1.Layui介绍
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。 由国人开发,16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本。
LayUI 的特点
(1)layui属于轻量级框架,简单美观。适用于开发后端模式,它在服务端页面上有非常好的效果。
(2)layui是提供给后端开发人员的ui框架,基于DOM驱动。
2.layuimini后台模板
2.1代码仓库
- 在线预览地址:http://layuimini.99php.cn
- GitHub仓库地址:https://github.com/zhongshaofa/layuimini
- Gitee仓库地址:https://gitee.com/zhongshaofa/layuimini
2.2 主要特性
- 界面足够简洁清爽,响应式且适配手机端。
- 一个接口几行代码而已直接初始化整个框架,无需复杂操作。
- 页面支持多配色方案,可自行选择喜欢的配色。
- 支持多tab,可以打开多窗口。
- 支持无限级菜单和对font-awesome图标库的完美支持。
- 失效以及报错菜单无法直接打开,并给出弹出层提示完美的线上用户体验。
- url地址hash定位,可以清楚看到当前tab的地址信息。
- 刷新页面会保留当前的窗口,并且会定位当前窗口对应左侧菜单栏。
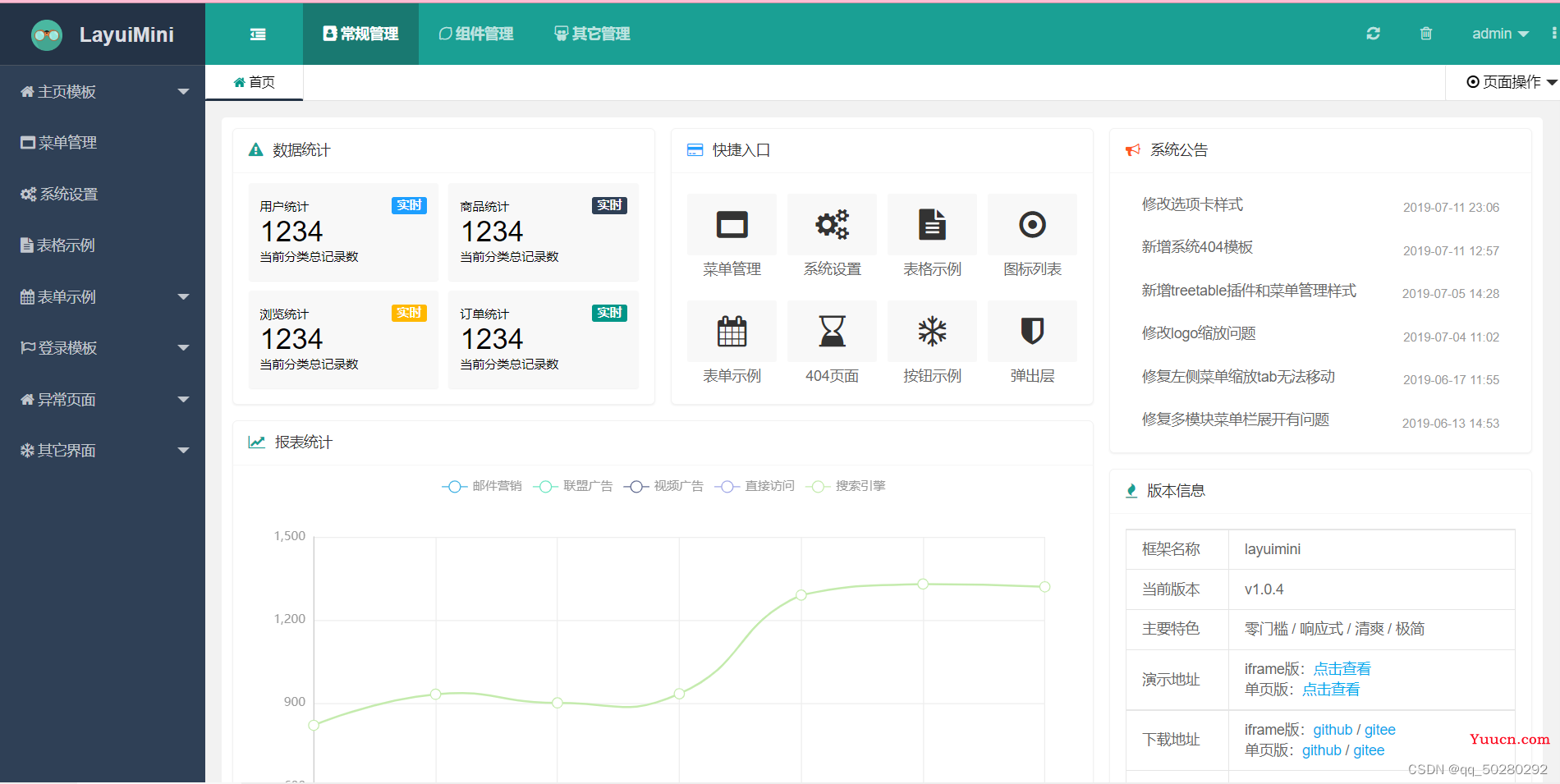
2.3 效果预览
整体框架都已搭建好,只需要拿来用,稍微修改一下代码就好,效果预览如下图所示:

3 .设计后台管理系统
这里,我是将代码稍微修改了一下,整合形成一个后台管理系统,功能主要分为:用户管理、统计管理以及系统设计。其中用户管理主要包括:用户列表、用户添加和用户修改;统计管理包括用户报表;系统设置包括登录等
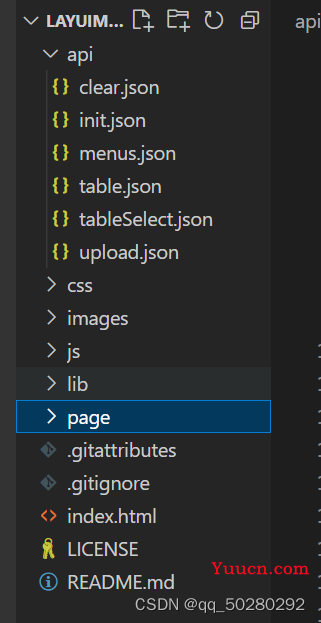
3.1 代码展示:
 其中最重要的两个
其中最重要的两个
{
"homeInfo": {
"title": "首页",
"href": "page/welcome-1.html?t=1"
},
"logoInfo": {
"title": "后台管理系统",
"image": "images/logo.png",
