Hi ~o(* ̄▽ ̄*)ブ大家好呀! 我是【小阿飞_】😜
今天想和大家简单分享一下vue的一些入门须知,希望也能帮助到刚学习vue或者是还没有了解过vue的小伙伴们(●'◡'●)
目录
vue介绍
1、什么是vue
2、 vue的优点
库和框架的区别
1、库
2、框架
3、MVVM
安装vue
开发示例
1、vue实例
2、绑定事件
3、Vue双向数据绑定
Vue生命周期钩子
vue介绍

1、什么是vue
- vue是一个构建用户界面UI的渐进式javascript框架
渐进式的框架是指可以一步一步的由浅入深的去使用这个框架且可集成/配置的组件功能很多(如spring),该框架可以逐步引入项目
vue的作者:尤雨溪 官网:Vue.js
- vue也是前后端分离开发中前端常用的框架
前后端不分离式的开发会将项目打成war包后,再将war包部署到tomcat。而war包中通常都是class,lib,jsp,js,css,img...等静态资源(开发结束后运行程序时不会发生变化的资源),但tomcat是应用服务器,适用于业务逻辑相关,善于处理动态资源、动态请求,会将拿到的数据交给浏览器端分离开发时,
在前后的开发中会将业务逻辑交给tomcat,静态资源则也有了专用的开发环境,比如HTTP、Nginx、webStore,HBuilder,都是专门处理前端资源。vue是前后端分离开发中前端常用的框架,比tomcat处理静态资源的速度快十多倍,原因下文会讲(●'◡'●)
2、 vue的优点
- 体积小
压缩后33k左右,体积小意味着下载速度很快
- 更高的运行效率(原因●'◡'●)
基于虚拟dom,一种预先通过javascript进行各种计算,把最终的DOM操作计算出来并进行优化的技术。所谓虚拟dom指的是对真实dom的一种模拟。相对于直接操作真实dom,我们构建一棵虚拟的dom树,将各式数据和操作直接应用到这颗虚拟的dom树上,然后再虚拟的树修改应用到真实的dom树中,有助于减少dom的操作次数,带来性能上的提升,可以频繁的操作虚拟节点,然后一定时刻一次性的同步修改(把多次对dom树的操作变为移除,提高性能)到真实dom节点
注:dom就相当于前端代码中的元素,dom树也可以理解为前端元素的集合
- 双向数据绑定
让开发者不用再去操作dom对象,把更多精力投入到业务逻辑上来(后面有代码示例●'◡'●)
- 生态丰富,学习比较简单
市场上有很多稳定成熟的基于vue的ui框架可以拿来使用,实现快速开发
库和框架的区别
1、库
本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者,js中最典型的库是jQuery(jquery本质上是封装dom操作,简化dom操作的工具库)、库与前端的耦合度不高
2、框架
框架是一套完整的解决方案,使用框架是需要遵循框架的规则,将代码放入框架的合适位置,框架在合适的时候调用代码。代表Vue。一种框架会规定自己的编程方式,侵入性较高
3、MVVM
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
| 标题 | 解释 |
|---|---|
| MVVM | M-V-VM |
| M | Model数据模型,json格式的数据 |
| V | view视图,JSP,HTML |
| VM | ViewModel视图模型,把Model和View关联起来的就是ViewModel,ViewModel负责把Model的数据同步到View显示出来, 还负责把View的修改同步回Model |
虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架“knockout”完全遵循MVVM模型
学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
安装vue
cdn下载(需要网络)
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>手动下载
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="dist/vue.min.js"></script>
CDN加速
CDN的全称是Content Delivery Network,即内容分发网络,CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。CDN加速主要是加速静态资源,如网站上面上传的图片、媒体,以及引入的一些Js、css等文件。CDN加速需要依靠各个网络节点,例如100台CDN服务器分布在全国范围,从上海访问,会从最近的节点返回资源,这是核心。CDN服务器通过缓存或者主动抓取主服务器的内容来实现资源储备。CDN基本原理:将源站内容分发至最接近用户的节点,使用户可就近取得所需内容,提高用户访问的响应速度和成功率。
CDN部署在网络提供商的机房,是用户在请求网络服务的时候,可以从距离最近的网络提供商机房获取数据
最大的优势就是可以让用户就近访问资源
BootCDN
BootCDN是Bootstrap中文网支持并维护的前端开源项目免费CDN服务,致力于为Bootstrap、jQuery、Angular、Vuejs一样优秀的前端开源项目提供稳定、快速的免费 CDN 加速服务官网 https://www.bootcdn.cn/
开发示例
vue有两种开发方式,一种是直接页面开发,一种是工程级开发,本示例使用的是直接页面开发方式
1、vue实例
- 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
- 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部不受影响。
- 双花括号叫做插值
<div id="app">
<h1>{{msg}}, {{ts}}</h1>
</div>
//创建vue实例
var vm = new Vue({
//指定管理区域
el: '#app',
data: {
