在配置了几次又反复卸载但又卸载不干净之后,我综合了几篇内容,进行一下总结
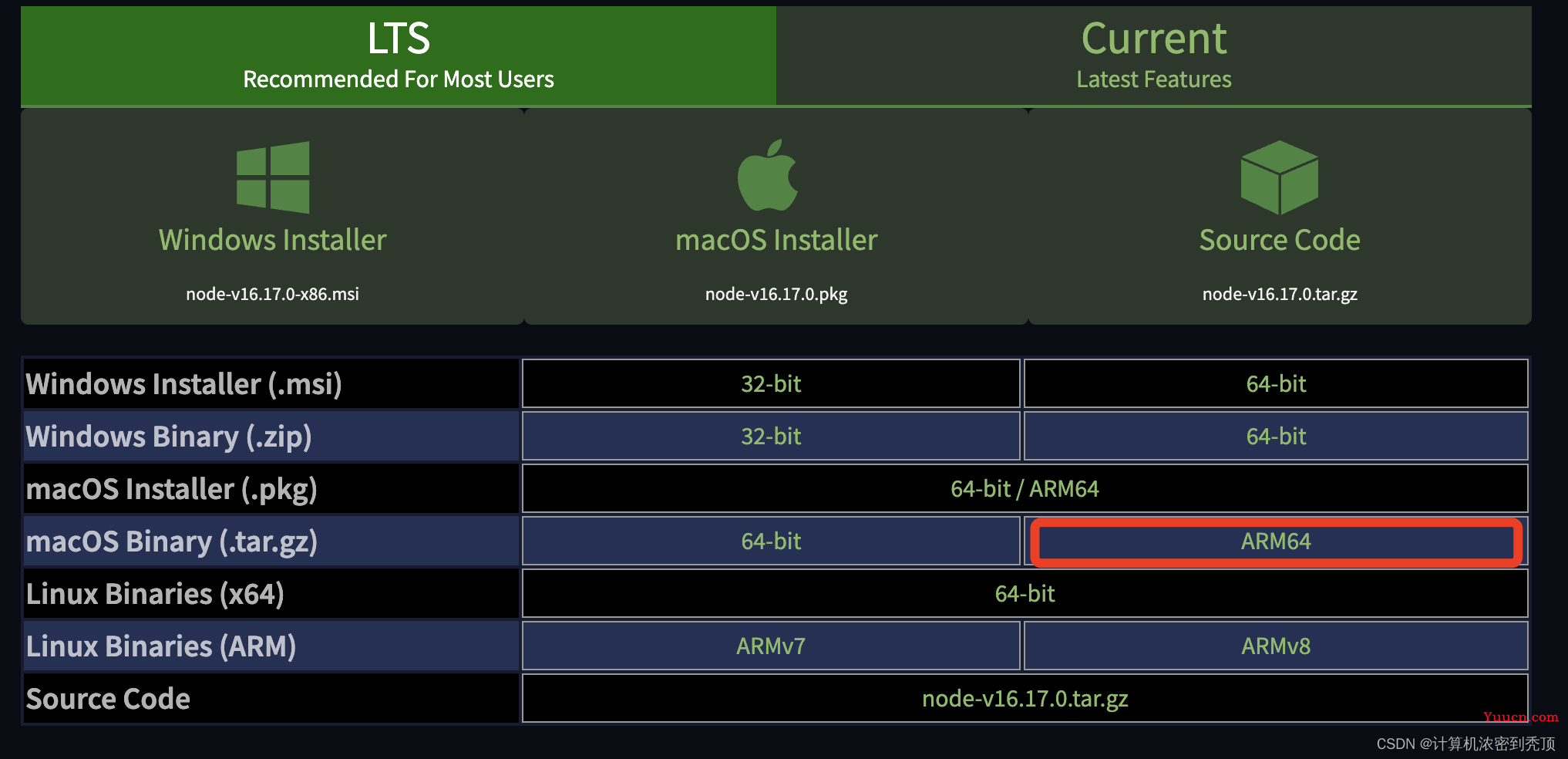
1、下载 Node.js
我之前一直下载 pkg,但会惹出一堆麻烦,它会在你不知道的地方创建文件夹,导致后期不必要的麻烦,所以现在我选择直接下载压缩包
自己选择一个目录进行安装

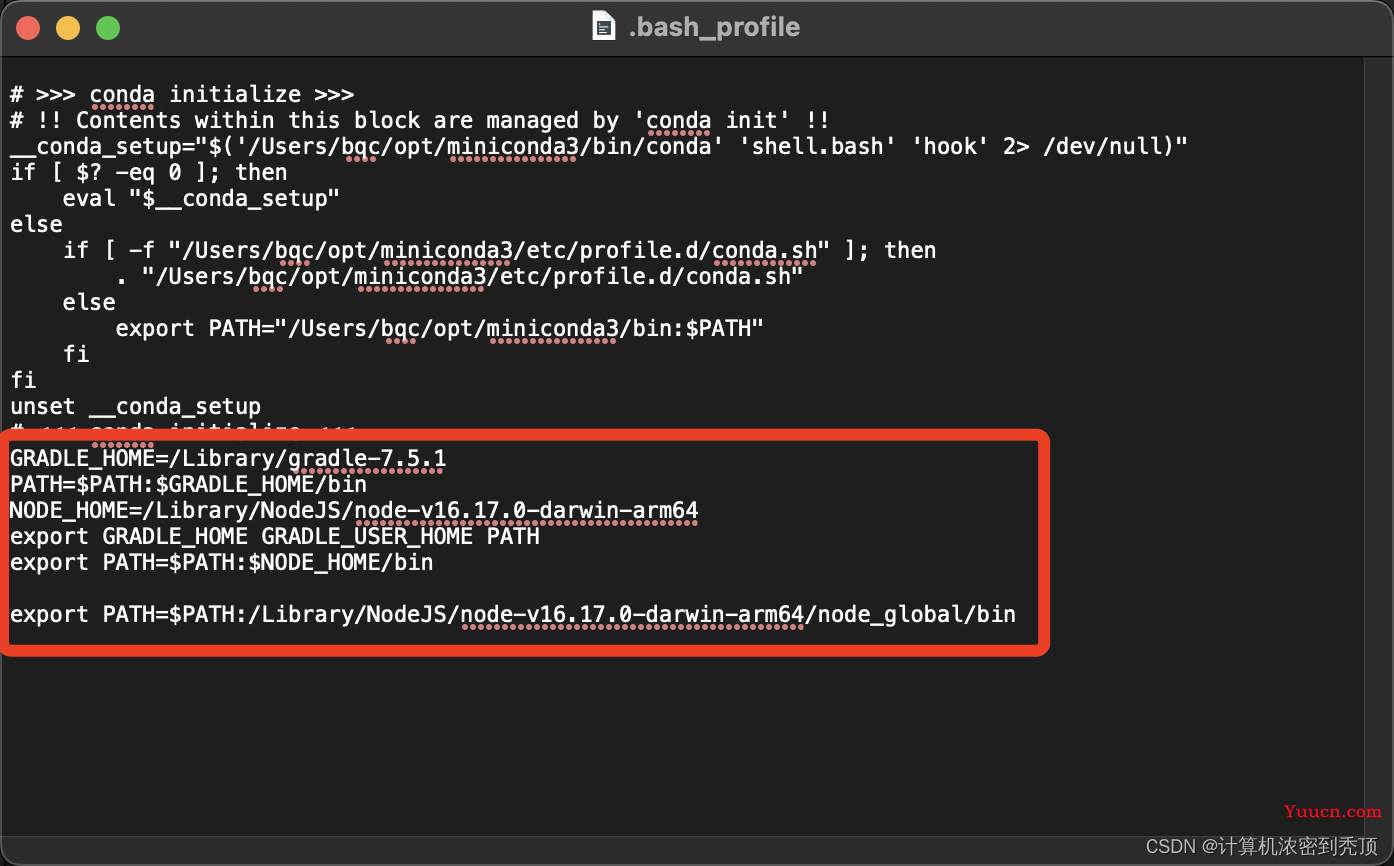
2、配置环境变量
