👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
🎀 精彩专栏推荐👇🏻👇🏻👇🏻
🧡 【作者主页——🔥获取更多优质源码】
🧡 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录📂
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📚
- 四、网站效果🌐
- 五、代码实现 🪓
-
- HTML结构代码🧱
- CSS样式代码💒
- 八、更多干货🎁
一、网站题目👨🎓
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、网站描述✍️
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
三、网站介绍📚
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
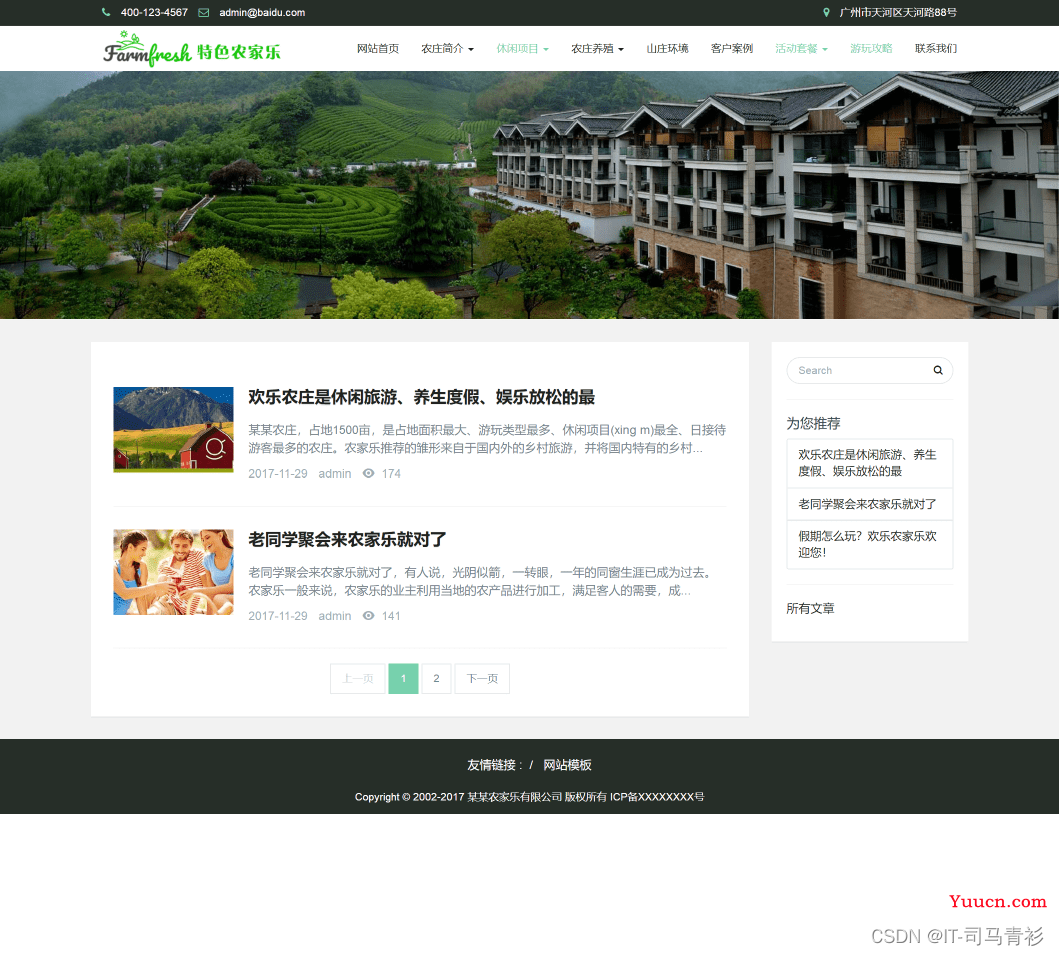
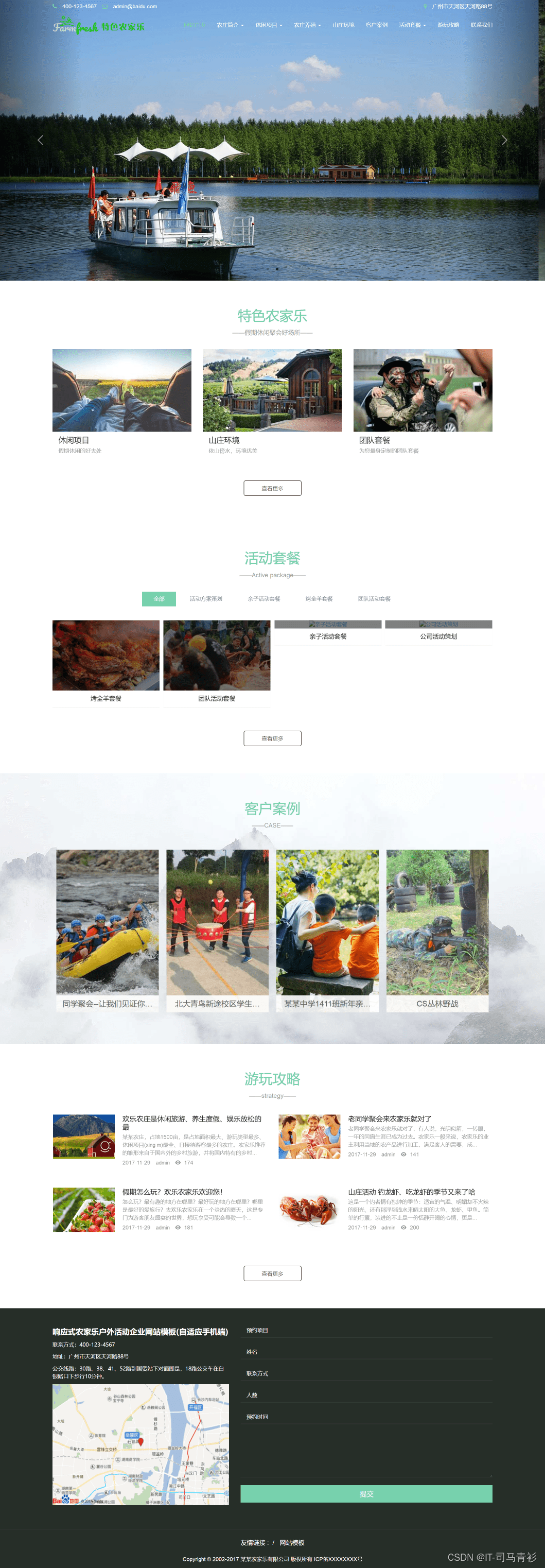
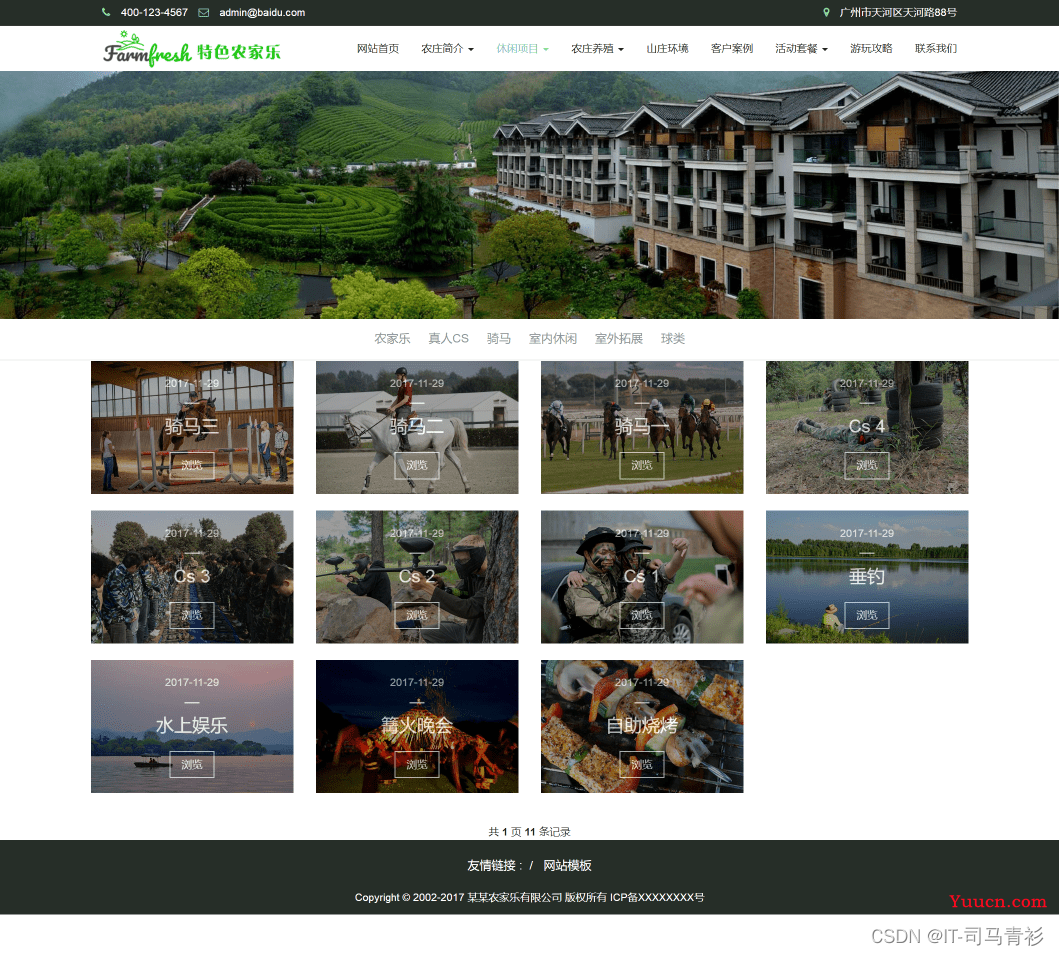
四、网站效果🌐







五、代码实现 🪓
HTML结构代码🧱
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>宽屏大气响应式特色农庄农家乐网站模板</title>
<meta name="keywords" content="宽屏大气,响应式,特色农庄,农家乐,网站模板" />
<meta name="description" content="宽屏大气响应式特色农庄农家乐网站模板下载,自适应手机移动端,用户体验友好。" />
<meta name="author" content="js代码" />
<meta name="copyright" content="js代码" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimal-ui">
