vue中使用百度地图
之前写过一篇vue调用百度地图的文章,但是写得不是很清晰,所以重新整理一篇;
申请百度地图ak
这个我在之前的那篇文章已经讲过,就不再细说,链接如下:
vue调用百度地图
初始化地图
引入地图
这里我们之前是直接在html中引用的,现在我们通过异步加载的方式;
先写一个异步加载的方法,参数你可以自己ak是你自己申请的地图ak,你也可以直接写在方法里面,就不用以参数的形式传入;
这里需要注意的是:百度地图有两个初始化对象,一个是BMapGL,另一个是BMap
两者区别:
1、BMapGL初始化的地址中需添加&type=webgl,BMap初化地址中则一定不能添加,即:
BMapGl:https://api.map.baidu.com/api?v=1.0&type=webgl&callback=initBMap&ak=自己的ak
BMap:https://api.map.baidu.com/api?v=2.0&callback=initBMap&ak=自己的ak
2、BMap在使用时,版本需>=2.0,如果使用1.0则会提示版本过低

3、BMapGL比BMap缩放等级更大
更多差异可自行了解


export function BMapLoader(ak) {
return new Promise((resolve, reject) => {
if (window.BMapGL) {
resolve(window.BMapGL)
} else {
const script = document.createElement('script')
script.type = 'text/javascript'
script.src = 'https://api.map.baidu.com/api?v=1.0&type=webgl&callback=initBMap&ak=' + ak
script.async = true
script.onerror = reject
document.head.appendChild(script)
}
window.initBMap = function () {
resolve(window.BMapGL)
}
})
}
地图展示
新建一个vue页面,代码如下:
<template>
<div id="allmap" class="allmap" />
</template>
<script>
import { BMapLoader } from '@/utils/mapLoader'
export default {
name: 'BMap',
data() {
return {
map: null
}
},
created() {
this.initMap()
},
destroyed() {
this.map.destroy()
},
methods: {
initMap() {
this.$nextTick(() => {
BMapLoader('你自己申请的ak').then(BMap => {
const map = new BMap.Map('allmap', { enableMapClick: false })
this.map = map
map.disableKeyboard() // 禁用键盘操作地图
map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放
// 添加中心点和缩放等级,如果不添加,初始化出来页面为白屏
const point = new BMap.Point(106.78887812364171, 29.666046706760273)
map.centerAndZoom(point, 15)
})
})
}
}
}
</script>
<style>
.allmap {
width: 100%;
height: 100%;
position: absolute;
}
</style>
添加数据
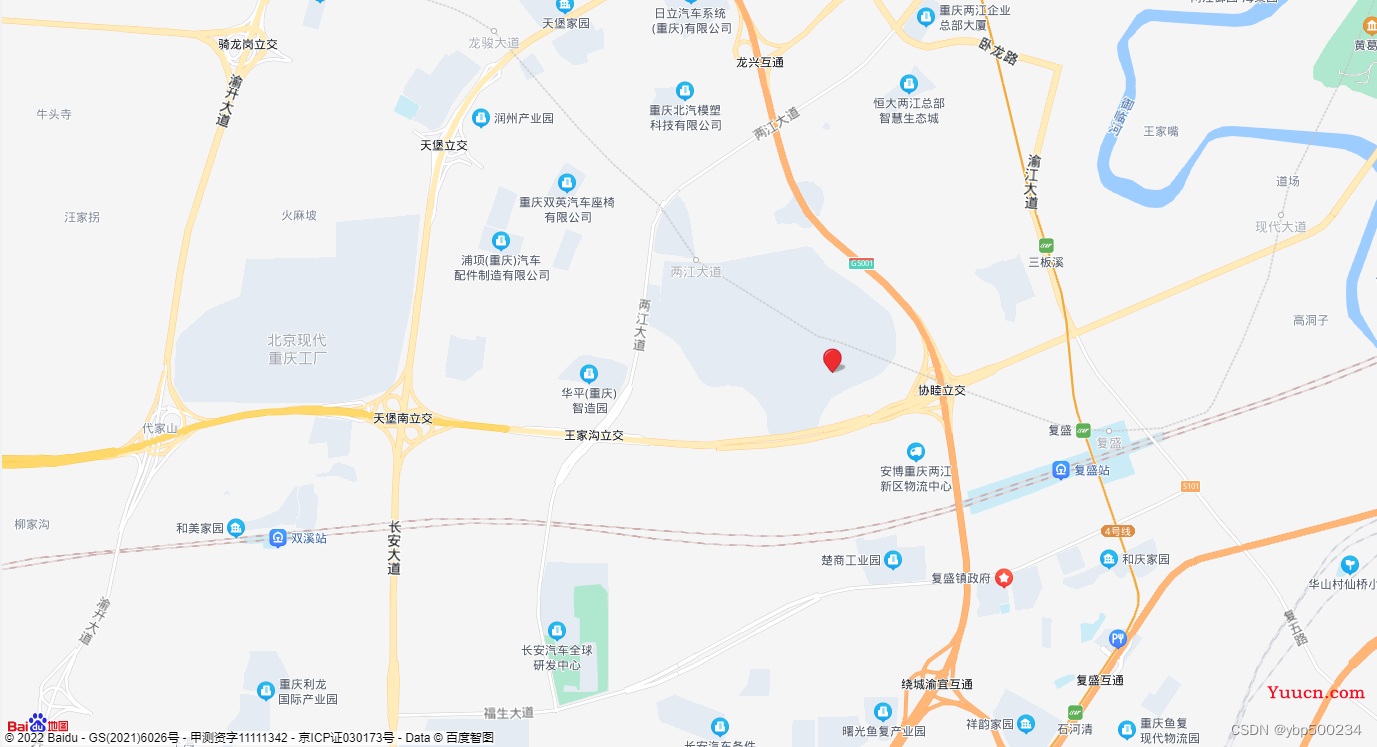
添加一个marker点
methods: {
initMap() {
this.$nextTick(() => {
BMapLoader('你自己申请的ak').then(BMap => {
const map = new BMap.Map('allmap', { enableMapClick: false })
this.map = map
map.disableKeyboard() // 禁用键盘操作地图
map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放
const point = new BMap.Point(106.78887812364171, 29.666046706760273)
map.centerAndZoom(point, 15)
this.addMarker(BMap, map)
})
})
},
addMarker(BMap, map) {
const point = new BMap.Point(106.78887812364171, 29.666046706760273)
map.addOverlay(new BMap.Marker(point))
}
}
}

以上就是vue使用百度地图的基础操作