1、打包自己的vue项目文件

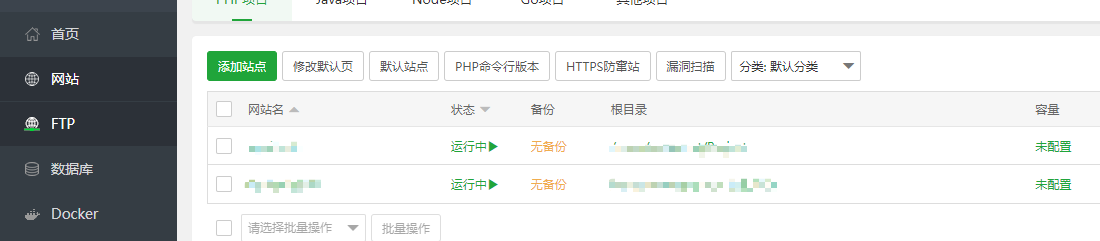
2、宝塔面板登录 并进入左侧网站对应的页面

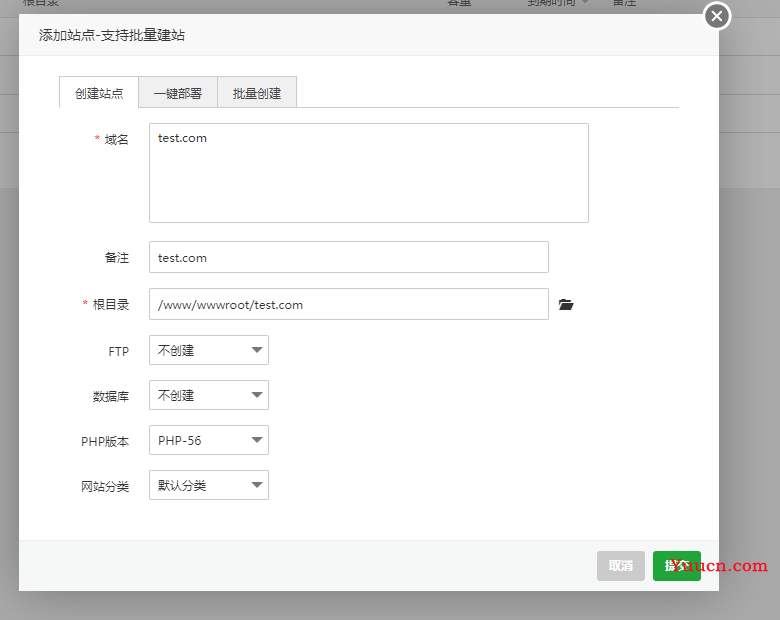
3、添加站点 如果没有域名的可以添加
自己的服务器地址 如果服务器地址已经
添加过了 想在服务器其他端口
展示项目则可以
随便填写过域名 (
有域名的可以跳到第6步哦
)

4、进入当前添加好了的站点 点击
右侧的设置 进入设置页面

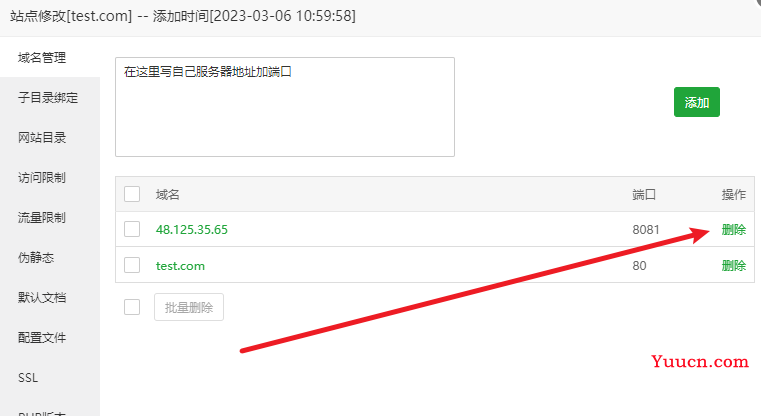
5、添加自己服务器的
地址加端口 (端口:自己想要访问前端页面以什么
端口访问)点击添加 然后
点击删除之前随便
添加的域名 这里的48.125.35.65是随便打的

