1. flex布局优点
-
操作方便,布局极为简单,移动端应用很广泛
-
pc端浏览器支持情况较差
-
IE11或者更低版本,不支持或仅部分支持
2. flex布局原理
flex意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
-
当我们父盒子设定为flex布局以后,子元素的float、char和vertical-align属性将失效
-
伸缩布局=弹性布局=伸缩盒布局=弹性盒子布局=flex布局
-
采用flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目,简称“项目”
总结:flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex布局父项常见属性
3. 以下由6个属性是对父元素设置的
-
flex-direction: 设置主轴的方向
-
justify-content: 设置主轴上的子元素排列方式
-
flex-wrap: 设置子元素是否换行啊
-
align-content: 设置侧轴上子元素的排列方式(多行)
-
align-items: 设置侧轴上的子元素排列方式(单行)
-
flex-flow: 复合属性,相当于同时设置了flex-direction和flex-wrap
3.1 flex-direction
设置主轴的方向(即项目的排列方向) -
主轴与侧轴
-
在flex布局中,是分为主轴和侧轴两个方向,同样的方法叫: 行和列,x轴和y轴
默认主轴:水平向右,侧轴,垂直向下
-
属性值
主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认值从左向右 |
| row-reverse | 从右向左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
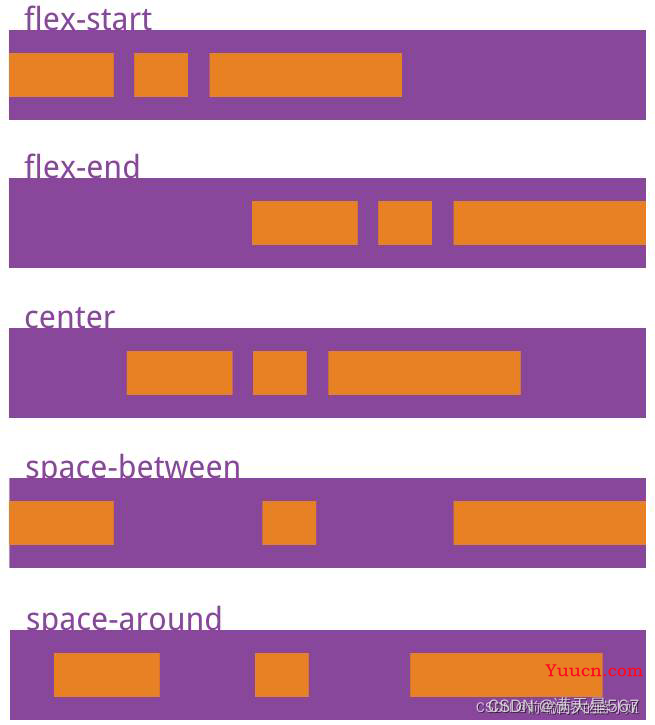
3.2 justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个
| 属性 | 说明 |
|---|---|
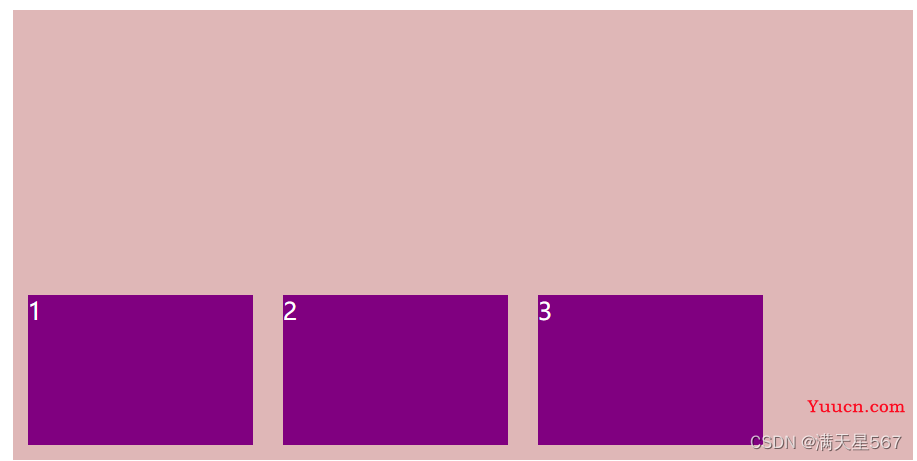
| flex-start | 默认从头部开始,如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
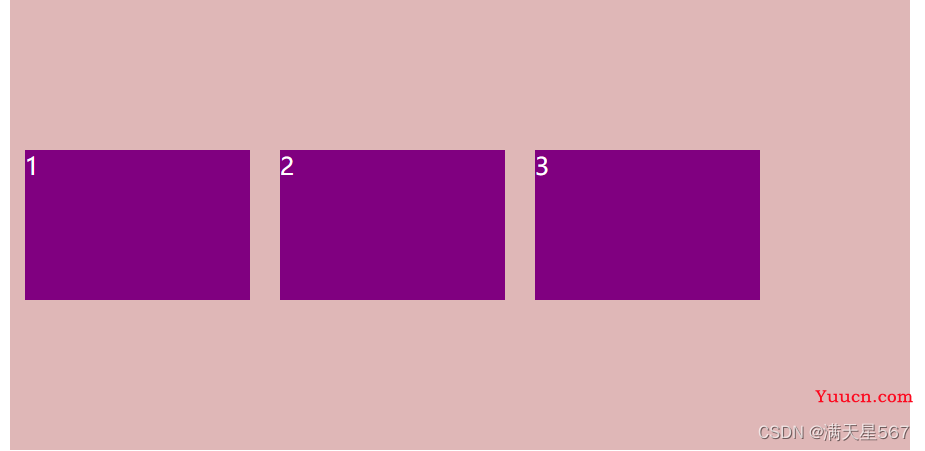
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边再平分剩余空间(重要) |