"href": ""
},
"menuInfo": [
{
"title": "常规管理",
"icon": "fa fa-address-book",
"href": "",
"target": "_self",
"child": [
{
"title": "用户管理",
"href": "",
"icon": "fa fa-home",
"target": "_self",
"child": [
{
"title": "用户列表",
"href": "page/table.html",
"icon": "fa fa-navicon",
"target": "_self"
},
{
"title": "用户添加",
"href": "page/table/add.html",
"icon": "fa fa-plus",
"target": "_self"
},
{
"title": "用户修改",
"href": "page/table/edit.html",
"icon": "fa fa-pencil",
"target": "_self"
}
]
},
{
"title": "统计管理",
"href": "",
"icon": "fa fa-bar-chart",
"target": "_self",
"child": [
{
"title": "用户报表",
"href": "page/welcome-3.html",
"icon": "fa fa-user",
"target": "_self"
}
]
},
{
"title": "系统设置",
"href": "",
"icon": "fa fa-home",
"target": "_self",
"child": [
{
"title": "登录",
"href": "page/login-1.html",
"icon": "fa fa-user",
"target": "_self"
}
]
}
]
}
]
}index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<meta name="keywords" content="layuimini,layui,layui模板,layui后台,后台模板,admin,admin模板,layui mini">
<meta name="description"
