今天写vue3项目的时候,想要获取row里边的一个属性的值 发现怎么也获取不到
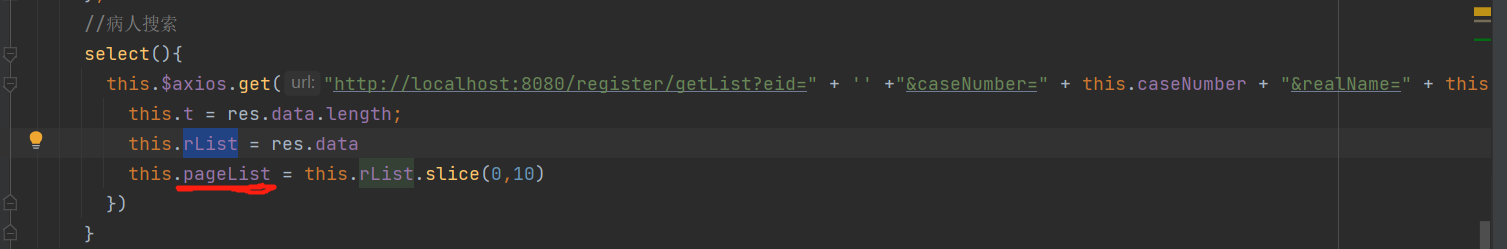
看代码
这是前端页面
当我要点击接种的时候想要获取到该行接种者自己的id

