家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
-
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
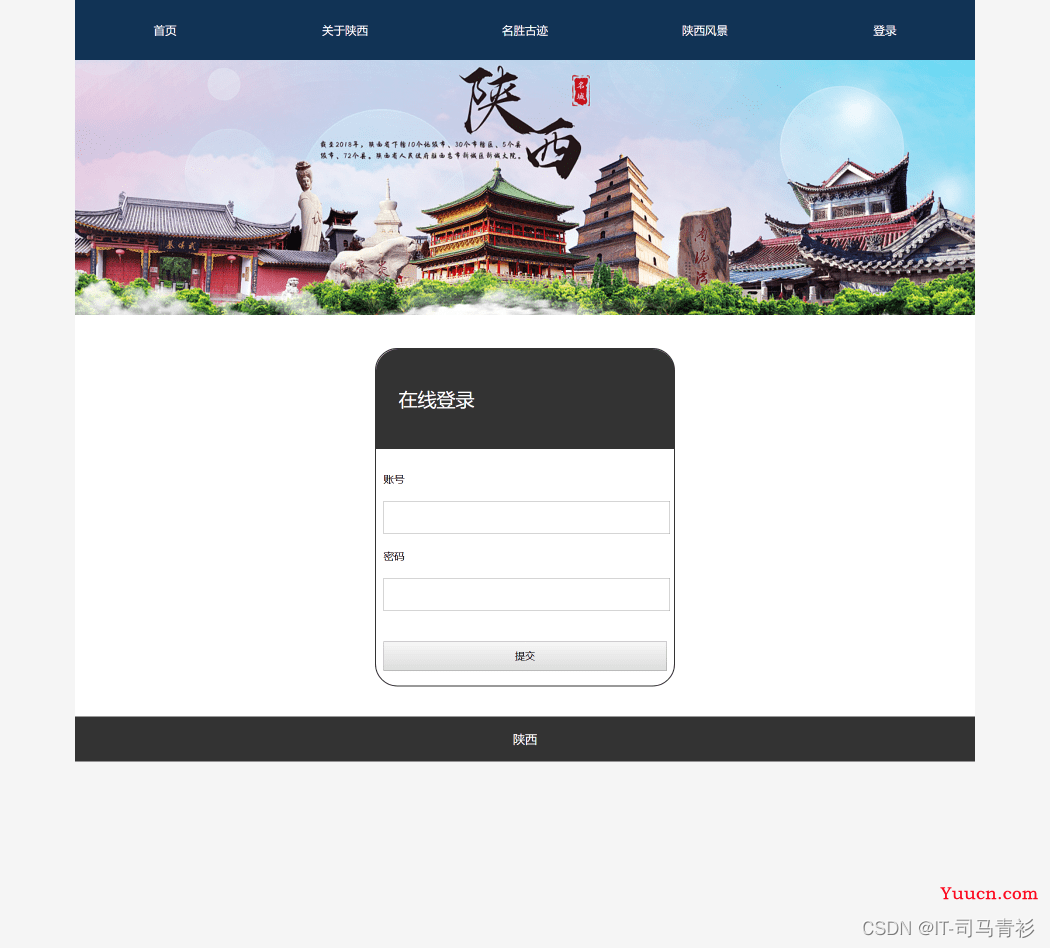
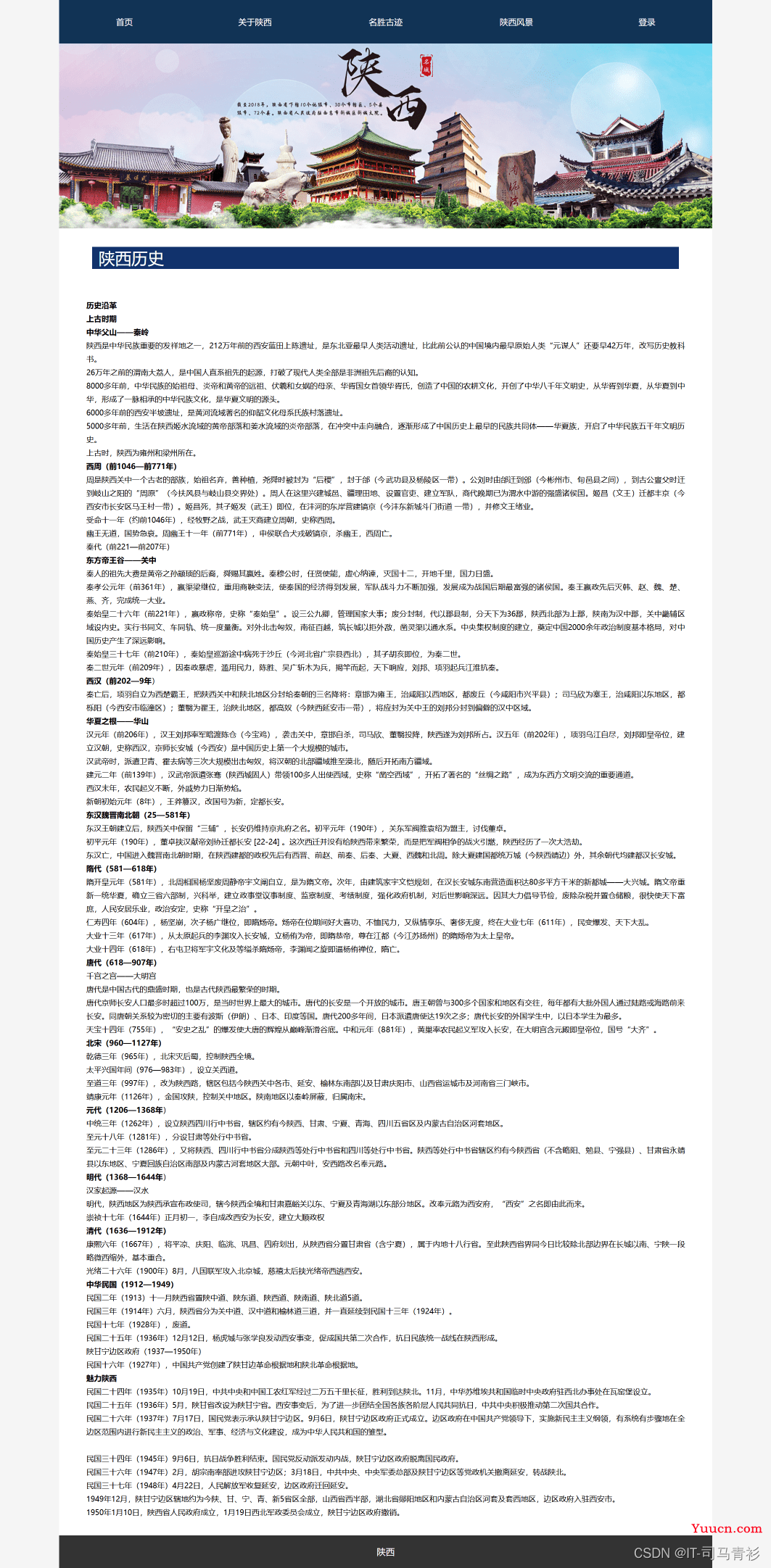
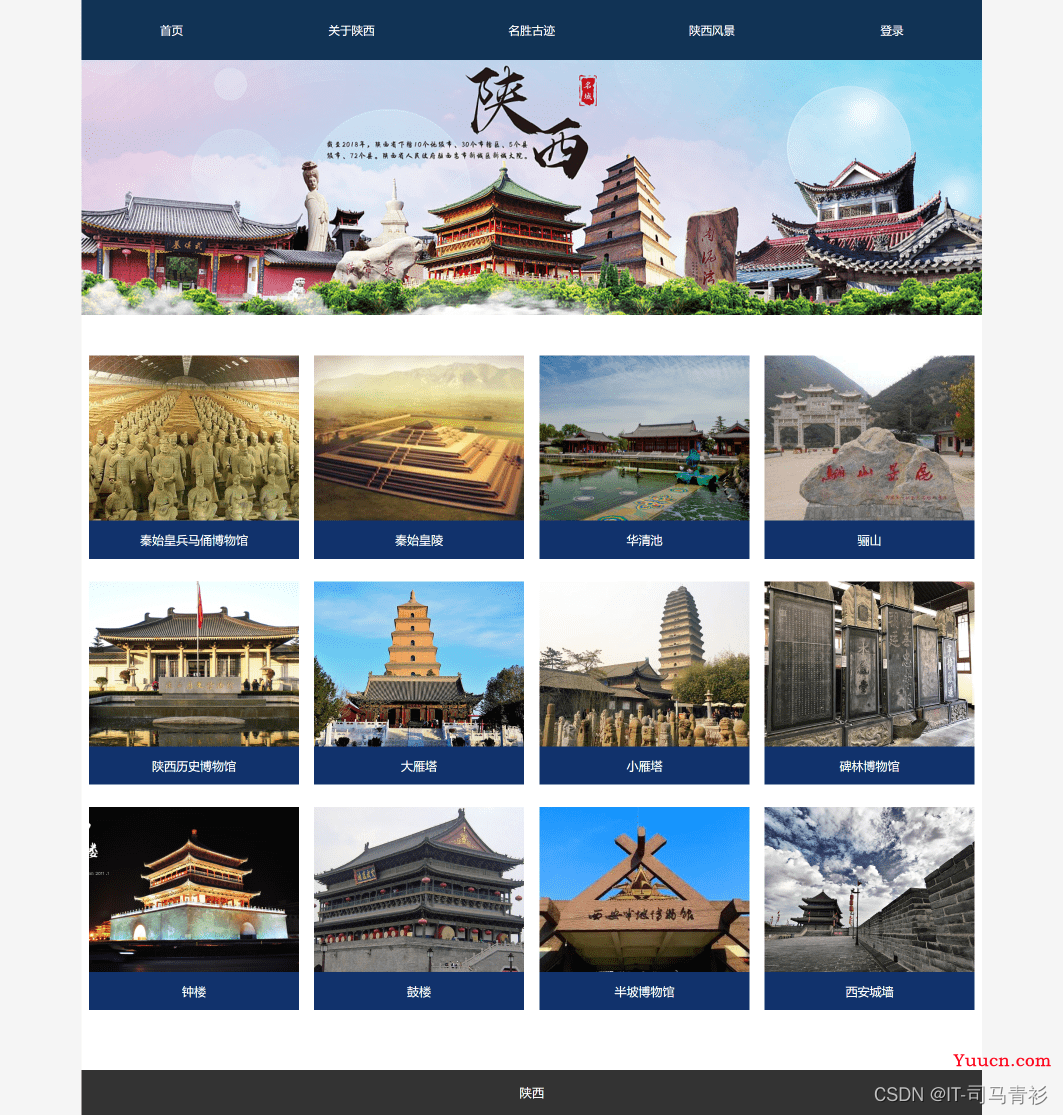
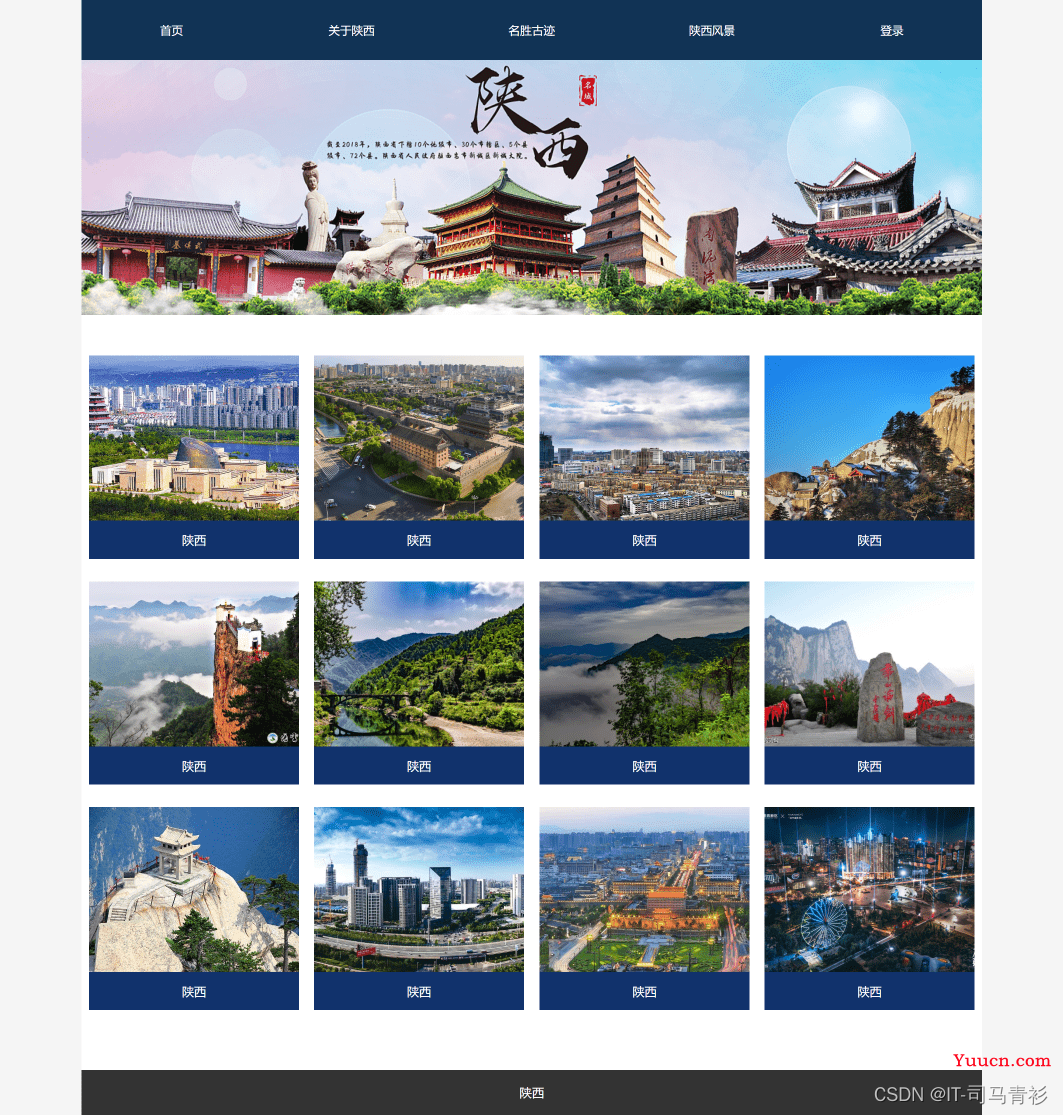
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/css.css" />
<title>陕西</title>
</head>
<body>
<div class="wrapin">
<nav>
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="guanyu.html">关于陕西</a></li>
<li><a href="guji.html">名胜古迹</a></li>
<li><a href="tupian.html">陕西风景</a></li>
<li><a href="denglu.html">登录</a></li>
</ul>
</nav>
<div class="banner">
<img src="images/banner.jpg" width="100%">
</div>
<div class="fg1 clearfix">
<div class="left">
<img src="images/ttt.jpg">