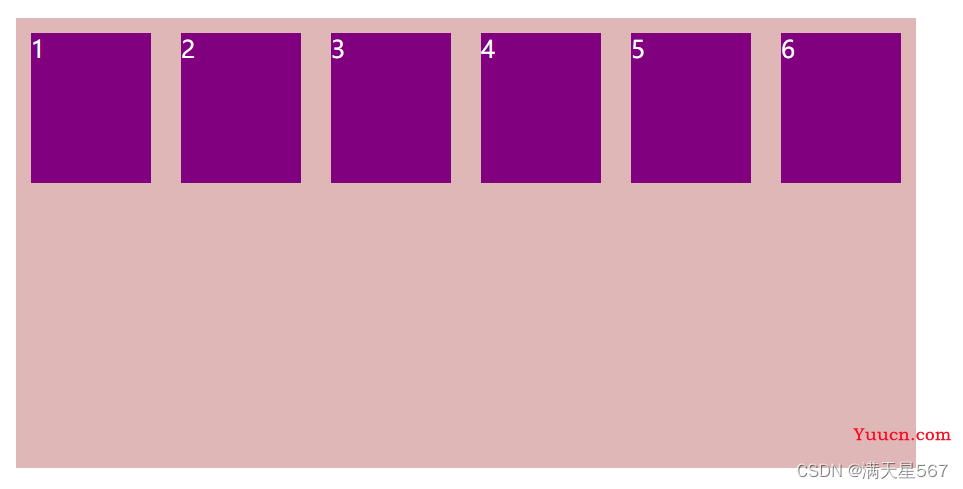
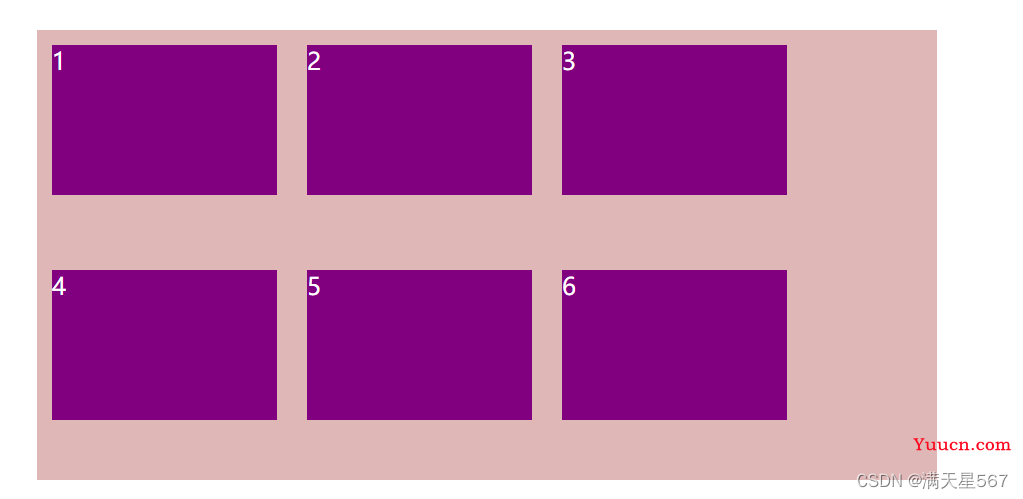
3.3 flex-wrap设置子元素是否换行
默认情况下,项目都排在一条线上(即flex布局中,默认的子元素是不换行的,如果装不开,会缩小子元素的宽度,放到父元素里面)
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| warp | 换行 |
flex-wrap:nowrap;