Mac 的环境变量有点复杂,跟 linux 的是一样的,我自己研究了一下之后是这样配的
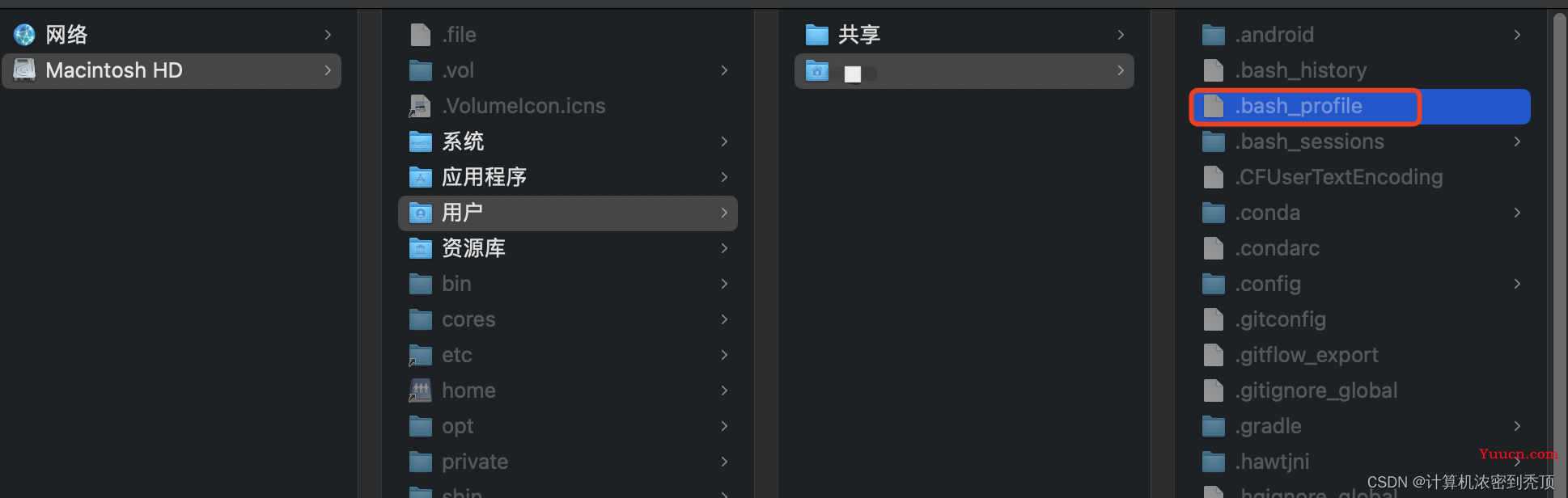
1、找到配置文件

2 、直接双击打开进行修改
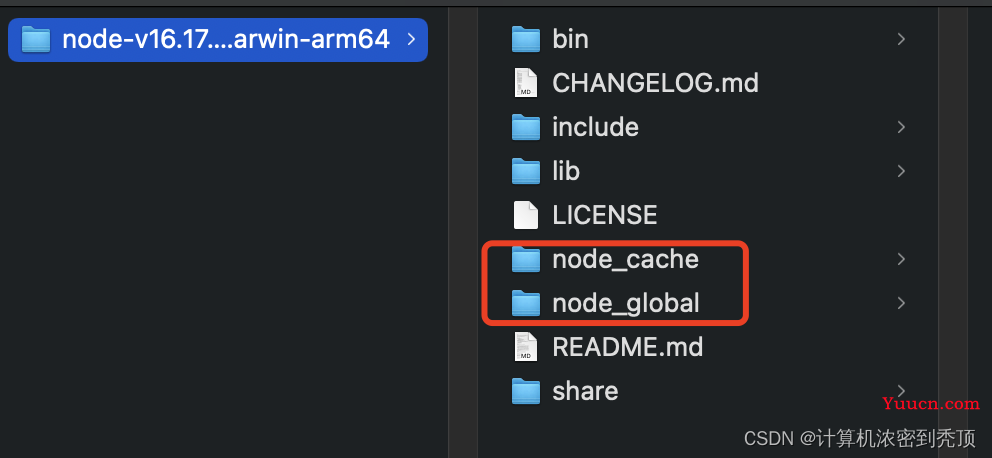
 3、配置 node_global 和 node_cache
3、配置 node_global 和 node_cache
nodejs安装目录下创建创建两个文件夹,名称分别为:node_global 和 node_cache

配置这两个文件夹
npm config set prefix "/Library/NodeJS/node-v16.17.0-darwin-arm64/node_global"
npm config set cache "/Library/NodeJS/node-v16.17.0-darwin-arm64/node_cache"
( 注意引号!!!!!)
