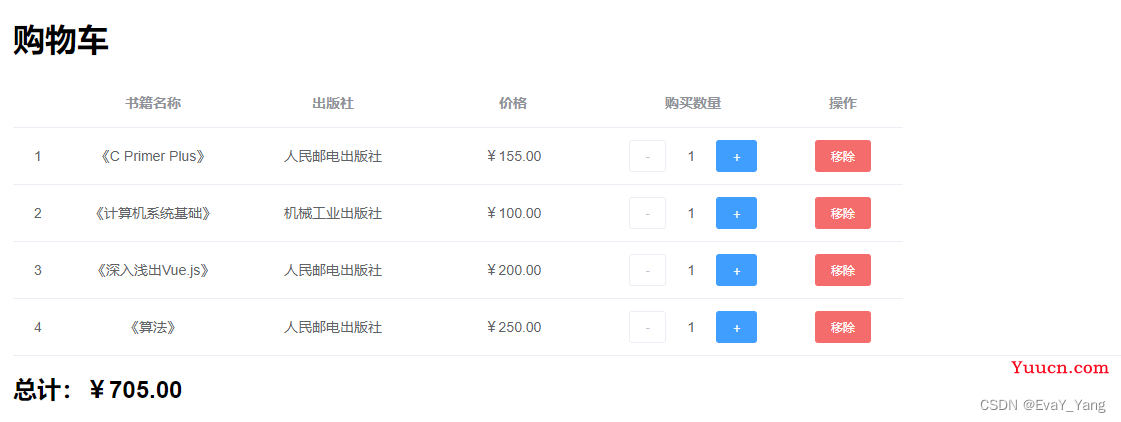
随着时代发展,网购成了人们必不可少的一部分,所以我们常常遇到要实现购物车功能,如下图,我们来分析一下 下图所示页面:
首先,我们通过ElementUI中的<el-table>标签来实现页面的呈现。
其次,我们可以看到“价格”列和“总价”是由"¥"+价格 组成,并且价格要保留两位小数
第三,“购买数量” 点击‘-’号按钮时不能小于1
第四,当所有商品都被移除时,显示‘购物车为空’
购物车有数据时:
购物车无数据时:

在代码中,我们利用了过滤器来实现“价格”和‘总价’的拼接,通过toFixed()方法实现保留两位小数,通过disabled属性来实现当数量小于等于1时,不再进行数量减法,通过计算属性computed来实现总价的计算,通过splice()方法来实现移除功能。下面让我们上代码:
<template>
<div>
<h1>购物车</h1>
<div v-if="tableData.length">
<el-table :data="tableData" style="width: 100%">
<el-table-column type="index" width="50" align="center" header-
align="center">
</el-table-column>
<el-table-column prop="name" label="书籍名称" width="180" align="center"
header-align="center">
</el-table-column>
<el-table-column prop="press" label="出版社" width="180" align="center"
header-align="center">
</el-table-column>
<el-table-column prop="price" label="价格" width="180" align="center"
header-align="center">
<template slot-scope="scope">
<div>{{ scope.row.price | showPrice}}</div>
</template>
</el-table-column>
<el-table-column prop="count" label="购买数量" width="180" align="center"
header-align="center">
<template slot-scope="scope">
<div style="display: flex;align-items: center;justify-content:
center;">
<el-button size="small" @click="decrement(scope.$index)"
:disabled="scope.row.count <= 1">-</el-button>
<div style="width: 50px;">{{scope.row.count}}</div>
<el-button size="small" type="primary"
@click="increment(scope.$index)">+</el-button>
</div>
</template>
</el-table-column>
<el-table-column label="操作" width="120" align="center" header-
align="center">
<template slot-scope="scope">
<el-button type="danger" size="small"
@click="removeHandle(scope.$index)">
移除
</el-button>
</template>
</el-table-column>
</el-table>
<h2>总计:{{totalPrice | showPrice}}</h2>
</div>
<div v-else>购物车为空</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [
{
name:'《C Primer Plus》',
press:'人民邮电出版社',
price:155.00,
count:1
},
{
name:'《计算机系统基础》',
press:'机械工业出版社',
price:100.00,
count:1
},
{
name:'《深入浅出Vue.js》',
press:'人民邮电出版社',
price:200.00,
count:1
},
{
name:'《算法》',
press:'人民邮电出版社',
price:250.00,
count:1
}
],
}
},
computed: {
totalPrice() { //计算总价
let total = 0;
for(let i in this.tableData){
total += this.tableData[i].price * this.tableData[i].count;
}
return total
}
},
filters:{ //过滤器
// 拼接价格/总价
showPrice(price){
return '¥'+ price.toFixed(2);
}
},
methods: {
increment(index){//加
this.tableData[index].count++
},
decrement(index){//减
this.tableData[index].count--
},
removeHandle(index){//移除
this.tableData.splice(index,1);
}
}
}
</script>