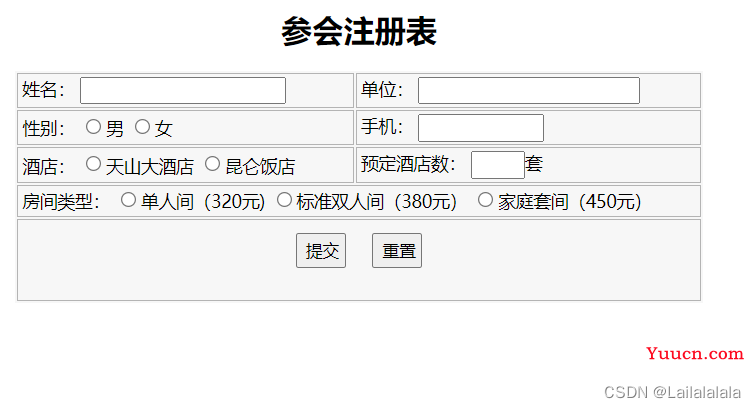
项目1 参会注册表
页面效果图:

要求:
设计参会注册表页面。
HTML代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<title>参会注册表</title>
<style type="text/css">
body{text-align: center;}
h1{
font-size: 25px;
text-align: center;
}
.zhuce{
font-size: 14px;
text-align: center;
width: 550px;
margin: 0 auto;
background: #f7f7f7;
}
.zhuce td{
border: 1px solid #b4b4b4;
padding:2px 3px;
}
.zhuce .ibg{
text-align: left;
}
.zhuce .bbg{
padding: 10px 0;
font-size: 10px;
}
#bt{
width: 40px;
height: 28px;
}
</style>
</head>
<body>
<h1>参会注册表</h1>
<form>
<table class="zhuce">
<tr>
<td colspan="4" class="ibg">姓名:
<input name="txtName" type="text" >
</td>
<td colspan="4" class="ibg">单位:
<input name="txtzhiwu" type="text" size="22">
</td>
</tr>
<tr>
<td colspan="4" class="ibg">性别:
<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女
</td>
<td colspan="4" class="ibg">手机:
<input name="txtshouji" type="text" size="10">
</td>
</tr>
<tr>
<td colspan="4" class="ibg">酒店:
<input type="radio" name="res" value="tianshan"/>天山大酒店
<input type="radio" name="res" value="kunlun"/>昆仑饭店
</td>
<td class="ibg">预定酒店数:
<input name="txtfangjianshu" type="text" size="1">套
</td>
</tr>
<tr>
<td colspan="9" class="ibg">
房间类型:
<input type="radio" name="leixing" value="danren"/>单人间(320元)
<input type="radio" name="leixing" value="shuangren"/>标准双人间(380元)
<input type="radio" name="leixing" value="jiating"/>家庭套间(450元)
</td>
</tr>
<tr>
<td colspan="9" class="bbg">
<input id="bt" type="submit" name="btnOk" value="提交">
<input id="bt" type="reset" ><br><br>
</td>
</tr>
</table>
</form>
</body>
</html>
项目2 设计科技工作者建言页面
页面效果图:

要求:
采用DIV、表格混合布局设计“留言板”页面。
其它两行的内容如下所示:
注:如果您的留言不便公开,请选择"保密"选项,提交后可凭系统反馈给您的留言编号、查询密码和您的姓名查询回复。
请遵守国家有关法律、法规,尊重网上道德,承担一切因您的行为而直接或间接引起的法律责任。
本网站拥有管理笔名和留言的一切权利。
HTML代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<title>留言板设计</title>
<style type="text/css">
*{
font-size:12px;
}
#div0{
width:800px;
height:440px;
border:5px solid #f3f3f2;
margin:30px auto;
padding:10px;}
#div1{
background-color:#f2f9fd;
color:#0000ff;
width:100%;
height:40px;}
#div2{
background-color:#f2f9fd;
