前言:vscode是一款强大的前端编辑软件,有些人说ws(webstorm)更好用,但是vs重在轻量级啊!!!而且根据自己的开发习惯安装适合自己的插件后,用起来简直不要太舒服了好嘛!!!
文末有惊喜~~~…^_^~
首先呢,我先推荐的就是最基础的语言包,没办法,英语水平太捞了哈哈哈,弄起来后就舒服多了,汉语yyds~
1、《Chinese (Simplified) (简体中文) Language》

注释工具
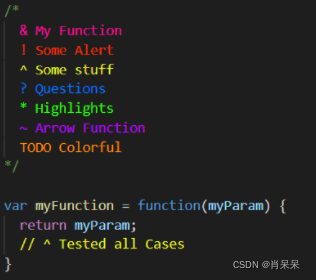
2、《Colorful Comments》
不同的注释符能带来很多高亮的显示
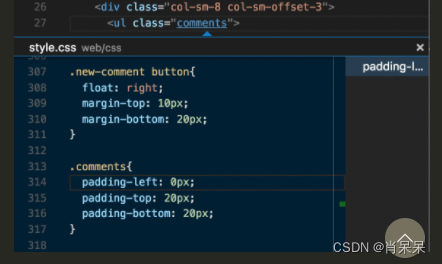
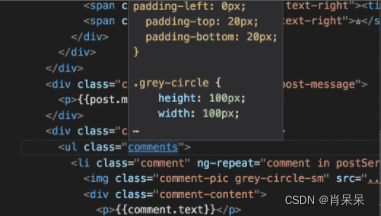
快速找到css定义位置并小窗口展示
3、《CSS Peek》


规范提示工具
4、《ESLint》
这个其实真的是又爱又恨,有时候一些写法自己觉得很舒服,他就给你提示不规范,看个人开发习惯吧哈哈哈
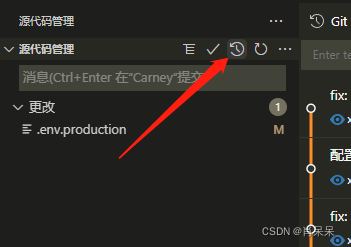
查看git的分支管理、提交记录等
5、《Git History》
可以查看提交历史,切换分支,查看提交记录等
6、《Vetur》
这个vue开发者必备的扩展就不多做解释了,代码高亮,补齐等等
7、《view-in-browser》
在.html文件
使用的话右键就可以看到view-in-browser 以网站页面的形式打开此文件
然后要介绍的就是以服务器形式启动的前端项目
8、《Live Server》
跟上面那个一样 右键就能看见
git团队项目管理工具
9、《GitLens — Git supercharged》
这个工具可以清楚的看见哪些bug是谁写的,还有很多功能,也是团队开发中必安的插件
美化图标工具包
10、《vscode-icons》
顾名思义,可以让文件的图标更好看
11、《JavaScript (ES6) code snippets》
js(es6)的代码片段提示、补全,提高开发效率
12、《Vue VScode Snippets》
*非常推荐 可以构建代码片段的缩写,大大节约开发时间,把时间花在逻辑上而不是繁琐的模板语法上。
13、《Image preview》
图片是否正确引入的显示工具,在图片连接上按住ctrl,鼠标悬浮即可看见是否正确找到路径下的图片文件,非常有用!
14、最后 介绍一个重量级的插件!!!!!!!!!!!!!!!
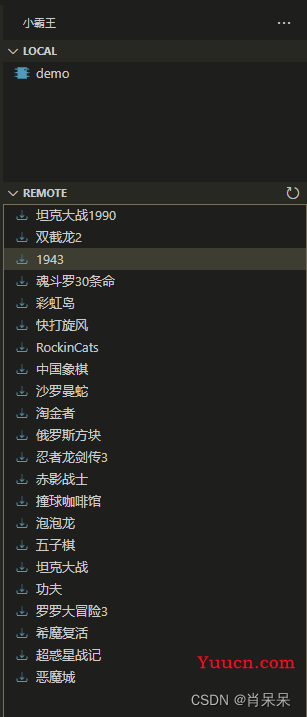
《小霸王》

在线支持几十款游戏,实乃上班娱乐摸鱼的必备插件!!!!!
上有超级玛丽下有坦克大战 开箱即用 点开即玩 可放大放小 娱乐无穷!!!!

哈哈哈 大家游戏适度 提升技术栈才是程序员的首要职责 切勿过度游戏哈
就先介绍这几款常用的插件,后续有的话还会再添加,也欢迎各位朋友补充推荐哈
原创码字不易,如果你觉得对你有帮助的好劳烦你动动你的小手点个赞,当然关注收藏三连就更好了!!!^_^!