content="layuimini基于layui的轻量级前端后台管理框架,最简洁、易用的后台框架模板,面向所有层次的前后端程序,只需提供一个接口就直接初始化整个框架,无需复杂操作。">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="icon" href="images/favicon.ico">
<link rel="stylesheet" href="lib/layui-v2.6.3/css/layui.css" media="all">
<link rel="stylesheet" href="css/layuimini.css?v=2.0.4.2" media="all">
<link rel="stylesheet" href="css/themes/default.css" media="all">
<link rel="stylesheet" href="lib/font-awesome-4.7.0/css/font-awesome.min.css" media="all">
<!--[if lt IE 9]>
<script src="https://cdn.staticfile.org/html5shiv/r29/html5.min.js"></script>
<script src="https://cdn.staticfile.org/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style id="layuimini-bg-color">
</style>
</head>
<body class="layui-layout-body layuimini-all">
<div class="layui-layout layui-layout-admin">
<div class="layui-header header">
<div class="layui-logo layuimini-logo"></div>
<div class="layuimini-header-content">
<a>
<div class="layuimini-tool"><i title="展开" class="fa fa-outdent" data-side-fold="1"></i></div>
</a>
<!-- 电脑端头部菜单 -->
<!-- <ul
class="layui-nav layui-layout-left layuimini-header-menu layuimini-menu-header-pc layuimini-pc-show">
</ul> -->
<!-- 手机端头部菜单 -->
<!-- <ul class="layui-nav layui-layout-left layuimini-header-menu layuimini-mobile-show">
<li class="layui-nav-item">
<a href="javascript:;"><i class="fa fa-list-ul"></i> 选择模块</a>
<dl class="layui-nav-child layuimini-menu-header-mobile">
</dl>
</li>
</ul> -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item" lay-unselect>
<a href="javascript:;" data-refresh="刷新"><i class="fa fa-refresh"></i></a>
</li>
<li class="layui-nav-item" lay-unselect>
<a href="javascript:;" data-clear="清理" class="layuimini-clear"><i class="fa fa-trash-o"></i></a>
</li>
<li class="layui-nav-item mobile layui-hide-xs" lay-unselect>
<a href="javascript:;" data-check-screen="full"><i class="fa fa-arrows-alt"></i></a>
</li>
<li class="layui-nav-item layuimini-setting">
<a href="javascript:;">admin</a>
<dl class="layui-nav-child">
<dd>