color:#0000ff;
width:100%;
height:400px;
margin-top: 3px;}
#div2 .b1 {
text-align: center;
font-size: 12px;
font-weight: bold;
line-height: 22px;
color: #339966;
width: 100px;
}
#div1 .b1{
text-align: left;
font-size: 26px;
font-weight: bold;
font-family: 黑体;
color:#0033cc;
width: 500px;
}
#div1 .b2{
text-align:left;
font-size:12px;
font-weight:bold;
font-family: 黑体;
color:#0033cc;
width:200px;
}
</style>
</head>
<body>
<div id="div0">
<div id="div1">
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="b1">留言板</td>
<td class="b2">科技工作者建言</td>
</tr>
</table>
</div>
<div id="div2">
<form action="" method="">
<table border="0" cellspacing="" cellpadding="" align="center" width="645px">
<tr>
<td>
<font size="" color="red">发表留言</font>
</td>
</tr>
</table>
<table border="" cellspacing="0" cellpadding="" align="center" bordercolor="white">
<tr>
<td class="b1">姓 名:</td>
<td>
<input type="text" id="" value="" name="name" size="10" />
</td>
</tr>
<tr>
<td class="b1">电子邮件:</td>
<td>
<input type="text" id="" value="" name="e-mail" size="30" />
</td>
</tr>
<tr>
<td class="b1">分 类:</td>
<td>
<font size="" color="red">
科技工作者建言
<input type="radio" name="bm" id="" value="" />不保密
<input type="radio" name="bbm" id="" value="" />保密
留言类型:
</font>
<select name="lx">
<option value="1" selected="selected"></option>
<option value="2">投诉</option>
<option value="3">咨询</option>
<option value="4">建议</option>
<option value="5">反馈</option>
</select>
</td>
</tr>
<tr>
<td class="b1">留 言:</td>
<td>
<textarea rows="6" cols="50">
</textarea>
</td>
</tr>
<tr>
<td colspan="2">注:如果您的留言不便公开,请选择"保密"选项,提交后可凭系统反馈给您的留言编号、查询密码和您的姓名查询回复。</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" name="" id="" value="提交" />
<input type="reset" name="" id="" value="清空" />
</td>
</tr>
<tr>
<td colspan="2">
<ul>
<li>请遵守国家有关法律、法规,尊重网上道德,承担一切因您的行为而直接或间接引起的法律责任。</li>
<li>本网站拥有管理笔名和留言的一切权利。</li>
</ul>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
项目3 设计《大学生暑期社会实践调查问卷》
页面效果图:

要求:
调查表前导语的内容如下所示:
大学生暑期社会实践调查问卷
亲爱的同学:大家好!
为了更好的了解人们对近年来计算机类专业填报火热现象的看法,特制定本问卷,希望得到您的配合,请认真阅读并回答以下问题,您的回答将直接影响本调查的可信度和有效性,真诚感谢您的支持,祝您天天愉快,谢谢!