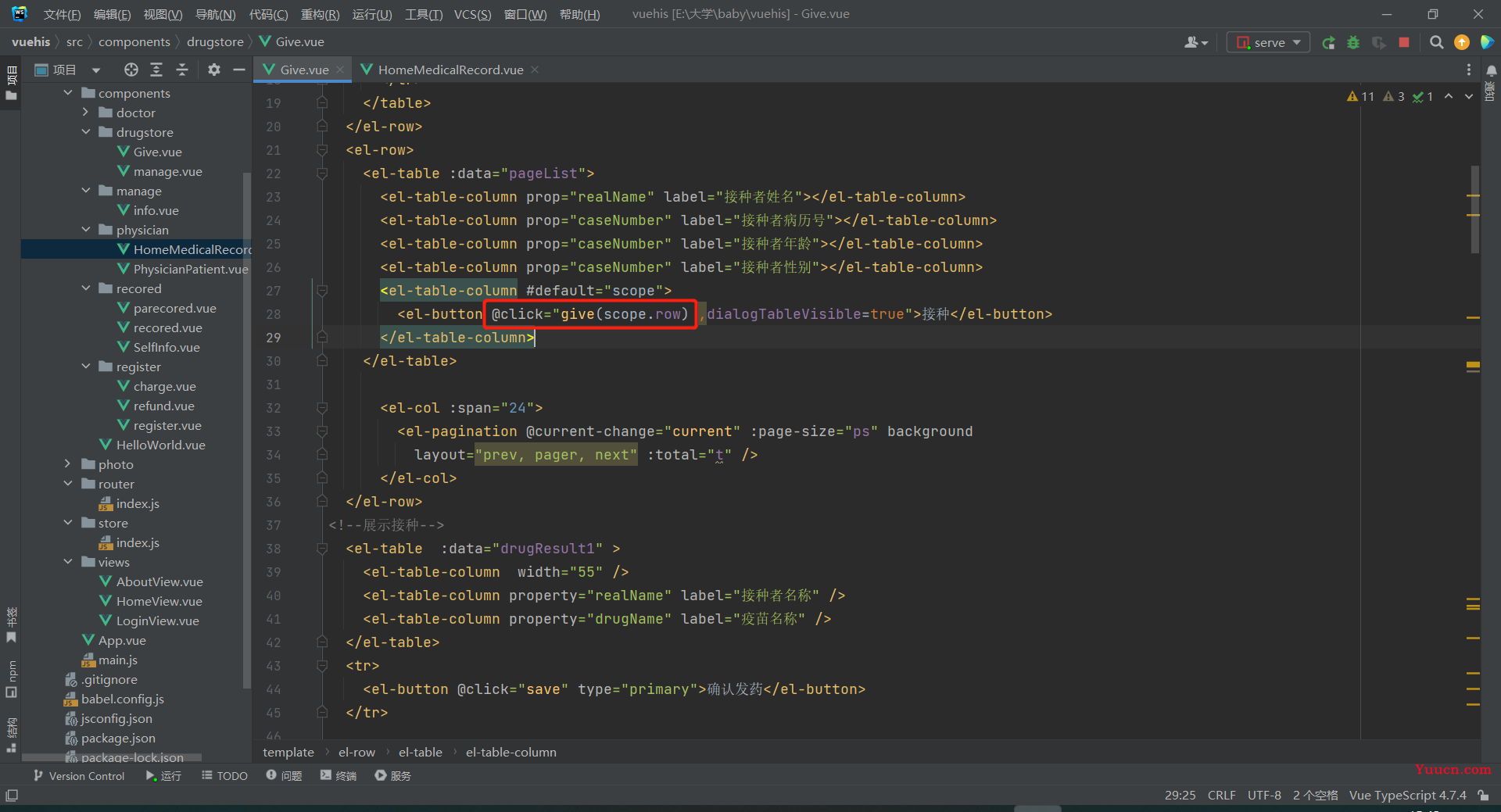
前端代码


这个id我并没有在前端展示出来,我只在前端展示了四个属性供用户查看
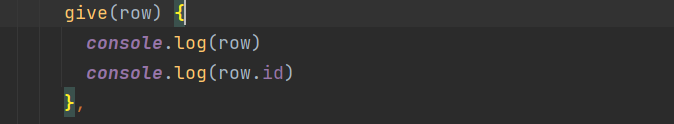
当我想要获取这一行病人的id的时候,我刚开始写法是直接row.id

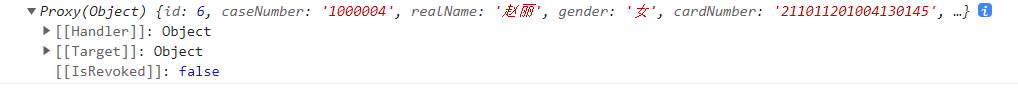
查看一下控制台信息
发现row能正常输出
row.id就显示输出的是undefine

直接打印proxy里面的值可能会报undefined
一、第一种获取target值的方法::通过vue中的响应式对象可使用 toRaw() 方法获取原始对象
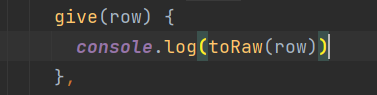
然后我们改变一下写法 使用toraw()
首先导入函数
import { toRaw } from'@vue/reactivity';
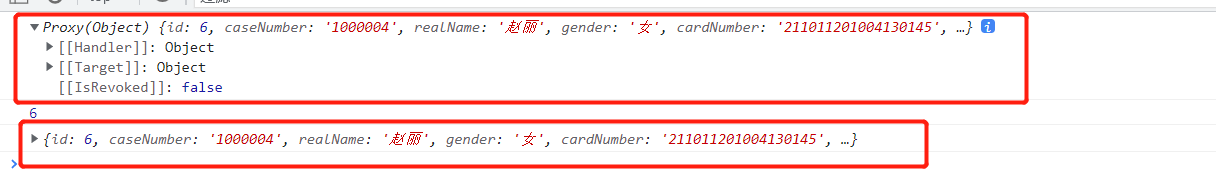
去控制台查看一下输出信息
我们就发现

这样就能打印出proxy里原始的对象
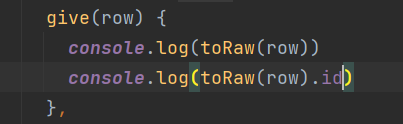
我们打印一下里边的属性试试

二、第二种方法:通过json序列化之后可获取值
JSON.parse(JSON.stringify(xxxx))