</div>
<div class="rii">
<h3>陕西</h3>
<p>
<br>陕西,简称“陕”或“秦”,中华人民共和国省级行政区,省会西安,位于中国内陆腹地,黄河中游,东邻山西、河南,西连宁夏、甘肃,南抵四川、重庆、湖北,北接内蒙古,介于东经105°29′—111°15′,北纬31°42′—39°35′之间,总面积20.56万平方千米。中国经纬度基准点大地原点和北京时间国家授时中心位于该省
<br><br>陕西省地势呈南北高、中间低,由高原、山地、平原和盆地等多种地貌构成,其中黄土高原占全省土地面积的40%,地跨黄河、长江两大水系,横跨三个气候带,陕北北部长城沿线属中温带季风气候,关中及陕北大部属暖温带季风气候,陕南属北亚热带季风气候。
<br><br>陕西是中华民族及华夏文化的重要发祥地之一,有西周、秦、汉、唐等14个政权在陕西建都。
</p>
</div>
</div>
<div class="fg2">
<h3 class="h3">陕西风貌</h3>
<ul class="clearfix">
<li><img src="images/w2.jpg" ></li>
<li><img src="images/w1.jpg" ></li>
<li><img src="images/w3.jpg" ></li>
<li><img src="images/w3.jpg" ></li>
</ul>
</div>
<footer>陕西</footer>
</div>
</body>
</html>
2.CSS样式代码 🏠
/*通用类*/
*{
margin:0;
padding:0;
}
body{
min-width:1400px;
