什么是HTML?
HTML称为超文本标签语言,它包括很多个标签(例如:<p>段落等),HTML是网页制作的基础。
HTML5文档结构
<!DOCTYPE html>表示文档的类型
<html>
<head>
<title>这是网页标题</title>
<body>
这是网页的主体部分
</body>
</head>
</html>1.<html>标签:是HTML文档的根标签,页面中的所有内容都必须包含在<html>与</html>之间。
2.<head>标签:一个网页文档从总体上可以分为头和主体两部分。<head>和</head>定义HTML文档的头部部分,它包含标题,文件MIME类型,样式表,脚本等。
3.<title>标签:用于设置HTML标题。当使用浏览器查看页面时,在浏览器的标题栏中将显示<title>标签中的内容。
4.<body>标签:<body>与</body>标签定义了文档的主体部分,用于设置页面实际需要呈现给用户的内容,如文字,图片,视频等。
5.<meta>标签:使用该标签描述网页的具体摘要信息,包括文档内容类型,字符编码信息,搜索关键字,网站提供的功能和服务的相关描述等。<meta>标签描述的内容并不显示在浏览器的窗口中,其目的是方便浏览器解析或利用搜索引擎搜索,它采用的是“名/值”对的方式进行设置。
(1)name属性和content属性
name属性用于描述设置内容的名称,其值所描述的内容通过content属性表示,便于搜索引擎查找,分类。其中最重要的属性值包括dscription,keywords和robots.
示例:
<meta name="Description" content="这是一个网页"/>(2)http-equiv属性和content属性
http-equiv 属性用于提供 HTTP 协议的响应头报文 (小文档头),它以名称/ 值形式进行设置。htp-equiv 属性的值所描述的内容通过 content 属性表示,通常是在网页加载前提供经浏览器等设备使用。其中最重要的属性值有 content-type(提供编码信息),refresh (刷新与跳转页面)、no-cache(页面缓存)以及 expires(网页缓存过期时间)。
HTML5注释和特殊字符
1.html5注释
<!--注释--> 加入页面注释,注释内容将被浏览器忽略。
HTML5中注释可以用于解释文档中某些内容的作用与功能。除此之外还可以屏蔽部分暂时不需要的HTML语句。
2.特殊字符
| 特殊字符 | HTML编码 |
| < | < |
| > | > |
| 圈c | ©拷贝,复制 |
| 圈R | ® |
| 空格 | |
编辑HTML5文档
1.记事本
记事本是Windows自带的文本编辑工具,使用简单方便,实际项目开发中常用来编辑代码较少的文档。步骤如下:
1)在Windows操作系统中打开记事本程序。
2)在记事本中输入HTML代码。
3)点击菜单“文件”---->"保存",弹出“另存为”对话框,将文件保存为*.html或*.html文件,如firsh.html。