这两个命令进行检查
npm config get cache
npm config get prefix
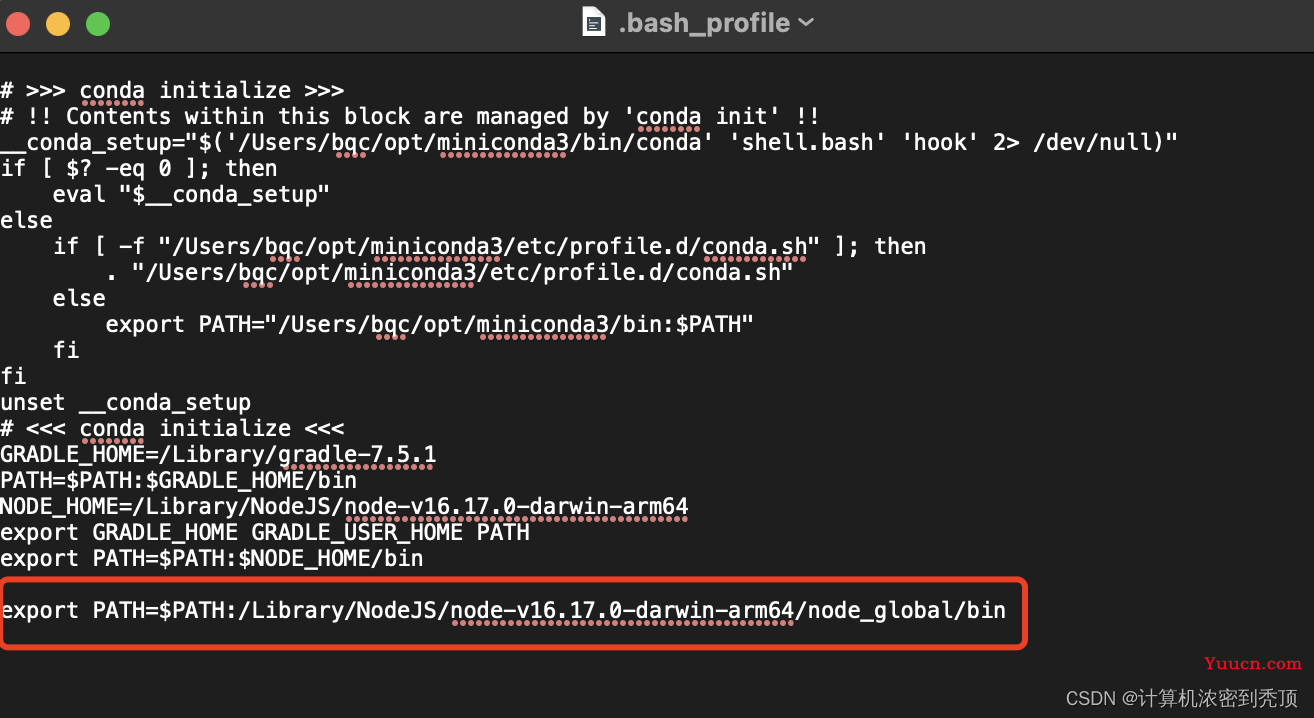
4、将安装路径加入 PATH
关于安装 yarn vue 等之后的报错:yarn command not found
这个问题是,yarn 安装之后,PATH 中并没有它的路径,(vue 等同理),需要再去配置一次路径
这个问题曾经困扰了我非常之久!!!

配置 yarn 的安装路径
yarn config set global-folder “/.../node_global/bin/yarn_global”
yarn config set cache-folder “/.../node_global/bin/yarn_cache”
yarn config list
yarn global dir