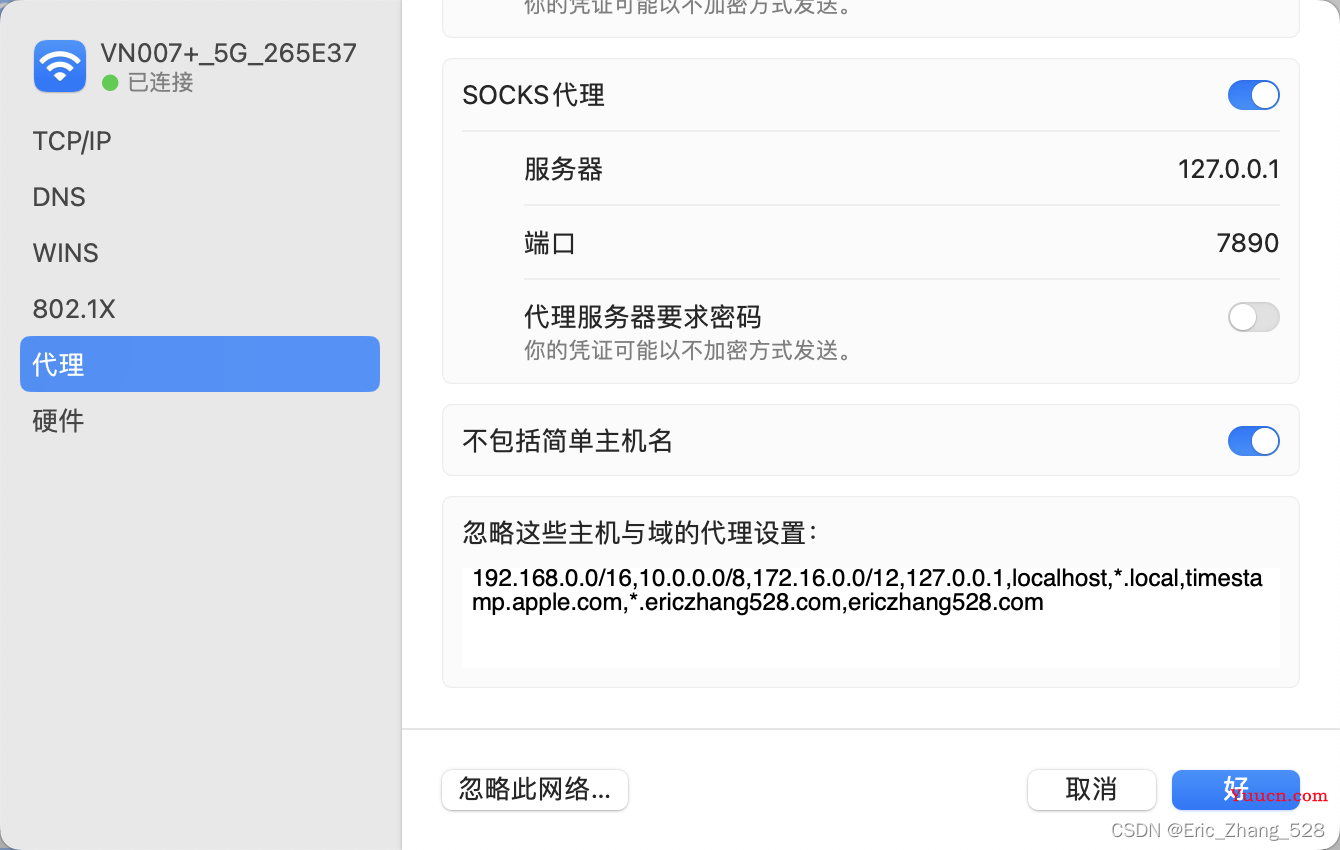
此时mac系统可能会有个小坑,我们一并处理了
使用 comman + space键 搜索代理(M1和Intel的系统貌似不同,有些设置不好找就直接搜索了)

然后找到下面忽略那一栏目中,添加自己设置的代理域名,避免过后出现502报错

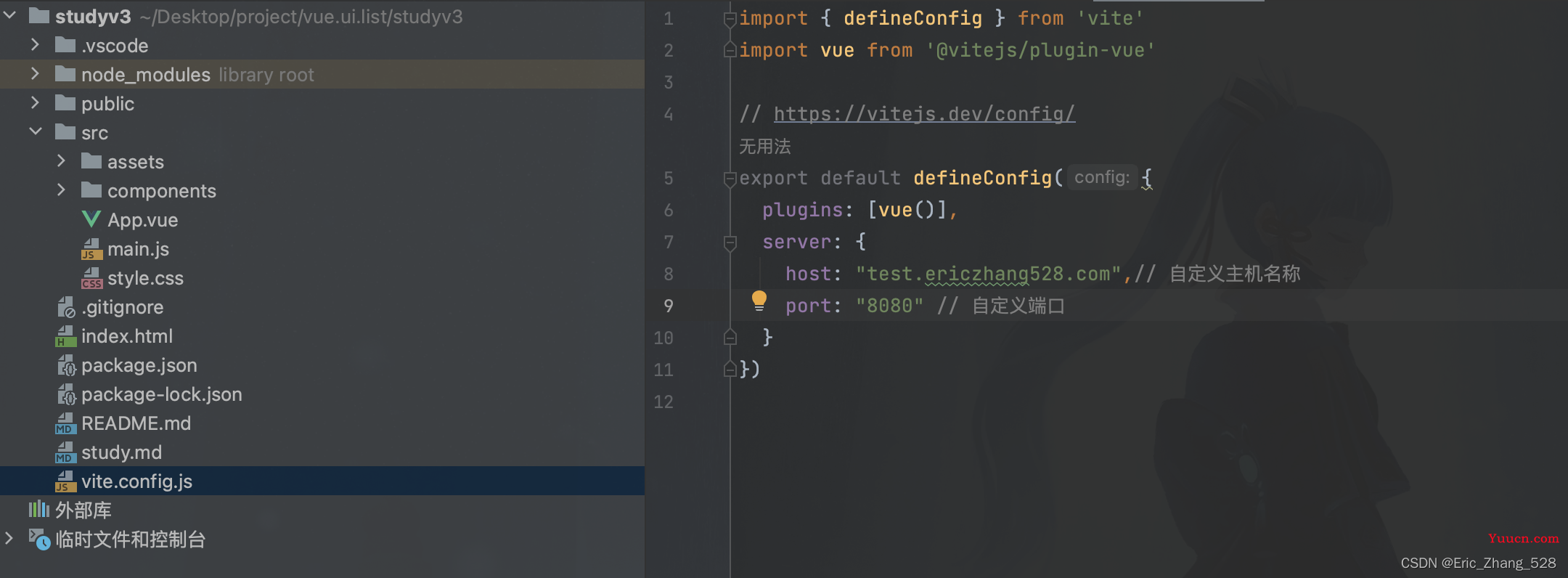
配置自定义域名
此时我们可以打开我们的vite创建的项目了,打开vite.config.js,直接输入如下配置即可,运行项目即可达到自定义域名的一个目的了