提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 若依框架add页面实现confirm弹窗
-
- 1.若依封装了layer的confirm弹窗
- 2.改变按钮的内容,填写按钮的触发函数:
- 3.要实现点击跳转,需要放在若依封装的提交按钮的函数里面:
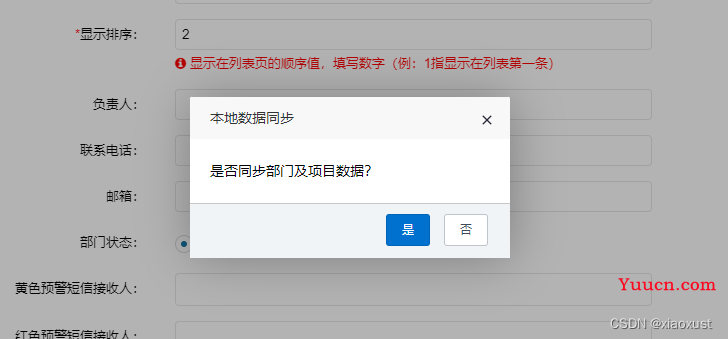
若依框架add页面实现confirm弹窗
添加页面在提交时,实现弹出一个判断框,点击是否实现功能跳转:

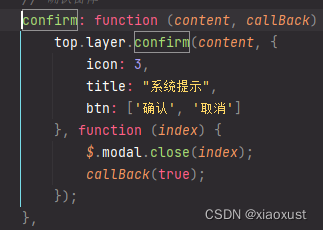
1.若依封装了layer的confirm弹窗
查看layer的js代码:

js代码
confirm: function (content, callBack) {
top.layer.confirm(content,{
icon: 3,
title: "系统提示",
btn: ['确认','取消']
},function(index) {
$.modal.clsoe(index);
callBack(true);
});
},
2.改变按钮的内容,填写按钮的触发函数:
layer.confirm('',{},function(){
//debugger;
$('#flag').val('1');
$.operate.save(prefix + "/add",$('#form-dept-add').serialize());
},
function() {
//debugger;
$('#flag').val('2');
$.operate.save(prefix + "/add",$('#form-dept-add').serialize());
});
3.要实现点击跳转,需要放在若依封装的提交按钮的函数里面:
需要进行新增提交时出现弹框,就要在submitHandler方法里面进行增加confirm弹窗,如果你需要进行点击那个按钮的判断,需要设置一个值,先把这个判断的属性放入form表单的隐藏域中
<form>
<input name="params[flag]" type="hidden" id="flag">
</form>
其中,params[flag]是把flag这个状态参数放入了若依框架自带的BaseEntity基础实体类里的请求参数的map中了,我们在js中赋值以后需要在controller里面把他取出来
Map<String,Object> params = dept.getParams();
Object flag = params.get("flag");
拿到了flag这个状态在进行判断,我点了是进行我的函数执行,点击否跳过更新函数直接添加
if(flag.equals("1")){
cecsDeptService.addDept(dept);
}
下面是我们的js中添加的可以实现弹窗的代码:
function submitHandler() {
if($.validate.form()){
layer.confirm('',{},function(){
//debugger;
$('#flag').val('1');
$.operate.save(prefix + "/add",$('#form-dept-add').serialize());
},function() {
//debugger;
$('#flag').val('2');
$.operate.save(prefix + "/add",$('#form-dept-add').serialize());
});
}
}