<a href="javascript:;" layuimini-content-href="page/user-setting.html" data-title="基本资料"
data-icon="fa fa-gears">基本资料<span class="layui-badge-dot"></span></a>
</dd>
<dd>
<a href="javascript:;" layuimini-content-href="page/user-password.html"
data-title="修改密码" data-icon="fa fa-gears">修改密码</a>
</dd>
<dd>
<hr>
</dd>
<dd>
<a href="javascript:;" class="login-out">退出登录</a>
</dd>
</dl>
</li>
<li class="layui-nav-item layuimini-select-bgcolor" lay-unselect>
<a href="javascript:;" data-bgcolor="配色方案"><i class="fa fa-ellipsis-v"></i></a>
</li>
</ul>
</div>
</div>
<!--无限极左侧菜单-->
<div class="layui-side layui-bg-black layuimini-menu-left">
</div>
<!--初始化加载层-->
<div class="layuimini-loader">
<div class="layuimini-loader-inner"></div>
</div>
<!--手机端遮罩层-->
<div class="layuimini-make"></div>
<!-- 移动导航 -->
<div class="layuimini-site-mobile"><i class="layui-icon"></i></div>
<div class="layui-body">
<div class="layuimini-tab layui-tab-rollTool layui-tab" lay-filter="layuiminiTab" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" id="layuiminiHomeTabId" lay-id=""></li>
