什么是编程式导航?
在上篇博客Vue3 Router 监听路由参数变化中,我们使用 <router-link> 创建 a 标签来定义导航链接:
<router-link to="/about"> 【about】 </router-link>
<router-link to="/home"> 【home】 </router-link>
除了 <router-link>,我们还可以借助 router 的实例方法,通过编写代码来实现:
1:跳转到指定路径
router.push('/users/eduardo')
2:替换当前路径
router.replace({ path: '/home' })
3:横跨历史
router.go(1)//向前移动一条记录,与 router.forward() 相同
router.go(-1)//返回一条记录,与 router.back() 相同
router.push
router.push方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,会回到之前的 URL。
| 声明式 | 编程式 |
|---|---|
<router-link :to="..."> |
router.push(...) |
我们接着上篇博客Vue3 Router 监听路由参数变化的案例来讲。
1 简单的跳转
About.vue文件:
<template>
<p>我是About页面</p>
</template>
<script setup lang="ts"></script>
Home.vue文件:
<template>
<p>我是Home页面</p>
<el-button @click="goToAbout">go to about</el-button>
</template>
<script setup lang="ts">
import {useRouter} from 'vue-router'
import {ref} from "vue";
const router = useRouter()
function goToAbout(){
//router.push('/about')
router.push({ path: '/about' })
}
</script>
router配置文件:
import {createRouter, createWebHistory, RouteRecordRaw} from 'vue-router'
export const routes: Array<RouteRecordRaw> = [
{
path: '/home',
component: () => import('@/views/Home.vue')
},
{
path: '/about',
component: () => import('@/views/About.vue')
}
,
{
path: '/user/:id',
name: 'user',
component: () => import('@/views/User.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes: routes as RouteRecordRaw[]
})
export default router

2 带params参数的跳转
- 对于路径:
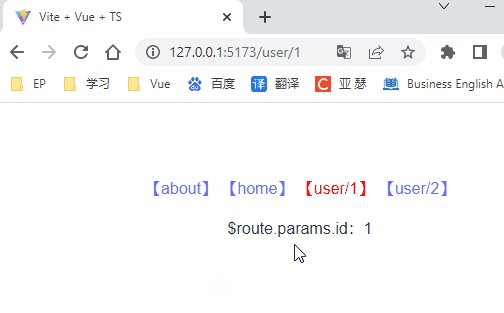
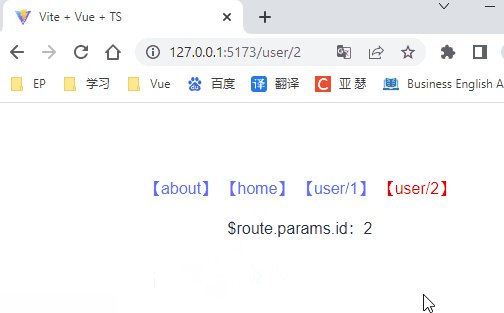
/user/1、/user/2,会匹配到路由/user/:id,这个id的值可用$route.params.id取到
创建User.vue文件:
<template>
<p>
$route.params.id:{{$route.params.id}}
</p>
</template>
<script setup lang="ts"></script>
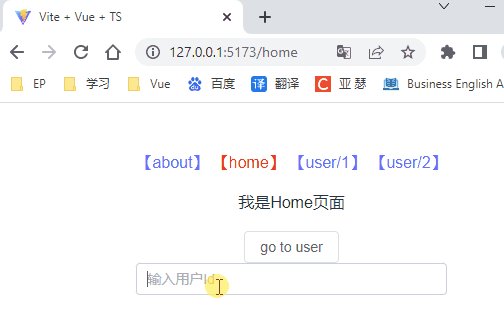
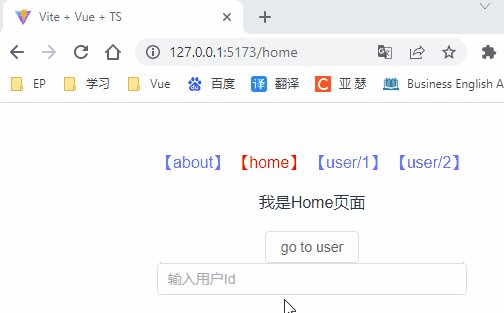
修改Home.vue文件:
<template>
<p>我是Home页面</p>
<el-button @click="goToUser">go to user</el-button>
<el-input v-model="userId" placeholder="输入用户Id"></el-input>
</template>
<script setup lang="ts">
import { useRouter} from 'vue-router'
import {ref} from "vue";
const router = useRouter()
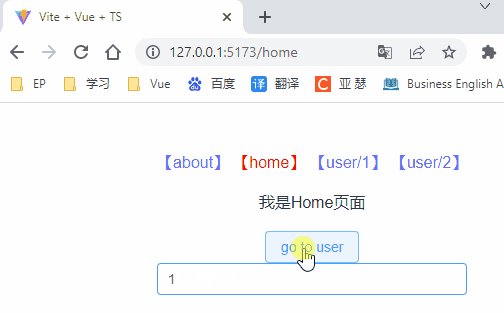
const userId = ref();
function goToUser(){
//router.push({ path: '/user/' + userId.value})
//命名的路由,并加上参数,让路由建立 url
router.push({ name: 'user', params: {id: userId.value}})
}
</script>