flex-wrap: wrap;

3.4 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项时候使用
| 属性值 | 说明 |
|---|---|
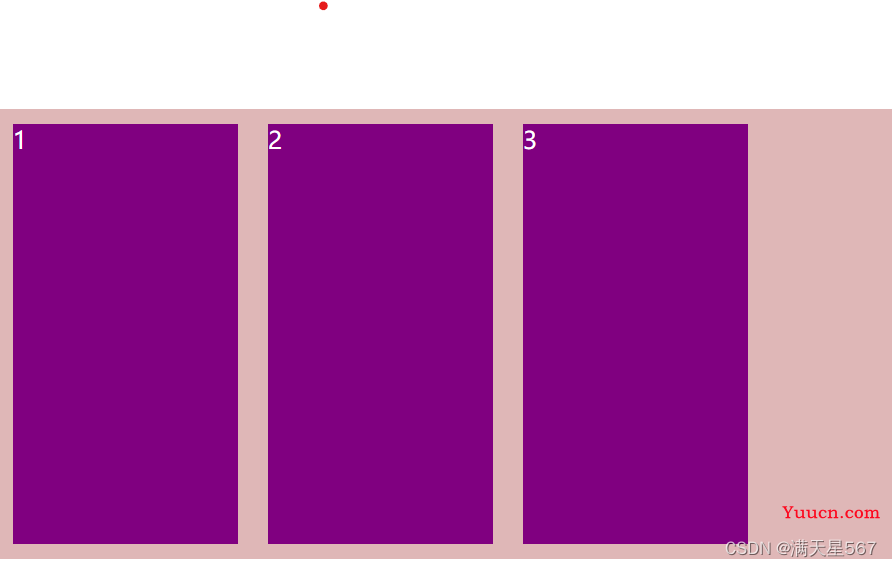
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 拼在一起居中(垂直居中) |
| stretch | 拉伸 |
align-items: flex-start;

align-items: flex-end;

align-items: center;

如果想在主轴和侧轴都水平居中
justify-content:center ;
align-items: center;
align-items: stretch ;(去掉子元素高度后)