msg: 'hello vue'
}
});
可以将div中的id属性改一个名称,查看一下信息是否还能正常输出,体会一下vue内容管理区的概念还特点
data属性既可以是一个json对象也可以是一个函数,如:
var vm = new Vue({
el: '#app',
data: function(){
return {
msg: 'hello vue',
ts: new Date().getTime()
}
}
});
注意:data就是MVVM中的M/model,data在组件开发中的写法必须是函数,不能简写为箭头函数,因为箭头函数会丢失this,但是可以简写成 data(){},调用函数:<input type="text" v-model="msg" @keyup="change()">时change()也可以省略为change, 这里@就是设置监听v-on:的简写
2、绑定事件
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
示例:
var vm = new Vue({
el: '#app',
data: function(){
return {
msg: 'hello vue',
ts: new Date().getTime()
}
},
//定义交互事件
methods: {
clickme: function(){
console.log('点到我了');
}
}
});
<div id="app">
<h1>{{msg}}, {{ts}}</h1>
<!-- v-on: vue绑定事件的处理函数的方式 -->
<button v-on:click="clickme()">点我试试</button>
</div>
打开开发者工具,点击按钮,在console中查看点击事件的效果
3、Vue双向数据绑定
双向数据绑定,指的是数据的改变会引起dom的改变,dom的改变也是引起数据的改变
示例:
<div id="app">
<input type="text" v-model="msg" @keyup="change()">
<button v-on:click="setVal">改变值</button>
</div>
var vm = new Vue({
//指定vue实例的管理区域,也叫边界
el: "#app",
data: function() {
return {
msg: 'hello vue'
}
},
methods: {
change: function() {
console.log(this.msg);
},
setVal: function() {
this.msg = 'hello hello';
}
}
});
打开开发者工具,在文本框中输出数据,观察console中的输出,可以看到数据双向绑定的效果
注意点
- 只有当实例被创建时已经在data中存在的属性才是响应式的
- 用v-model指令在表单控件元素上创建双向数据绑定
- this在methods属性的方法里指向当前Vue实例,如果需要外部访问可以使用vm.name/vm.$data.name的方式
- 用v-once指令进行单向绑定,一般不用
- console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
- Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来
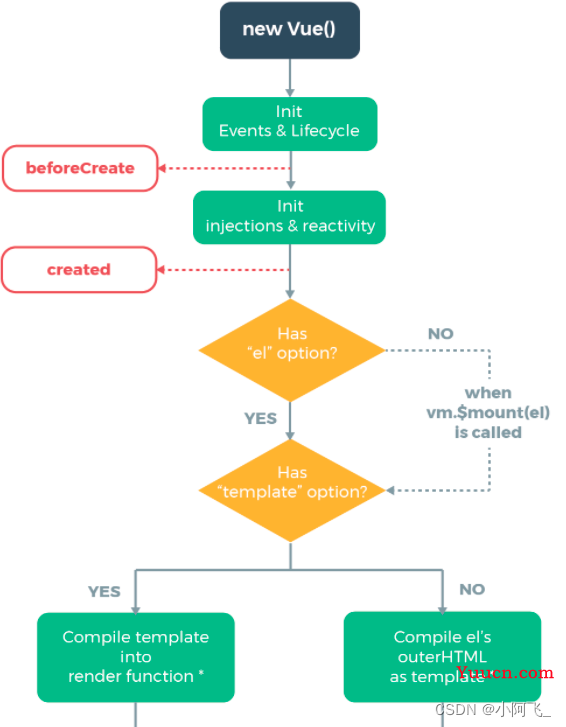
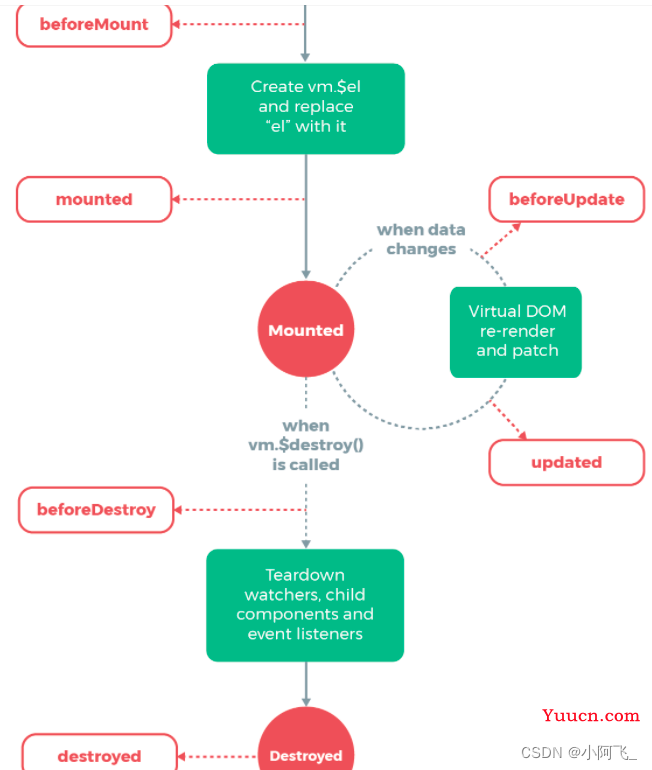
Vue生命周期钩子
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会
生命周期函数:
| 名称 | 作用 |
|---|---|
| beforeCreate | 第一个生命周期函数,表示实例完全被创建出来之前,会执行它。 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 属性与方法定义都还没有没初始化 |
| created | 第二个生命周期函数,在 created 中,data 和 methods 都已经被初始化好了! 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作 |
| beforeMount | 第三个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中。在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串 |
| mounted | 第四个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了,注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 ##mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动。此时,表示vue实例已经初始化完毕了,组建已脱离创建阶段,进入运行阶段了。接下来的是运行中的两个事件 |
| beforeUpdate | 这时候,表示 我们的界面还没有被更新 |
| updated | updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的 |
| beforeDestroy | 销毁之前执行,当beforeDestroy函数执行时,表示vue实例已从运行阶段进入销毁阶段,vue实例身上所有的方法与数据都处于可用状态 |
| destroyed | 当destroy函数执行时,组件中所有的方法与数据已经被完全销毁,不可用 |
| activated | 页面出现的时候执行 activated生命周期函数,跟 监听 watch 有类似的作用 |
| deactivated | 页面消失的时候执行 |
官方参考图👇