6、进入当前创建好了的站点 对应的文件路径 (或者直接点击
根目录就可以进入)

7、进入当前的目录后可以选择是否删除它的原始文件(最好还是不要删除
.htaccess文件 与
.user.ini文件 这边也不太清楚会不会出现问题) 然后把打包的dist放入进来(这边就不操作放入了)

配置反向代理
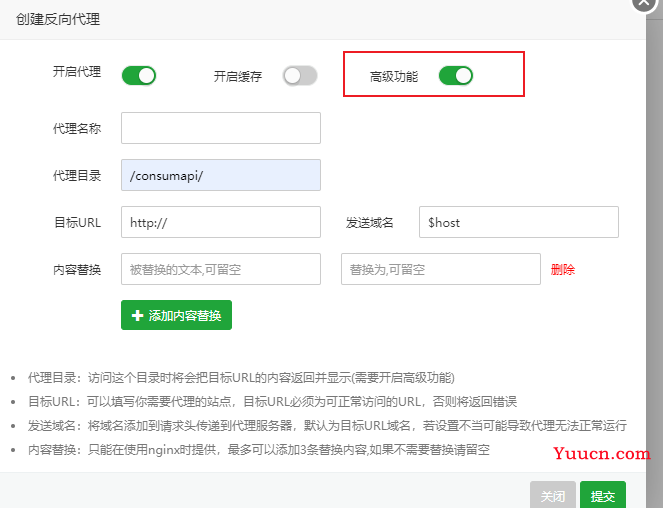
如果需要操作反向代理的话 进入网站对应页面 设置 找到对应的反向代理 添加反向代理

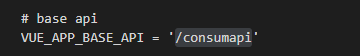
打开高级功能才会出现 代理目录 代理目录要写前端配置的代理的同样的(我这边的前端配置的代理名称为/consumapi 需要在后面添加个/ 才会有效果)代理名称随便写 目标URL 与 发送域名 写自己需要代理地址 内容替换这里看自己的项目(我这边是没有这个) 然后点击提交就可以

部署多个项目
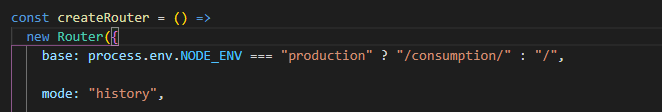
vue-router文件 history 模式 base为/consumption/ base表示在所有路由前都会加上/consumption/

vue.config.js文件 publicPath pusblicePath 指定子路径
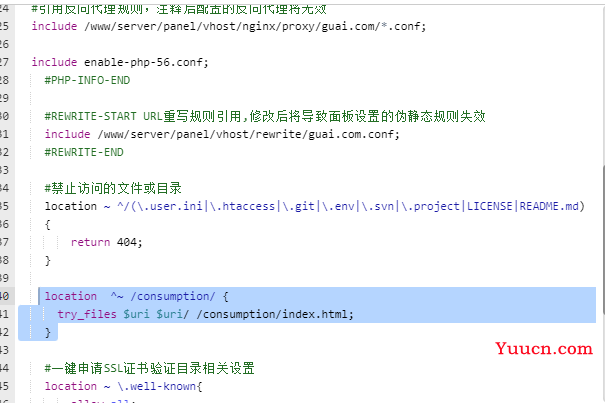
在站点的 设置 配件文件里添加该语句 如果路径为/consumption/ 则会到当前站点的根目录下的consumtion文件夹里寻找资源(不知道是不是这样解释的)

添加的配置
location ^~ /consumption/ {
try_files $uri $uri/ /consumption/index.html;
} 完整文件