需求:半路接其他人开发过的项目,由于项目已经生成了一些原有的图标,而我们也没有加入对方的项目组里,只能自己新创建一个项目,再把需要的图标加入项目里,生成对应的iconfont.css 文件,加入到原有的项目里,废话不多说,步骤:
1. 既然用到 iconfont,肯定的先找到图标加入项目里。 iconfont 是阿里的一个图标矢量库,
地址:nfont.cn/ ,登录不多说,可以用微博账号登录。
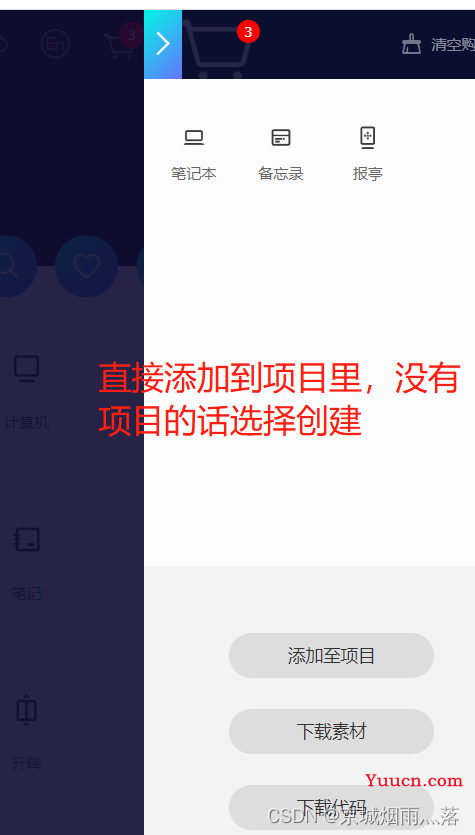
2.找到自己需要的图标 加入到自己的项目里,没有项目可以创建一个新的项目。




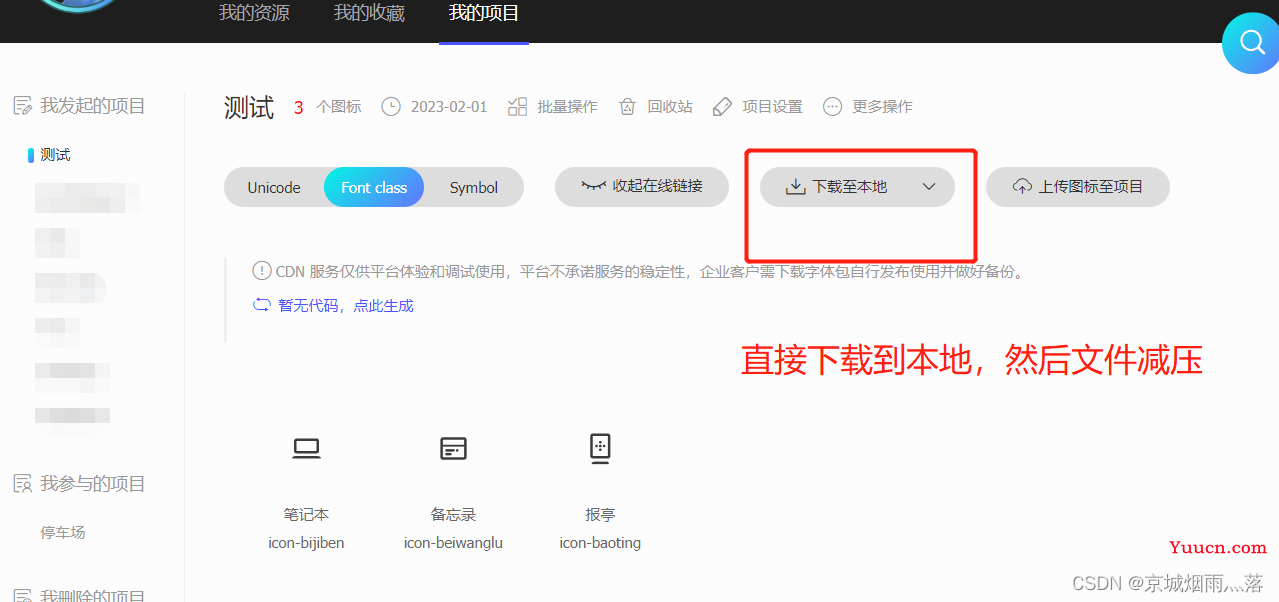
3、接下来就是把我们新的图标引入到原有的项目里,找到项目里的iconfont 文件夹,找不到的话全局搜 iconfont.css 文件,可以看到原有项目已经有了 iconfont.css等等文件了,而我们怎么引入呢?
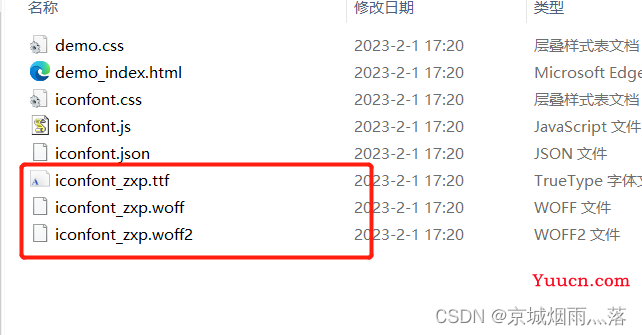
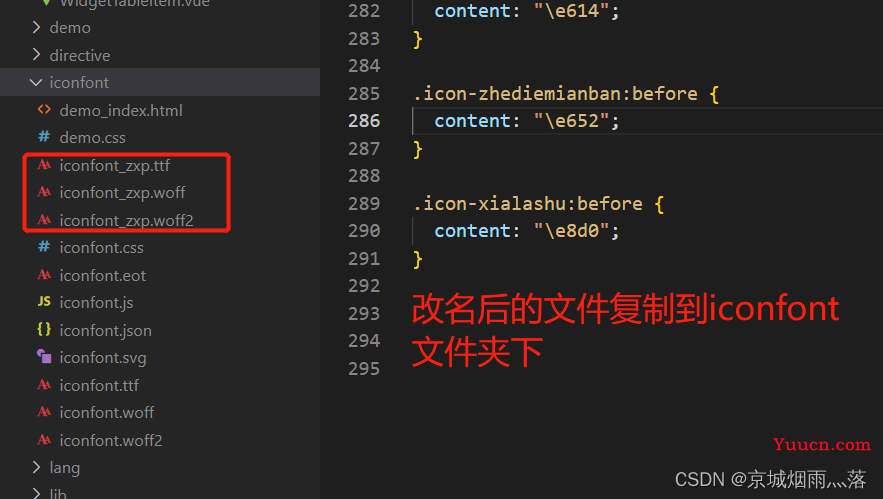
把减压后的3个文件的名称改一下 iconfont.ttf 、 iconfont.woff 、iconfont.woff2,改成自己的名称(谁便起名),然后复制到项目 iconfont 里面。