</ul>
<div class="layui-tab-control">
<li class="layuimini-tab-roll-left layui-icon layui-icon-left"></li>
<li class="layuimini-tab-roll-right layui-icon layui-icon-right"></li>
<li class="layui-tab-tool layui-icon layui-icon-down">
<ul class="layui-nav close-box">
<li class="layui-nav-item">
<a href="javascript:;"><span class="layui-nav-more"></span></a>
<dl class="layui-nav-child">
<dd><a href="javascript:;" layuimini-tab-close="current">关 闭 当 前</a></dd>
<dd><a href="javascript:;" layuimini-tab-close="other">关 闭 其 他</a></dd>
<dd><a href="javascript:;" layuimini-tab-close="all">关 闭 全 部</a></dd>
</dl>
</li>
</ul>
</li>
</div>
<div class="layui-tab-content">
<div id="layuiminiHomeTabIframe" class="layui-tab-item layui-show"></div>
</div>
</div>
</div>
</div>
<script src="lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script src="js/lay-config.js?v=2.0.0" charset="utf-8"></script>
<script>
layui.use(['jquery', 'layer', 'miniAdmin', 'miniTongji'], function () {
var $ = layui.jquery,
layer = layui.layer,
miniAdmin = layui.miniAdmin,
miniTongji = layui.miniTongji;
var options = {
iniUrl: "api/init.json", // 初始化接口
clearUrl: "api/clear.json", // 缓存清理接口
urlHashLocation: true, // 是否打开hash定位
bgColorDefault: false, // 主题默认配置
multiModule: true, // 是否开启多模块
menuChildOpen: false, // 是否默认展开菜单
loadingTime: 0, // 初始化加载时间
pageAnim: true, // iframe窗口动画
maxTabNum: 20, // 最大的tab打开数量
};
miniAdmin.render(options);
// 百度统计代码,只统计指定域名
miniTongji.render({
specific: true,
domains: [
'99php.cn',
'layuimini.99php.cn',
'layuimini-onepage.99php.cn',
],
});
$('.login-out').on("click", function () {
layer.msg('退出登录成功', function () {
window.location = 'page/login-3.html';
});
});
});
</script>
</body>
</html>3.2 页面展示
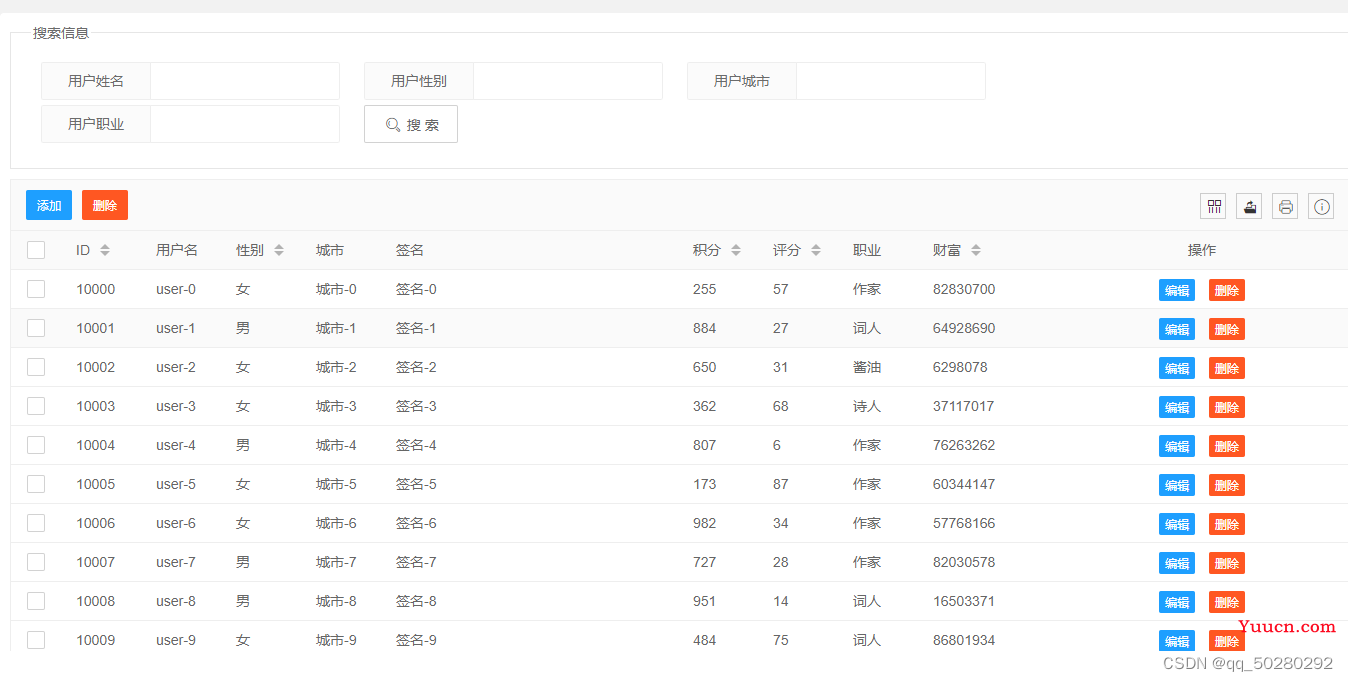
用户列表:

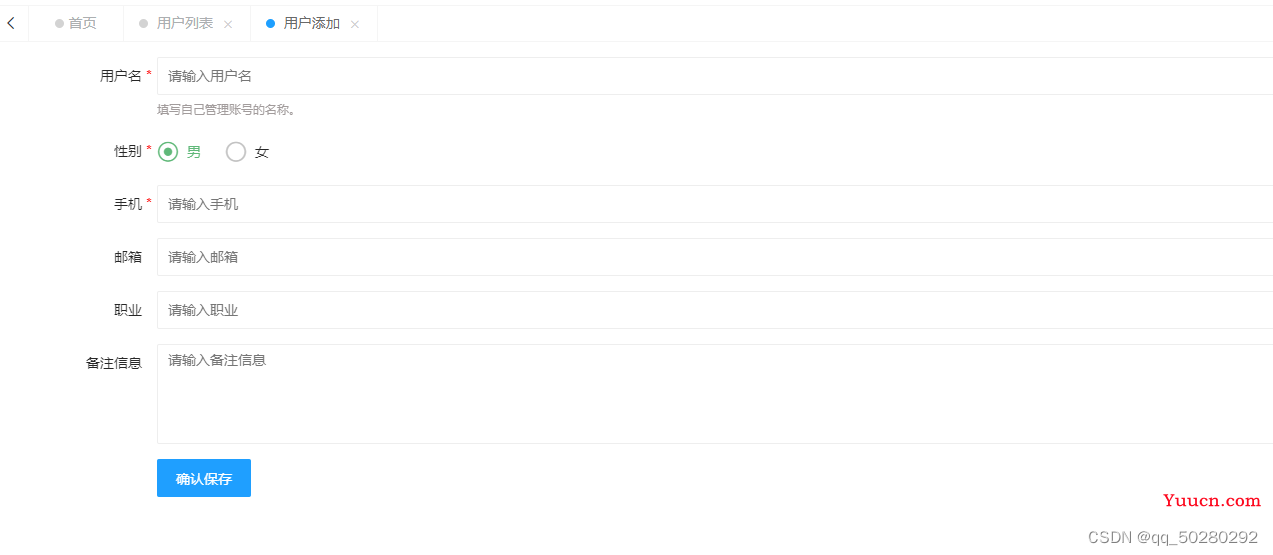
用户添加:

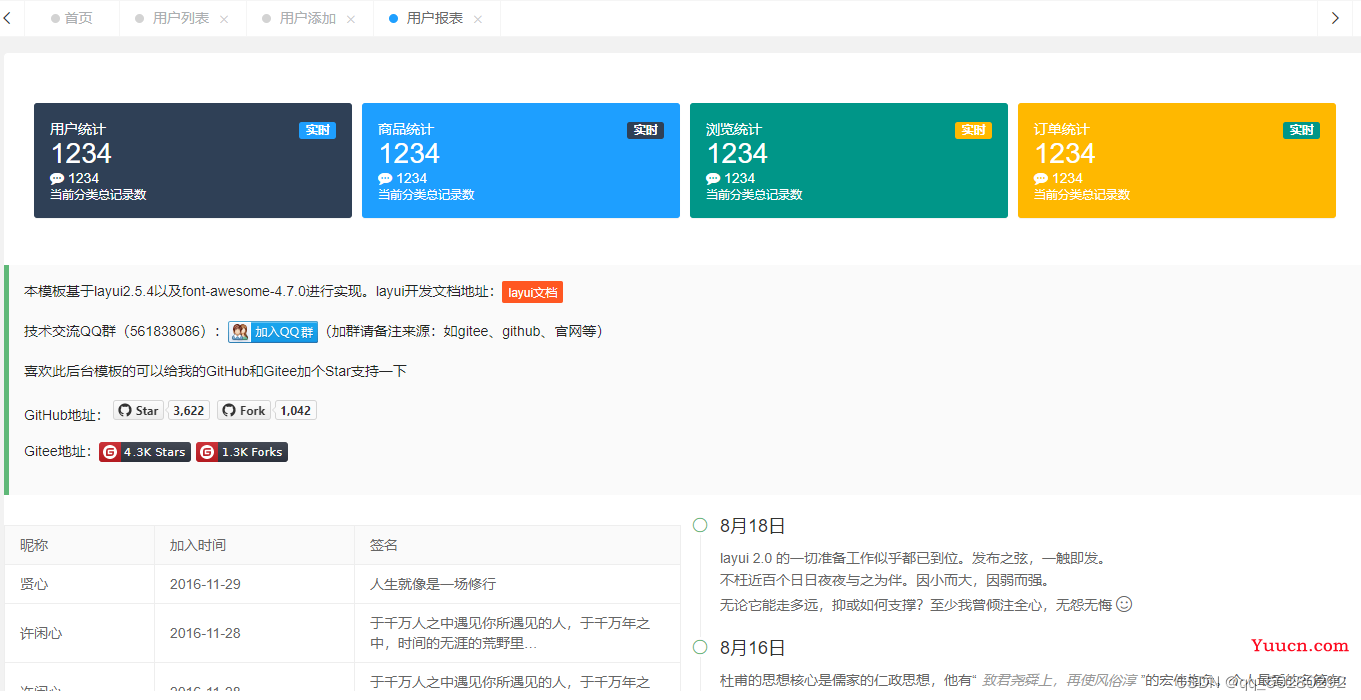
用户报表:

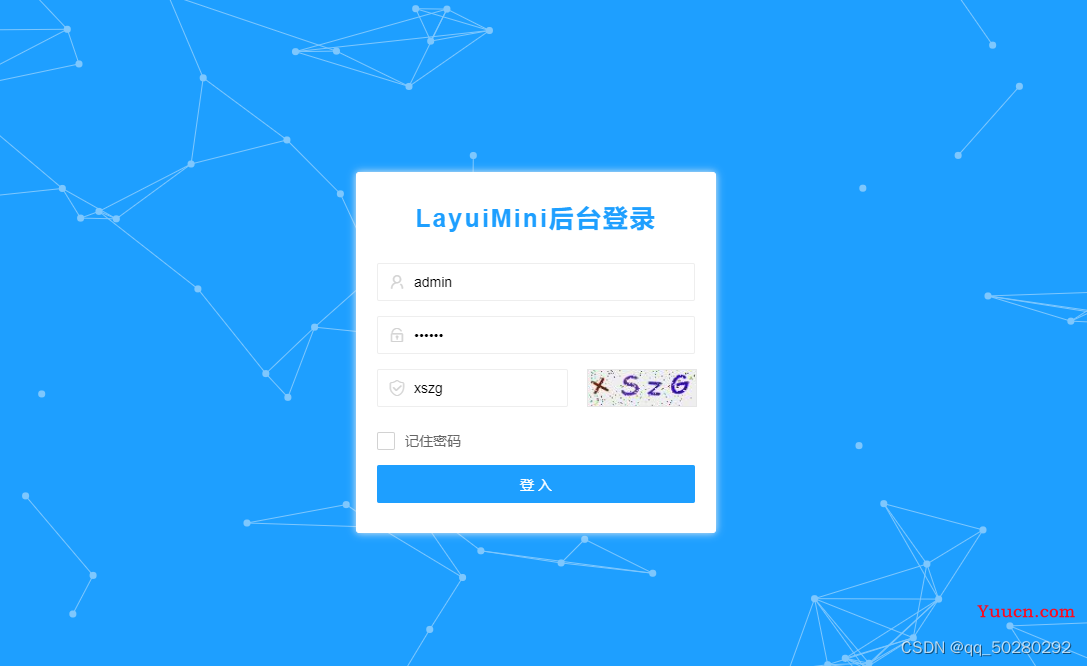
登录页面:

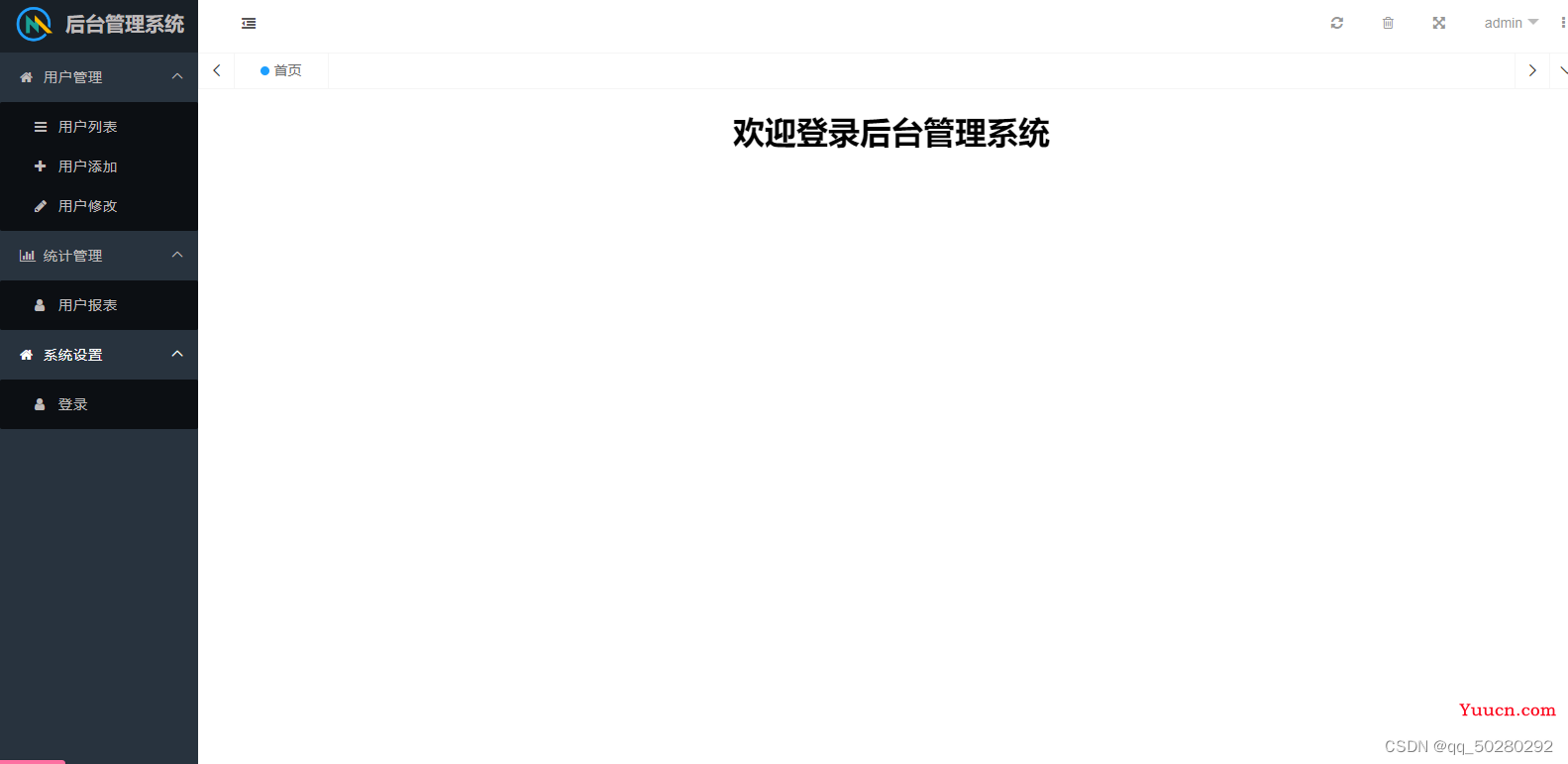
整体效果:

4.总结
Layui框架非常好用,里面还有一些写好的页面元素,比如:图标、按钮、表单和导航等,都可以直接拿来用。