下面的两句的效果是一样的
router.push({ path: '/user/' + userId.value})
router.push({ name: 'user', params: {id: userId.value}})
要非常注意的是:
- 第二个是
name+params的组合使用 - 如果是
path+params的组合式不可以的,因为如果提供了path,则params会被忽略
这个写法是错误的!错误的!错误!
router.push({ path: '/user/', params: {id: userId.value}})
3 带query查询参数的跳转
- 对于路径:
/user?id=1、/user?id=2,会匹配到路由/user,这个id的值可用$route.query.id取到
修改router的配置,path: '/user/:id'改成path: '/user'
{
path: '/user',
name: 'user',
component: () => import('@/views/User.vue')
}
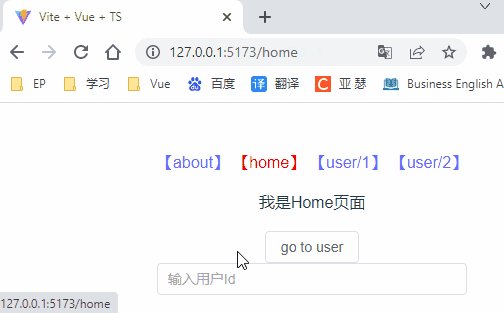
修改Home.vued的goToUser方法
function goToUser(){
router.push({ path: '/user', query: { id: userId.value } })
}
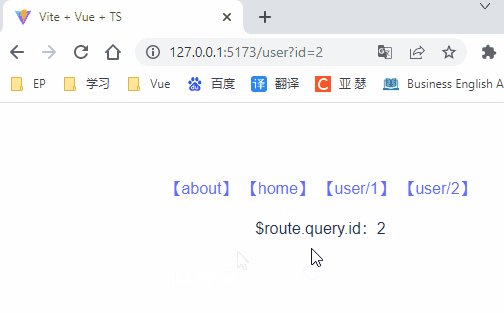
User.vue文件中用$route.query.id替换$route.params.id
<template>
<p>
$route.query.id:{{$route.query.id}}
</p>
</template>

router.replace
它的作用类似于 router.push,唯一不同的是,它在导航时不会向 history 添加新记录,正如它的名字所暗示的那样——它取代了当前的条目。
| 声明式 | 编程式 |
|---|---|
<router-link :to="..." replace> |
router.replace(...) |
修改Home.vue文件如下:
<template>
<p>我是Home页面</p>
<el-button @click="$router.push('/about')">push to about</el-button>
<el-button @click="$router.replace('/about')">replace to about</el-button>
</template>
运行结果如下:

router.go
该方法采用一个整数作为参数,表示在历史堆栈中前进或后退多少步,类似于 window.history.go(n)。
// 向前移动一条记录,与 router.forward() 相同
router.go(1)
// 返回一条记录,与 router.back() 相同
router.go(-1)
// 前进 3 条记录
router.go(3)
// 如果没有那么多记录,静默失败
router.go(-100)
router.go(100)