🐱💻这里稍微介绍一下,为啥开始写前端了,可能大部分读者也不太关心,后面我的博客会比较清晰的标注前端还是后端,降低影响(-=- )。
✌ 背景
可能有人觉得不太好,但其实也没啥,毕竟生活所迫,大家都是靠劳动赚钱,不丢人(+ - + ), 趁着年轻,想做就做,不一定要结果,自己不后悔。😃
是否看见别人家的页面美如画,功能炫酷,效果叼叼,其实前端对于用户交互这一块还真是不错。
特别是对于一些后端程序员来说,一直想学习写出亮瞎钛合金狗眼的页面(**_*)
只要功夫深,肯定能入门,就让我来带你步入前端的大门吧
✔ 安装Vscode
vscode 本身就是js写的,经过测试,确实更适合前端开发,就如idea对于Java一样一样的
推荐windows系统,毕竟windows才是用的人最多的(-,- )|客户说好才是真的
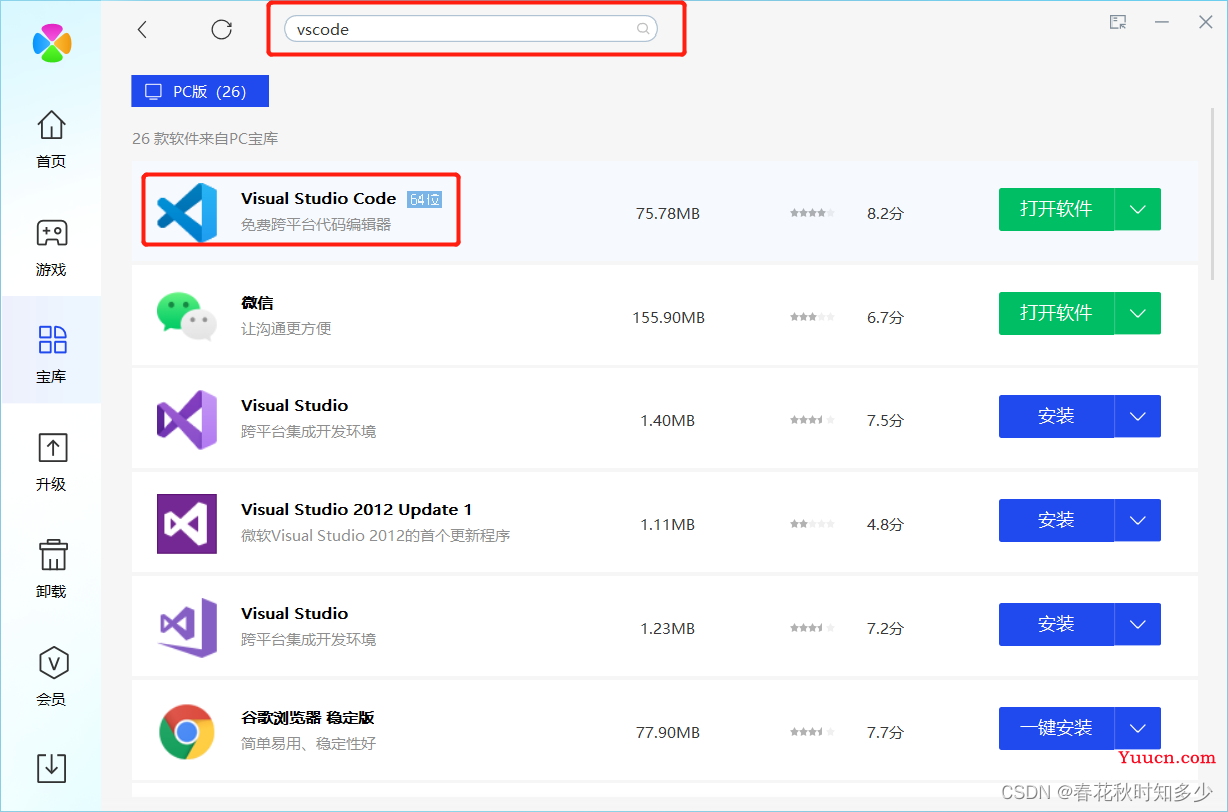
直接使用电脑管家搜索vscode,下载安装即可(官网很慢)

💋 安装中文插件
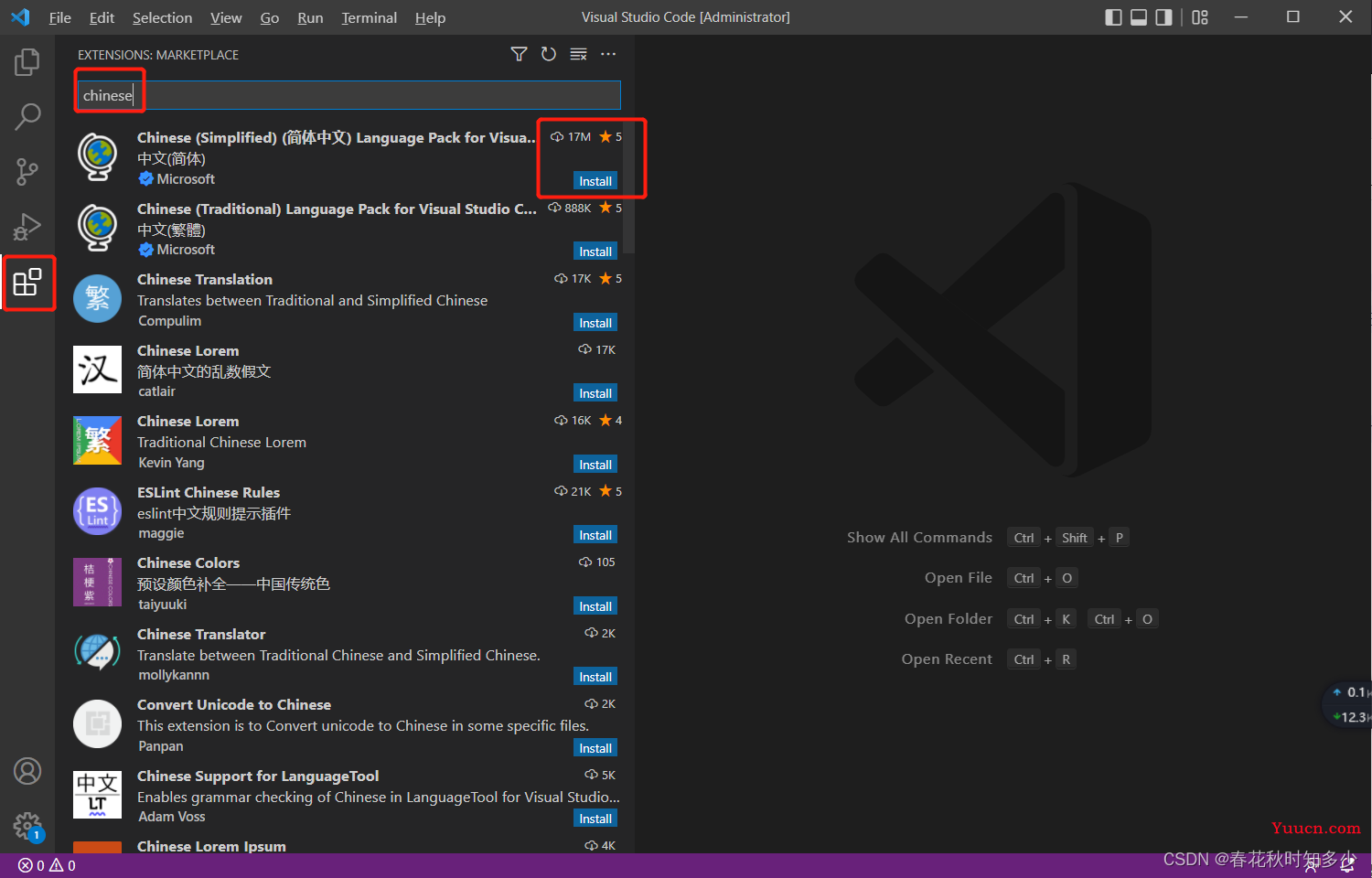