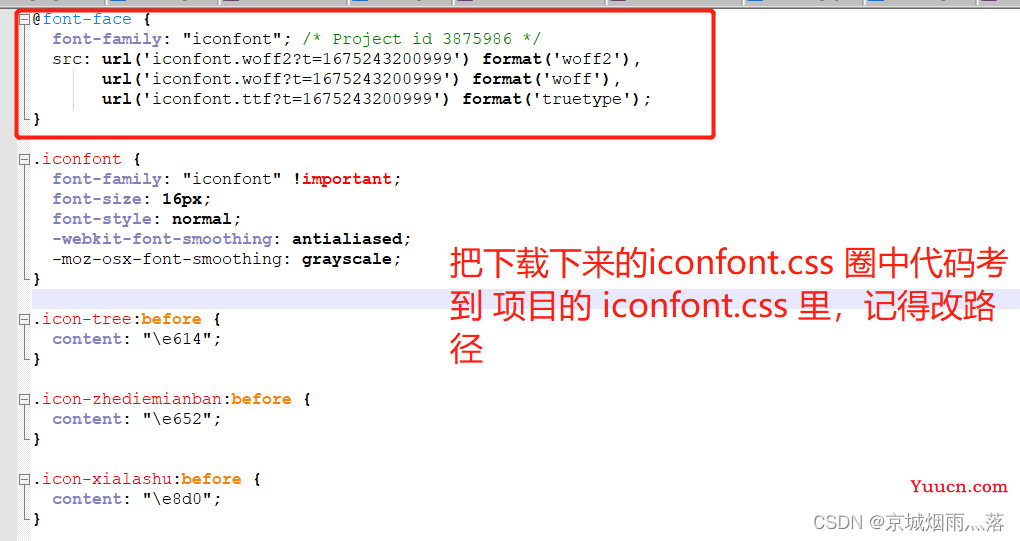
4. 复制完成后打开 iconfont.css 文件,把对应的 @font-face 代码粘过来


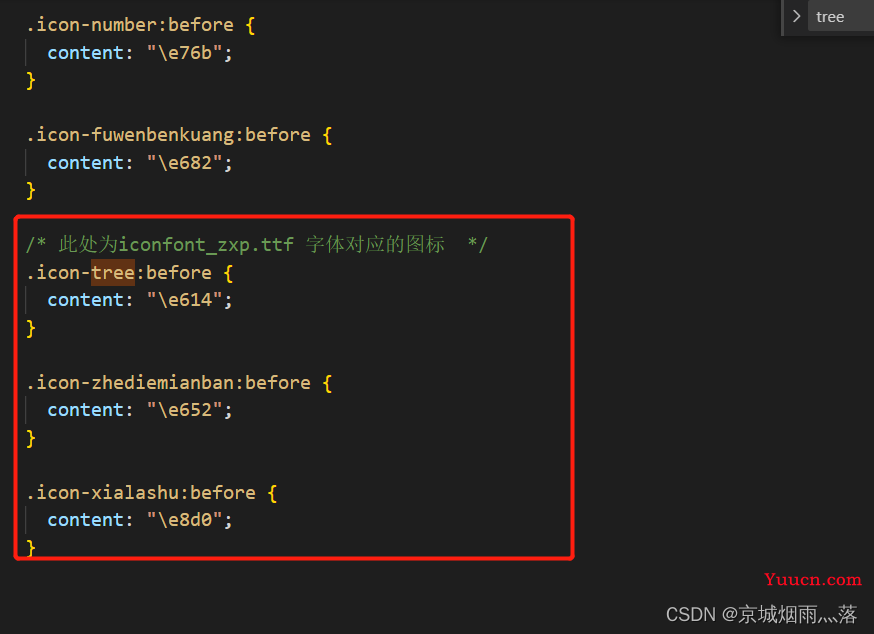
5.把对应的图标代码也沾到 iconfont.css 里。

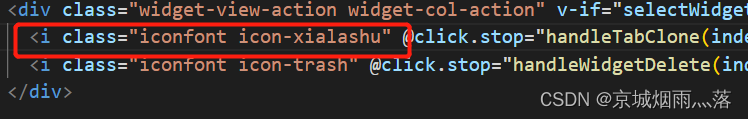
6.这样 就可以用到新的 图标了。

结尾:iconfont 有多种方法应用,如果图标少的话,或者临时用的话,可以直接下载成图片更简 单。。。