目录
- 一、配置本地开发环境
-
- 配置方式
- 二、 发布及更新脚本
- 附:常见标签
- 参考文章
TamperMonkey,这是一款非常流行的免费浏览器插件,网络上俗称:油猴插件,油猴脚本。作为一款浏览器插件,油猴的作用只是管理安装在浏览器上的所有脚本对象。本文用Chrome浏览器操作。
一、配置本地开发环境
油猴支持在它提供的网页编辑器中进行开发 ,油猴插件也支持访问本地文件,来进行本地开发。
配置方式
步骤一:在扩展程序中找到 Tampermonkey->进入详情

步骤二:打开允许访问文件网址选项

步骤三:在本地文件中创建一个 js 文件,如:F:\googlecode\monkey,编辑如下代码
(function () {
console.log("Hello Word!")
})();
步骤四:点击顶部工具栏油猴插件图标,弹框中选择添加新脚本,进入编辑页面

步骤五:编辑器中引入外部文件
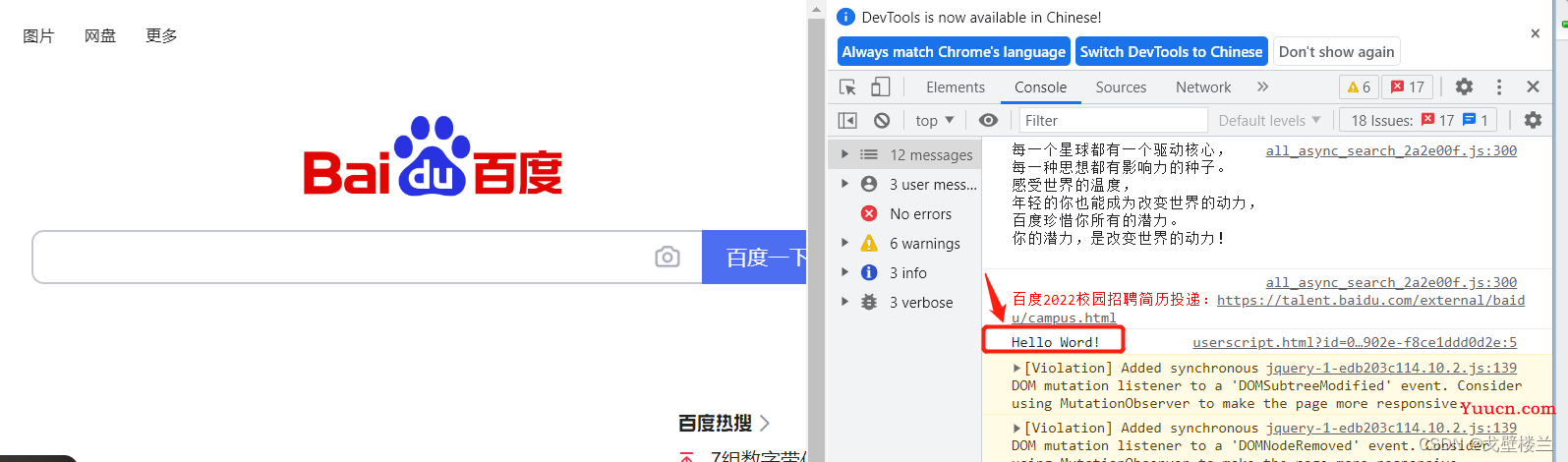
步骤六:打开网站,打开控制台,脚本已执行

点击查看常见标签
二、 发布及更新脚本
1、提交脚本到 Greasy Fork 的要求
2、发布到 Greasy Fork 的脚本将会被系统修改的属性
3、发布脚本
更新流程参考:
- 在本地进行开发和测试(测试有一个测试版插件)。
- 测试成功后,将其推送到 github 上存档。
- 复制你的脚本代码到 greasyfork 进行更新。
附:常见标签
| 标签 | 说明 |
|---|---|
@name |
设置脚本的名字 |
@namespace |
脚本的命名空间,用于确定脚本的唯一性 |
@version |
脚本的版本号,用于脚本的更新 |
@description |
添加脚本的描述信息 |
author |
作者 |
@match |
规定脚本在哪些网站运行 @match https://www.baidu.com-表示在百度运行;@match https://\*//* 表示在所有 https 下的网站都可以运行 |
@require |
添加本地的文件地址,或引入的外部 JS //@require file:///F:\googlecode\monkey\demo.js 引入本地文件// @require https://code.jquery.com/jquery-2.1.4.min.js 引入jQuery第三方库 |
@exclude |
排除匹配到的网站 |
@grant |
指定脚本运行所属的权限@grant none油猴提供了很多强大的 API,用于操作缓存及窗口等,如果不需要使用这些 API,可以声明权限为 none
|
@connect |
用于跨域访问时指定的目标网站域名 |
@run-at |
指定脚本的运行时机 |
@icon |
用于指定脚本的图标,可以设置为图片 URL 地址或 base64 的字符串 |
参考文章
1、官方网站
2、TamperMonkey:油猴脚本插件超详细图文教程
3、油猴脚本开发入门教程