默认是英文版本,我们安装中文插件。插件搜索 chinese 即可,第一个中文简体点击右边的install安装,等待安装完成重启软件即可。
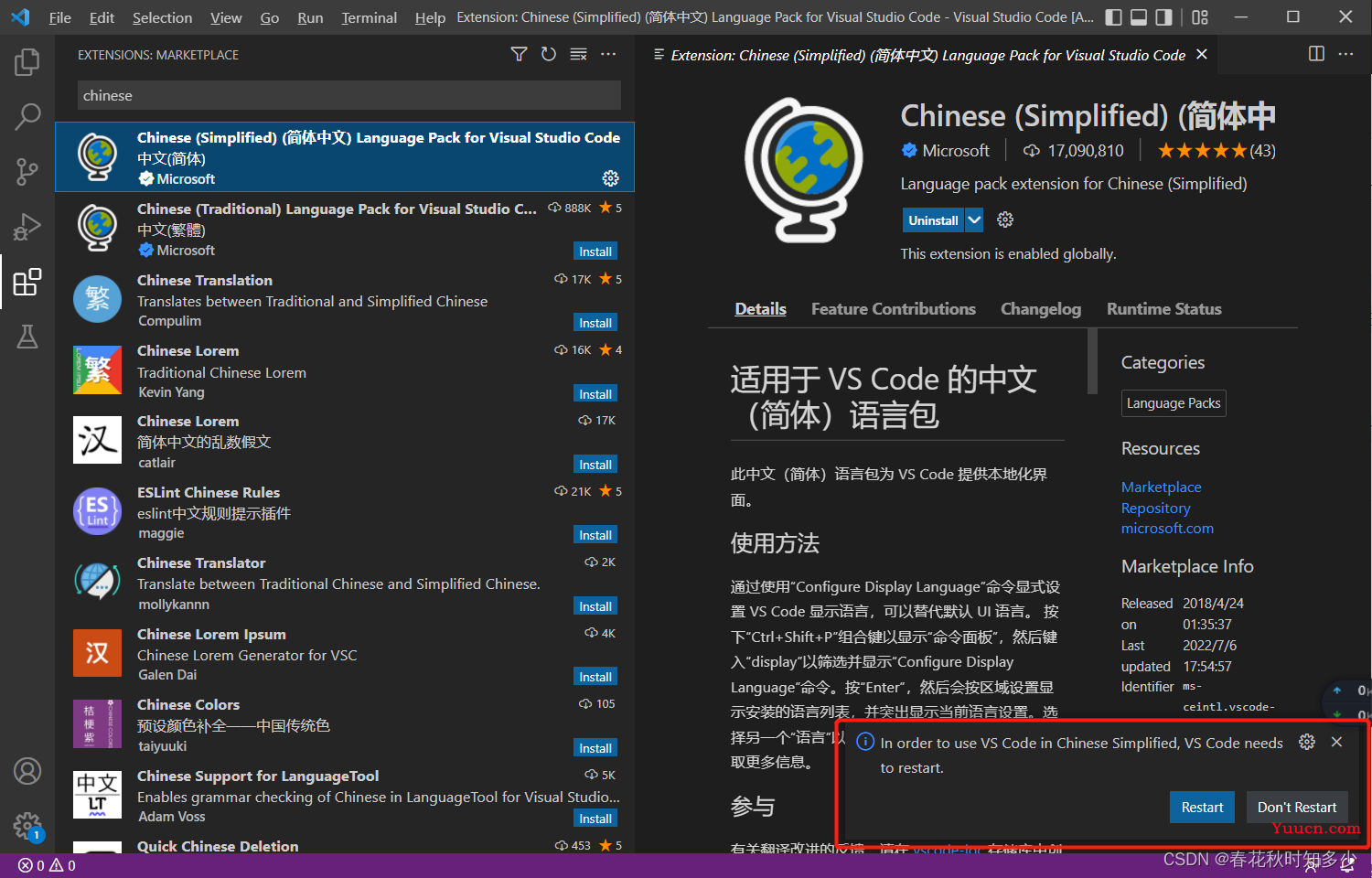
 点击restart,如果没有弹窗,只要插件上显示unInstall的字样,也表示安装完成,重启vscode即可
点击restart,如果没有弹窗,只要插件上显示unInstall的字样,也表示安装完成,重启vscode即可

🤷♀️ 设置代码自动格式化