4)双击保存HTML,系统将自动调用浏览器。

使用EditPlus创建第一个html文档
1)首先打开editplus编辑器,单击文件->新建+其他菜单,在弹出文件类型选择html。
2)文件创建完毕后,在编辑器中输入完整的html文档基本结构。
3)保存。使用浏览器查看该文件的输出效果。
HTML5常用标签
1.标签通常使用“<”和“>”两个尖括号括起来。
2.标签都是闭合的。注意:闭合是指标签的结尾必须以“/”标识结束。
3.标签名不区分大小写,但是推荐都使用小写,因为在新的HTML标准中全部使用小写标签名。
最常用的几个标签
1.<h1>~<h6>标题标签:用于设置网页中的标题文字,被设置的文字将以黑体或粗体的方式显示在网页中。标题标签是成对出现的,标题共分为6级。例如:<h1>最大最粗的标题</h1>
2.<p>段落标签
<p>标签是HTML的段落标签,表示以段落的形式组织内容。
<p>与</p>之间可以加入文字表,表格等。一个段落可以包含多行文字,文字将随浏览器的大小自动换行。
<!--示例-->
<!DOCTYPE html>
<html>
<head>
<title>段落标签的应用</title>
<body>
<h1>发展经济</h1>
<p>经济发展是一个国家或者地区按人口平均的实际福利增长过程</p>
<p>经济发展是一个国家或者地区按人口平均的实际福利增长过程</p>
<p>经济发展是一个国家或者地区按人口平均的实际福利增长过程</p>
</body>
</head>
</html>
3. <br/>换行标签
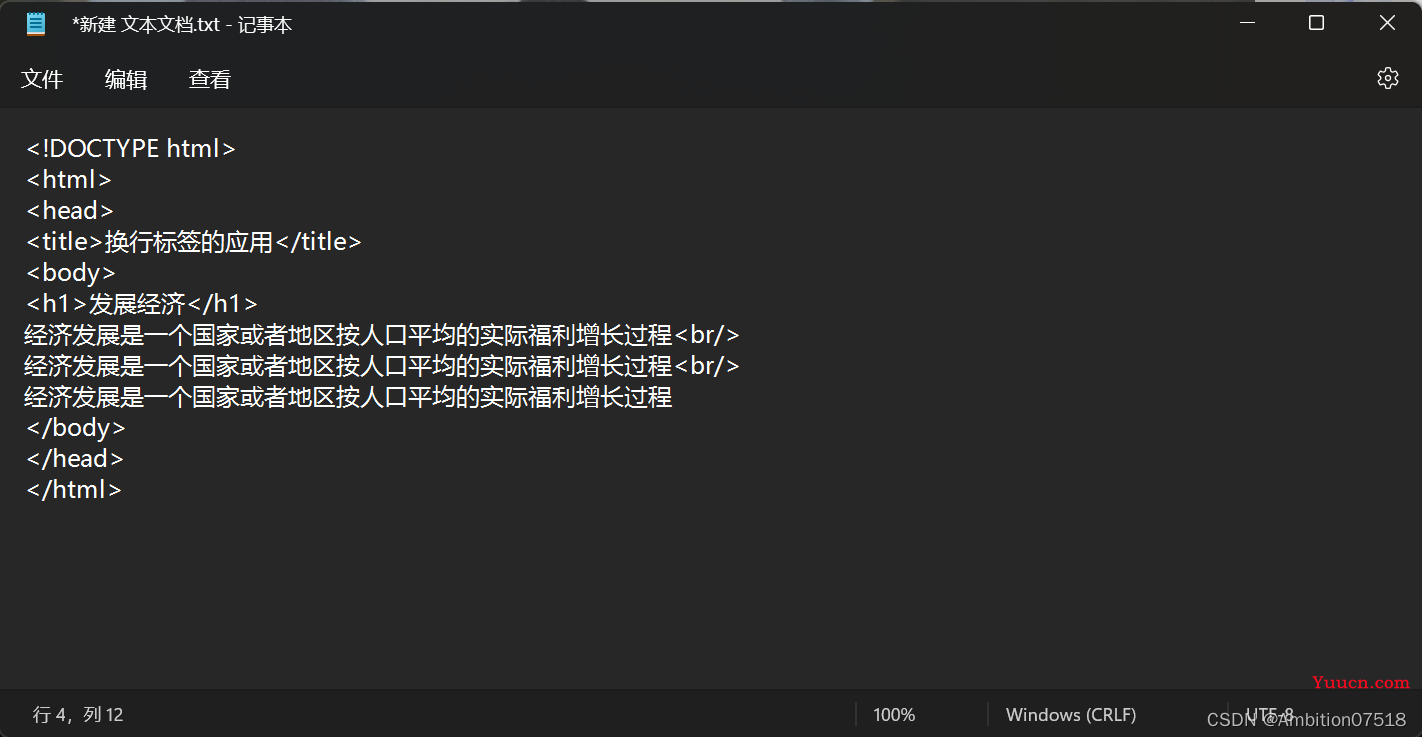
<br/>表示强制换行显示,这个标签没有结束标签。在HTML源码中的换行并不能让网页运行时换行,如果想要在指定的地方换行就要使用<br/>标签。


4.格式化标签
1)<center>居中标签:用于将页面元素在所处的父标签居中。
2)有序列表标签<ol>:有序列表标签表示多个并列的列表项,他们之间有明显的先后顺序,<ol>表示有序列表,<li>表示列表项。
3)无序列表<ul>:无序列表和有序列表类似,但多个列表项之间没有先后顺序。<ul>表示无序列表,<li>也是表示列表项。
4)标记文本增删标签<ins>/<del>:
<ins>标记定义文档中的插入文本,和<del>标记一起使用,描述对文档的更新和修正。
<del>表示删除的文本,浏览器中通常以删除线文本显示。
基本语法如下:<ins>插入的文本</ins>
<del>删除的文本</del>
5)预定义标签<pre>:<pre>标签设置某种自定义格式。
5.文本标签
1)字体标签<font>
<font></font>用于设置文本的字体,字号,颜色等。
语法:<font size="字号" face="字体" color="颜色">文本</font>
size用于设置字体大小,取值为1-7,默认为3.
face用于设置文本需要使用的字体。
RGB色彩模式
RGB即代表红,绿,蓝三个通道的颜色 ,这个标准几乎包括了,人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
2)图像标签<img>:
1.图片格式:(1)BMP格式(2)GIF格式(3)JPEG格式(4)PNG格式
2.<img>标签
<img>标签用于在页面中插入图像,它使用src属性指定插入图像源文件所在的路径。
语法:<img src="图片路径" title="标题" width="宽度" height="高度" align="对齐"/>
3.超链接标签<a>
1)超链接是网页中相对醒目的一段文本或者一个图标,只要用鼠标点击超链接,浏览器就会打开超链接所指网页,从一个页面跳到另一个页面。
<a>标签用于创建超链接,超链接标签提供href属性来设置页面链接的地址。
https://安全协议,全国统一。
“#”占位符。
404页面网页找不到,路径错了
2)文件路径
(1)绝对路径:指带域名或盘符的完整路径。
(2)相对路径:指由这个文件所在的路径引起的跟其它文件或文件夹的路径关系。
例如:如果info.html和index.html在同一个目录下,则可以如下方式链接
<a href="index.html">首页</a>
如果index,html在info.html文件的上级路径,则可以使用../代表上一级上级目录(间隔一个目录),../../代表二级上级目录(间隔两个目录)。则可以使用如下方法链接
<a href="../index.html">首页</a>
域名特点:独一无二,不可重复。