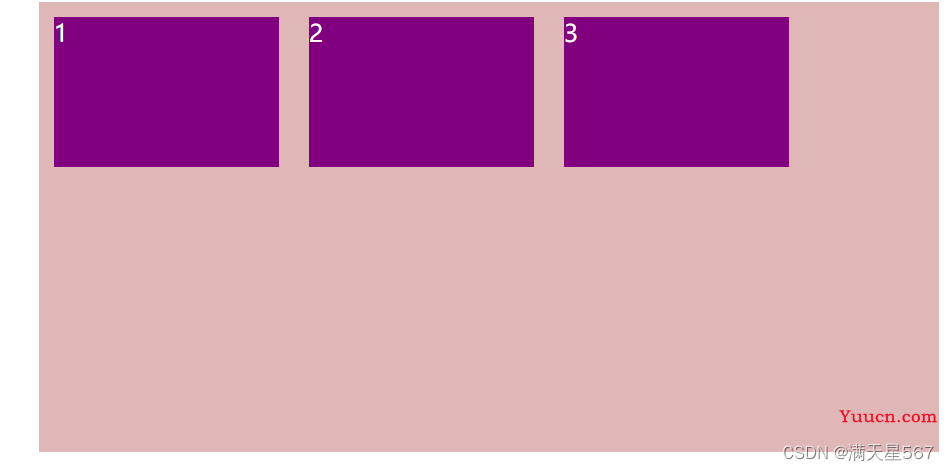
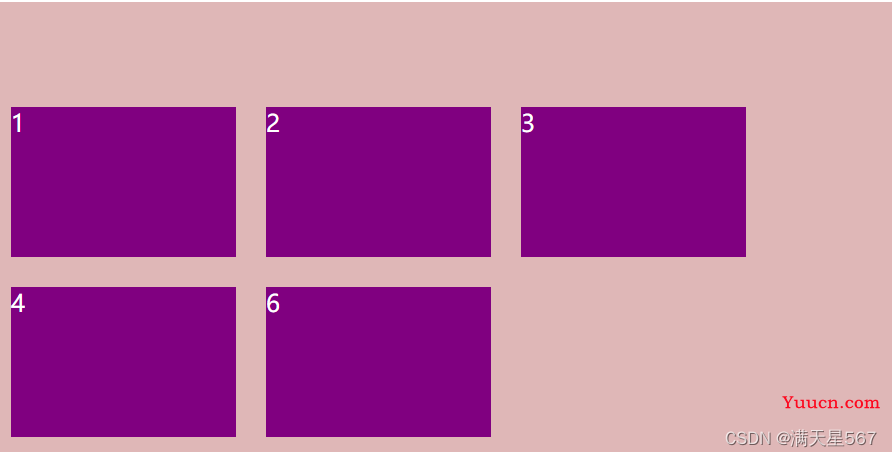
3.5 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行,即flex-wrap: wrap),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch |
设置子项元素高度平分父元素高度 |
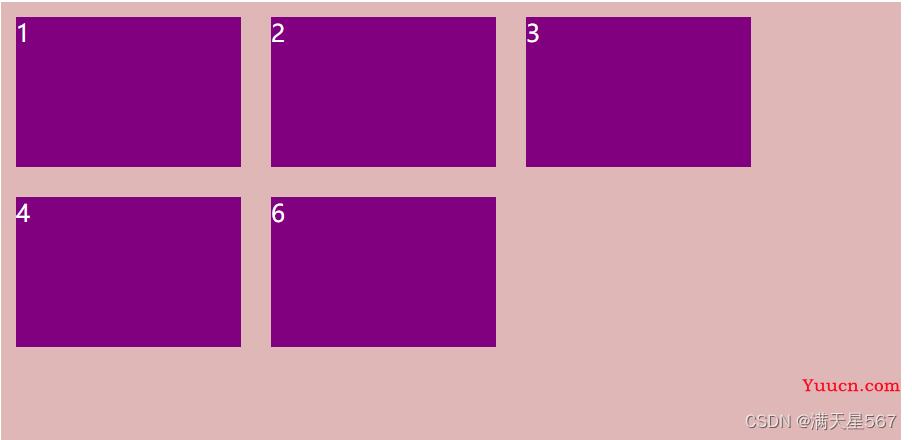
flex-wrap: wrap;
align-content: flex-start;

flex-wrap: wrap;
align-content: flex-end;