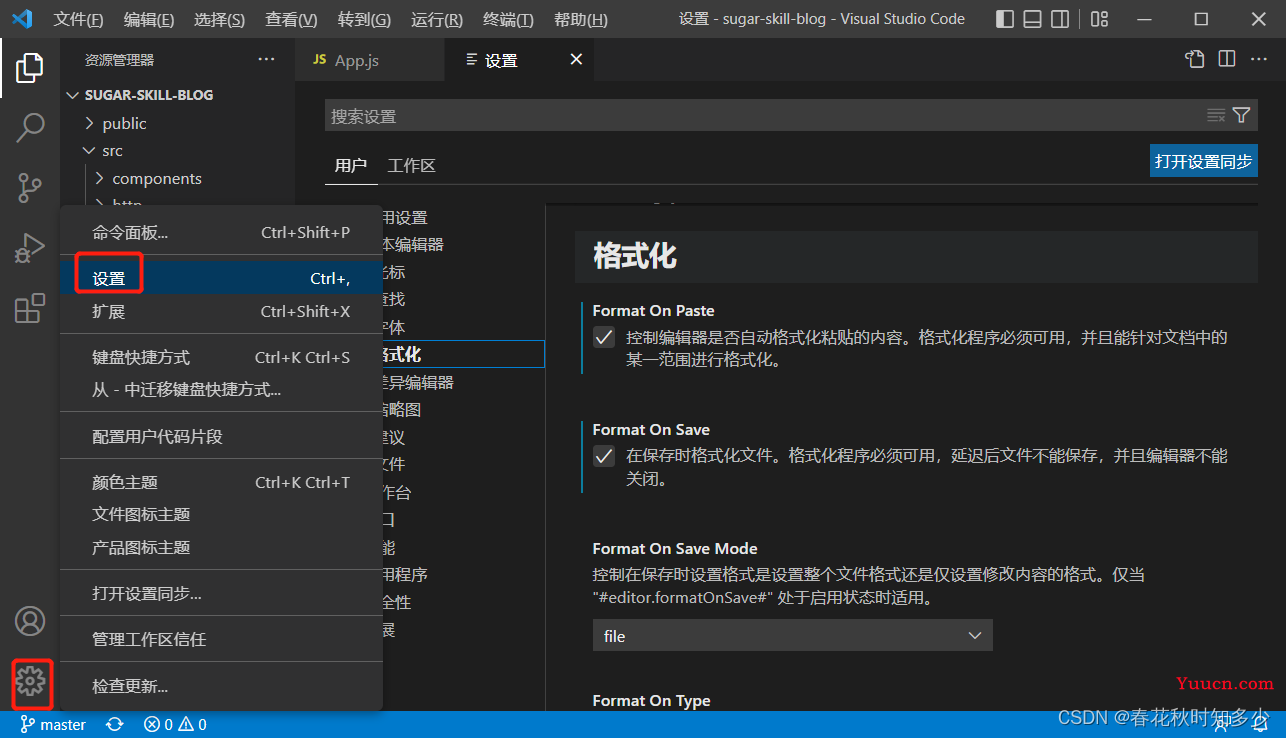
打开设置
 文本编辑器里面的格式化,把右边的两个都勾上即可
文本编辑器里面的格式化,把右边的两个都勾上即可
因为有些语法会检查缩进,如果你不格式化会产生警告,很乱,而且代码也不太美观。
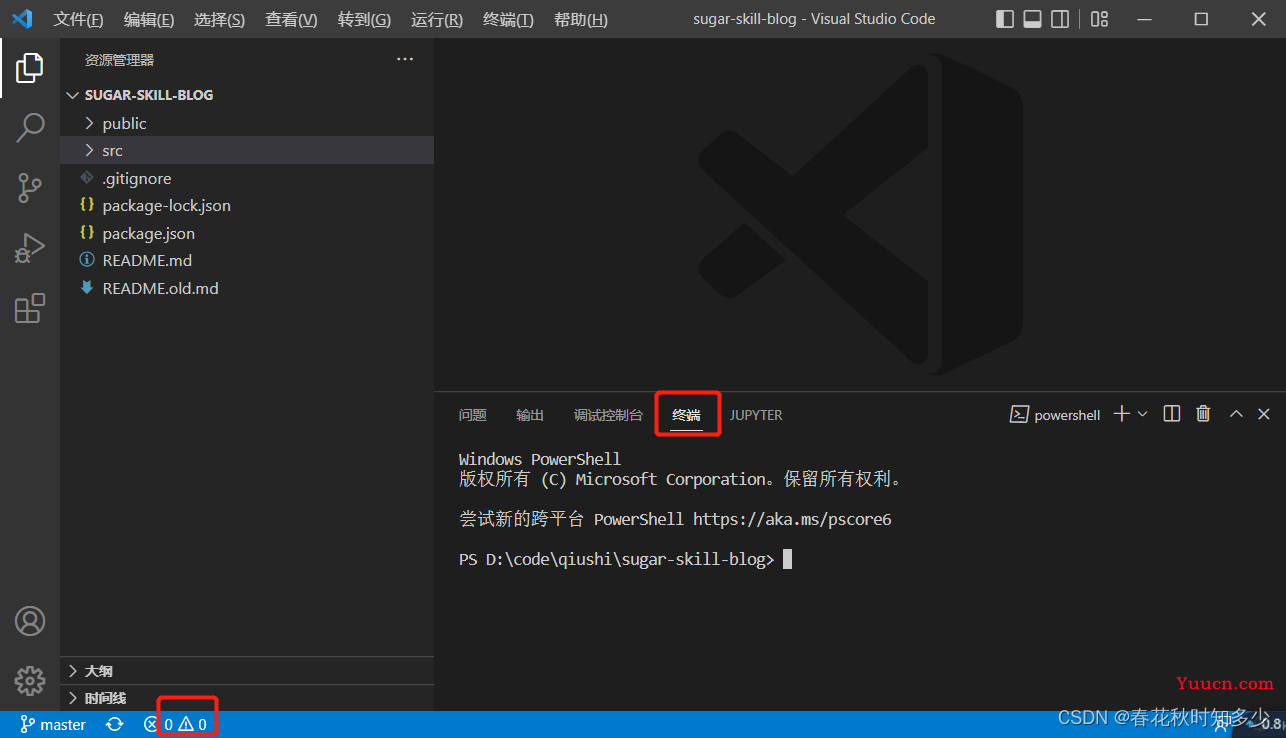
💖打开命令行
经常要执行命令的,比如打包,安装依赖等
 如图,左下角的小三角,然后选择终端即可,而且是跨平台的哦 (实际就是windows自带的 powershell)
