文章目录
- 一、配置环境
-
- 1.安装VS Code
- 2.安装node.js
- 3.安装配置脚手架vue-cli
- 二、创建vue项目
-
- 1.命令方式创建
- 2.重新初始化依赖
- 3.启动项目
- 总结
一、配置环境
1.安装VS Code
官网下载 https://code.visualstudio.com/ 下载VS Code,按照步骤安装。
2.安装node.js
(1)官网 https://nodejs.org/en/ 下载node.js,按照步骤安装即可,node.js安装完成之后会同步安装npm。
(2)配置环境变量:把node.js安装路径配置到环境变量Path中,使用node.js安装包安装时一般会自动添加环境变量。
(3)查看node.js是否安装成功:打开cmd,输入ndoe -v 和 npm -v 如果显示版本信息,则说明安装成功。

3.安装配置脚手架vue-cli
脚手架可以帮助我们快速配置项目,打开VScode的终端,输入上述命令,回车,等待安装完成。
npm install -g vue-cli

二、创建vue项目
1.命令方式创建
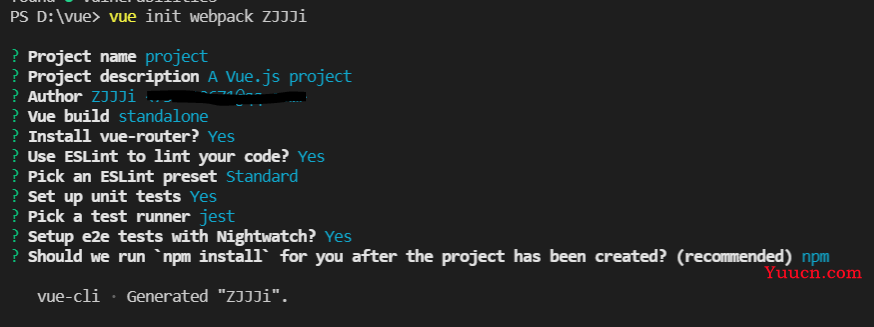
同样也是在vscode终端,输入vue init webpack ZJJJi,意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的,ZJJJi 是整个项目文件夹的名称,大家可自行更改。
vue init webpack ZJJJi


2.重新初始化依赖
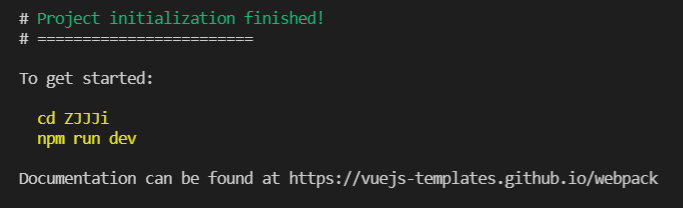
(1)按照上图的提示,cd 到刚才项目目录
(2)执行npm cache clean --force 清除缓存
(3)执行npm install 重新初始化依赖。
3.启动项目
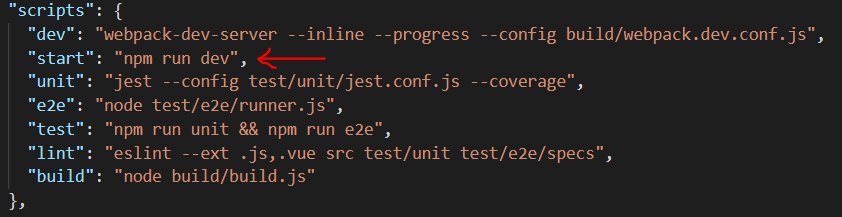
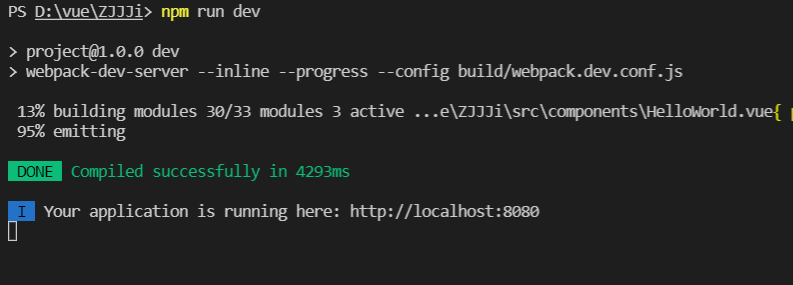
(1) 打开项目里面的package.json,在vscode终端执行start中的命令npm run dev,启动成功后会出现访问地址。


(2) 根据提示,访问http://localhost:8080,会访问到如下界面。至此,VS Code创建Vue.js项目已经完成。

总结
第一次写博客,希望能给刚学vue的新手一点小小帮助。