flex-wrap: wrap;
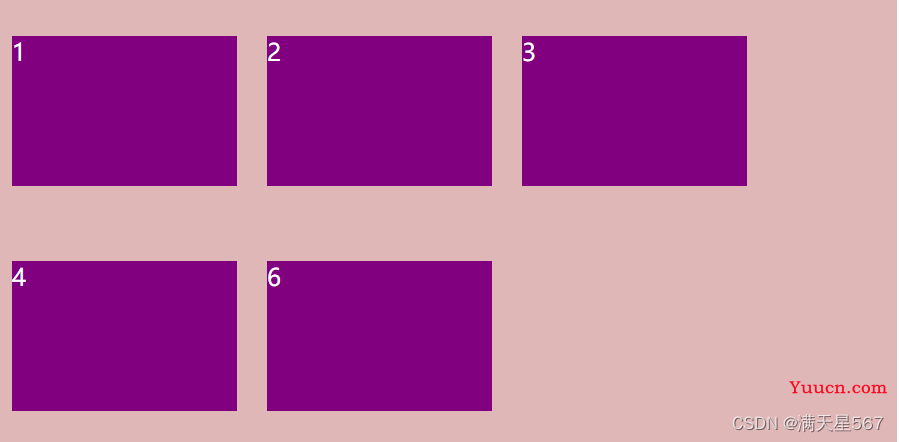
align-content: space-around;

flex-wrap: wrap;
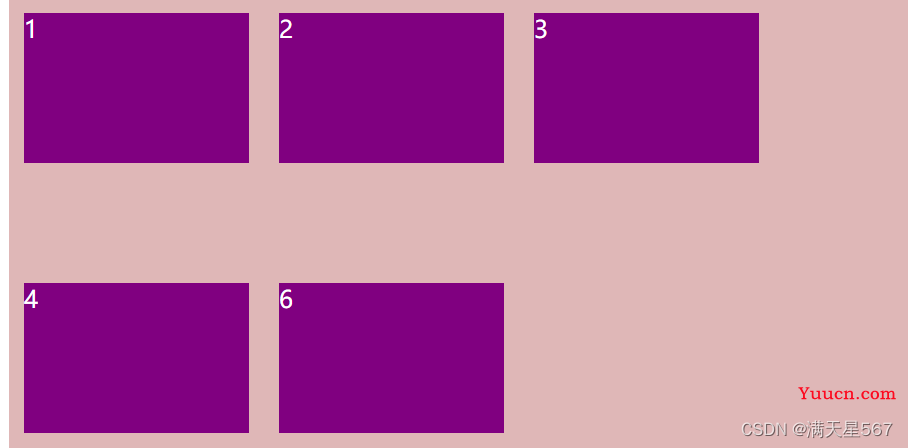
align-content: space-between;

注意: align-content: space-around和space-content: between的区别
3.6 align-content和align-items区别
-
align-items适用于单行情况,只有上对齐,下对齐,居中和拉伸
-
align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
-
总结就是单行找align-items多行找align-content
3.7 flex-flow
flex-flow属性是flex-direction和flex-warp属性的复合属性
flex-flow: row wrap;4. flex布局子项常见属性(对子元素进行设计)
原:

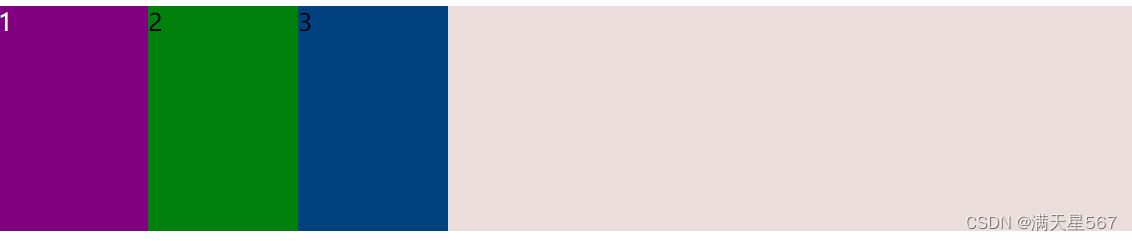
4.1 flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item {
flex: <number>; /* default 0 */
} section div:nth-child(2) {
width: 100px;
height:150px;
background-color: rgb(0, 128, 13);
flex: 1;

section div {
flex: 1;
}
section div:nth-child(1) {
background-color: purple;
color: #fff;
flex: 2;
}

4.2 flex-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素align-items属性,如果没有父元素,则等同于stretch
span:nth-child(2) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}4.3 order属性定义项目的排列顺序
项目的默认值从0开始,数值越小,则可以排得更靠前,可以设置为负数。