margin:0 auto;
font-size:14px;
background:#f5f5f5;
text-align:justify;
color:#000;
}
h1,h2,h3{
font-weight:500;
}
img{
border:none;
}
a{
cursor:pointer;
color:#000;
text-decoration:none;
outline:none;
}
a:hover{
color:#f60;
}
ul{
list-style-type:none;
}
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
.wrapin{
width:1200px;
margin-left:auto;
margin-right:auto;
background-color: #FFFFFF;
}
nav{
width: 100%;
height: 80px;
line-height: 80px;
background-color: #135
}
nav ul li{
width: 20%;
float: left;
}
nav ul li a{
display: block;
height: 100%;
color: #fff;
font-size: 15px;
text-align: center;
}
.fg1{
padding: 20px 0;
}
.fg1 .left{
width: 50%;
float: left;
}
.fg1 .left img{
width: 90%;
margin-left: 5%;
}
.fg1 .rii{
padding: 0 15px;
box-sizing: border-box;
}
.fg1 .rii h3{
font-size: 32px;
text-align: center;
font-weight: bold;
padding-bottom: 15px;
}
.fg2 ul li{
width: 25%;
float: left;
padding: 0 10px;
box-sizing: border-box;
}
.fg2 ul li img{
width: 100%;
height: 180px;
display: block;
object-fit: cover;
}
.h3{
font-size: 30px;
text-align: left;
padding: 20px 0;
color: #333;
padding: 8px 12px;
background-color: #11326C;
color: #fff;
margin: 30px 0;
width: 98%;
margin-left: 1%;
box-sizing: border-box;
}
footer{
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
color: #fff;
font-size: 16px;
margin-top: 30px;
background-color: #333333;
}
.text{
padding: 0 50px;
box-sizing: border-box;
line-height: 25px;
}
.pic-1 ul {
padding: 50px 0 20px 0;
}
.pic-1 ul li{
width: 25%;
float: left;
padding: 0 10px;
box-sizing: border-box;
margin-bottom: 30px;
}
.pic-1 ul li img{
width: 100%;
height: 220px;
display: block;
object-fit: cover;
}
.pic-1 ul li p{
padding: 15px 0;
text-align: center;
font-size: 16px;color: #fff;
background-color: #11326C;
}
.denglu{
width: 400px;
border-radius: 30px;
box-sizing: border-box;
margin: 40px auto;
border: 1px solid #333333;
}
.denglu h3{
padding: 50px 0 50px 30px;
background-color: #333333;
color: #fff;
font-size: 25px;
border-radius: 30px 30px 0 0 ;
margin-bottom: 30px;
}
.denglu form{
padding: 0 10px;
box-sizing: border-box;
}
.denglu label{
display: block;
}
.denglu input{
width: 100%;
height: 40px;
margin: 20px 0;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