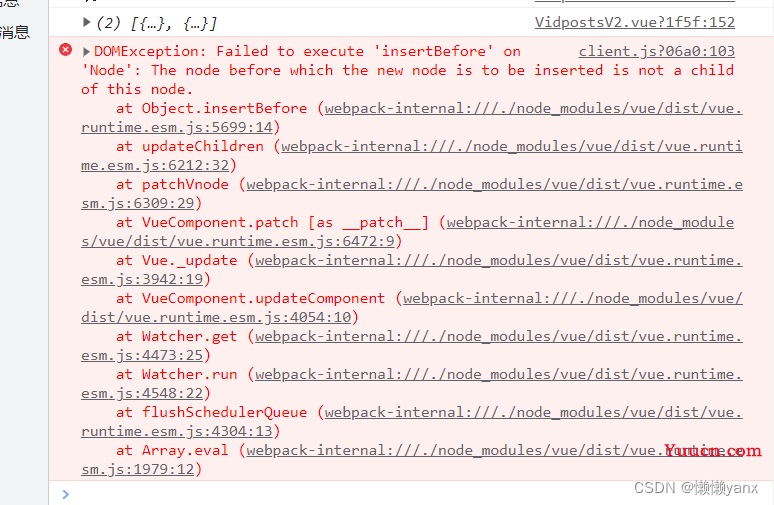
今天遇到了此类问题

于是乎,我翻遍别人的博文,得出的结论大概意思就是vue在数据变化时,自动插入节点,但是插入节点之前的那个节点已经不在了。
别人给出的解决方案就是把v-if改成v-show,至于v-if和v-show的原理我在这里就不做赘述了。但我说一句,就是这个方法还是解决不了我的问题。
排了一遍,眼尖的我发现,我的项目伙伴,在代码标签居然使用索引作为key值,索引啊,普遍情况下没有啥问题,但是一旦涉及要操作数据去重新渲染页面,那问题就大了,果然,最后解决问题就是我使用了item.id去绑定我的key值,完美解决我的问题。
为什么不建议使用 index 作为 key 值?
使用下标作为 key 值, 随着页面的重新渲染, key 值也发生了变化,导致的问题就是以前的数据和重新渲染后的数据随着 key 值的变化从而没法建立关联关系,开发过程中, 因为我们的数据绝大部分都是从后台获取来的. 数据库中每一条数据都会一个 id . 作为唯一标识. 而这个 id 也是我们最常使用作为 key 值来源。
其实,真正开发中,使用index作为key值遇到的坑位挺多的,虽然解决了挺多次这种问题导致的bug,但是这一次还是又踩坑了.......(ಥ﹏ಥ)
具体问题具体分析,具体代码具体分析。所以,在这里我也只是记录一下,给友友们一个参考。