如图,左下角的小三角,然后选择终端即可,而且是跨平台的哦 (实际就是windows自带的 powershell)
windows下面也可以使用 ls这些命令哦。建议用这个不用cmd。
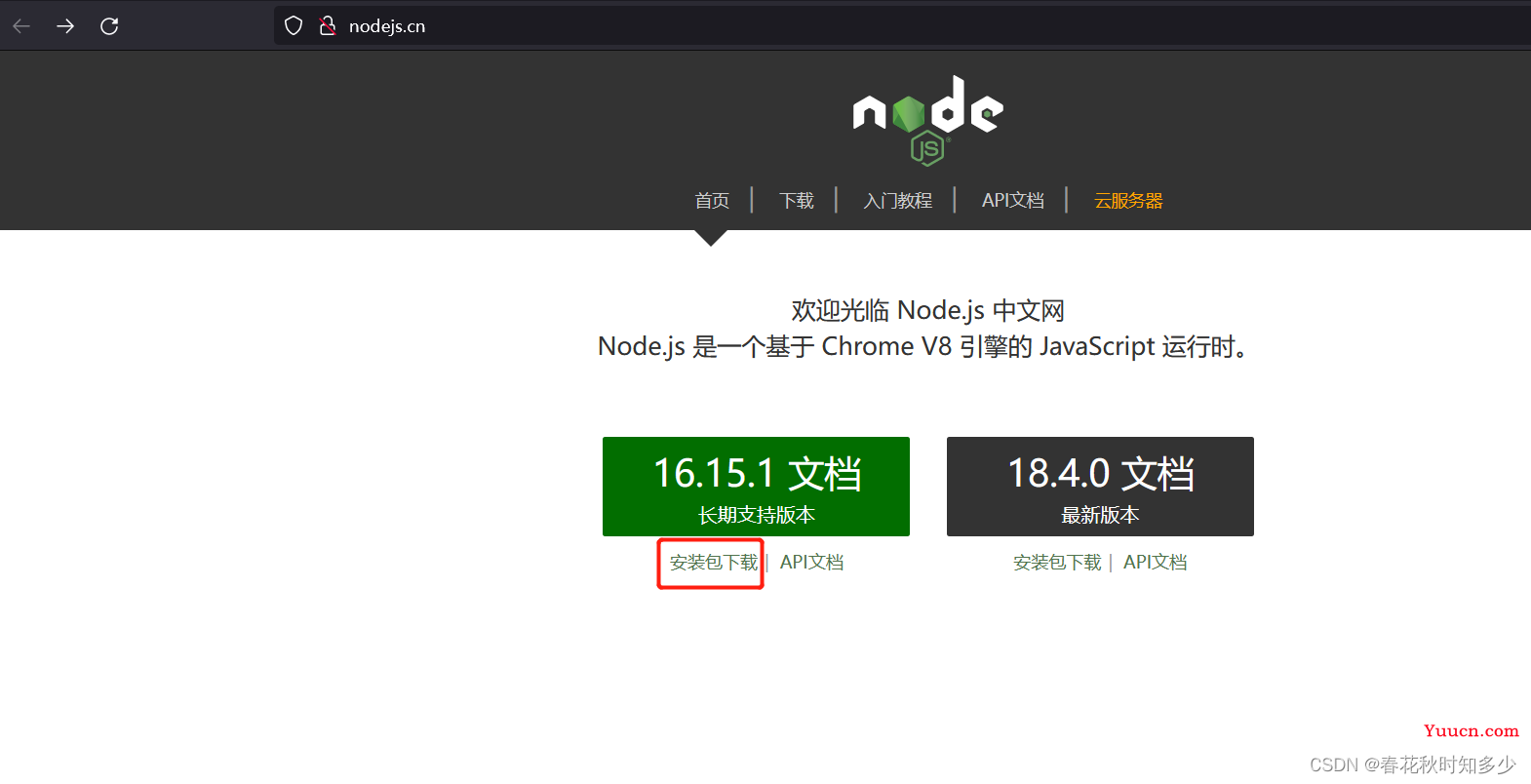
🐱 安装node(含npm)
使用npm来管理包,和java的maven一样,都是非常的好用哦
 点击官网 node中文官网
点击官网 node中文官网
然后选择版本下载安装即可
安装完成之后需要重启vscode才能生效哦
🐱🚀 npm 换源
换源就是换镜像仓库,默认是国外的仓库,我们下载依赖软件很慢,国内镜像就是复制了一份,但是国内网速快,所以我们用国内镜像和国外的功能是一样的,而效率提高了很多。
查看全局镜像
npm get registry
更新全局镜像
npm config set registry http://registry.npm.taobao.org/
🤳 总结
基本环境已经配置完成,可以开始开发了
推荐大家使用Bilibili,很多免费的教程非常不错。入门是足够了。
喜欢的话就关注一下吧|-_-|!