调查表中其它内容:
1. 您的性别:男、女。
2. 您的学校:
3. 您的年级:6个选项,分别为“请用选择您的年级、大一、大二、大三、大四、大专”。
4. 报考该专业的原因: 7个复选框,复选框的内容分别为“自己感兴趣、对将来发展有利、适应社会、父母主张、老师建议、学校调剂、其他”。
5.您对该专业的建议: 5个复选框,复选框的内容分别为“招收时重质不重量、师资力量要改进、要更适应社会需要、加强专业实验室建设、其他”。
6.您认为该专业学生有必要参加社会实践: 3个单选按钮,单选按钮的内容分别为“有必要、没有必要、无所谓”。
7.您的父母是否赞成您读该专业: 3个单选按钮,单选按钮的内容分别为“很赞成,希望如此、一般,不是很高兴、不了解”。
8. 您对学校的建议: 1个5行100列的多选文本域,多选文本域初始内容为“请您提出宝贵的建议”。
版权区域的内容为“版权所有:计算机科学与技术系软件工程教研室copy right©2021-2025”。
HTML代码:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<title>大学生暑期社会实践调查问卷</title>
<style type="text/css">
body {
background-color: #bbdcff;
margin: 20px;
}
.bt1 {
font-size: 35px;
font-family: 黑体;
color: #0033ff;
line-height: 100px;
text-align: center;
}
.td1 {
font-size: 18px;
font-weight: bold;
color: #3300cc;
}
#p1 {
text-indent: 2em;
font-size: 16px;
font-weight: bold;
color: #3366ff;
}
</style>
</head>
<body background="#1054b9">
<form action="" method="">
<table border="14px" cellspacing="0" cellpadding="0" background="bgimags.jpg" width="850px" align="center"
bordercolor="white">
<tr>
<td class="bt1">
大学生暑期社会实践调查问卷
</td>
</tr>
<tr>
<td>
<p id="p1">亲爱的同学:大家好!</p>
<p id="p1">为了更好的了解人们对近年来计算机类专业填报火热现象的看法,特制定本问卷,希望得到您的配合,请认真阅读并回答以下问题,您的回答将直接影响本调查的可信度和有效性,真诚感谢您的支持,祝您天天愉快,谢谢!</p>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">1.您的性别:</td>
<td>
<input type="radio" name="sex" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">2.您的学校:</td>
<td>
<input type="text" id="" value="" size="40" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">3.您的年级:</td>
<td>
<select name="grade">
<option value="1">请选择您的年级:</option>
<option value="2">大一</option>
<option value="3">大二</option>
<option value="4">大三</option>
<option value="5">大四</option>
<option value="6">大专</option>
</select>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">4.报考该专业的原因:</td>
</tr>
<tr>
<td>
<input type="checkbox" name="" id="" value="" />自己感兴趣<br>
<input type="checkbox" name="" id="" value="" />对将来发展有利<br>
<input type="checkbox" name="" id="" value="" />适应社会<br>
<input type="checkbox" name="" id="" value="" />父母主张<br>
<input type="checkbox" name="" id="" value="" />老师建议<br>
<input type="checkbox" name="" id="" value="" />学校调剂<br>
<input type="checkbox" name="" id="" value="" />其他
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">5.您对该专业的建议: </td>
</tr>
<tr>
<td>
<input type="checkbox" name="" id="" value="" />招收时重质不重量<br>
<input type="checkbox" name="" id="" value="" />师资力量要改进<br>
<input type="checkbox" name="" id="" value="" />要更适应社会需要<br>
<input type="checkbox" name="" id="" value="" />加强专业实验室建设<br>
<input type="checkbox" name="" id="" value="" />其他
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1"> 6.您认为该专业的学生有必要参加社会实践: </td>
</tr>
<tr>
<td>
<input type="radio" name="1" id="" value="" />有必要
<input type="radio" name="1" id="" value="" />没有必要
<input type="radio" name="1" id="" value="" />无所谓
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1">7.您的父母是否赞成您读该专业: </td>
</tr>
<tr>
<td>
<input type="radio" name="2" id="" value="" />很赞成,希望如此
<input type="radio" name="2" id="" value="" />一般,不是很高兴
<input type="radio" name="2" id="" value="" />不了解
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="0" cellspacing="" cellpadding="">
<tr>
<td class="td1"> 8.您对学校的建议:</td>
</tr>
<tr>
<td><textarea rows="5" cols="100">请您提出宝贵的建议:</textarea></td>
</tr>
</table>
</td>
</tr>
<tr height="50px">
<td align="center">
<input type="submit" id="" name="" value="提交答案" />
<input type="reset" name="" id="" value="清空" />
</td>
</tr>
<tr>
<td height="40px" align="center" valign="middle">
<font size="" color="blue">版权区域的内容为“版权所有:计算机科学与技术系软件工程教研室copy right©2015-2020</font>
</td>
</tr>
</table>
</form>
</body>
</html>