<meta name="generator" content="" data-variable="/,cn,10001,,10001,res024"
/>
<link rel='stylesheet' href='css/index.css'>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!--[if lte IE 8]>
<div class="text-center padding-top-50 padding-bottom-50 bg-blue-grey-100">
<p class="browserupgrade font-size-18">
你正在使用一个
<strong>
过时
</strong>
的浏览器。请
<a href="#" target="_blank">
升级您的浏览器
</a>
,以提高您的体验。
</p>
</div>
<![endif]-->
<header id="masthead" class="site-header position">
<div id="tophead">
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="tophead-contact">
<ul>
<li> <i class="fa fa-phone" aria-hidden="true"> </i> <a href="#"> 400-123-4567 </a> </li>
<li> <i class="fa fa-envelope-o" aria-hidden="true"> </i> <a href="#"> <span class="__cf_email__" data-cfemail="b4d5d0d9dddaf4d6d5ddd0c19ad7dbd9"> [email protected] </span> </a> </li>
</ul>
</div>
<div class="tophead-right tophead-address"> <i class="fa fa-map-marker" aria-hidden="true"> </i> <span> 广州市天河区天河路88号 </span> </div>
<div class="clear"> </div>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-default met-nav" role="navigation">
<div class="container">
<div class="row">
<div class="navbar-header">
<button type="button" class="navbar-toggle hamburger hamburger-close collapsed"
data-target="#navbar-default-collapse" data-toggle="collapse"> <span class="sr-only"> Toggle navigation </span> <span class="hamburger-bar"> </span> </button>
<a href="#" class="navbar-brand navbar-logo vertical-align" title="响应式农家乐户外活动企业网站模板(自适应手机端)">
<h1 class='hide'> 响应式农家乐户外活动企业网站模板(自适应手机端) </h1>
<div class="vertical-align-middle"> <img src="picture/logo1.png" alt="响应式农家乐户外活动企业网站模板(自适应手机端)" title="响应式农家乐户外活动企业网站模板(自适应手机端)"
class="logo1" /> <img src="picture/logo2.png" alt="响应式农家乐户外活动企业网站模板(自适应手机端)" title="响应式农家乐户外活动企业网站模板(自适应手机端)"
class="hide logo2" /> </div>
</a>
<h2 class='hide'> </h2>
</div>
<div class="collapse navbar-collapse navbar-collapse-toolbar" id="navbar-default-collapse">
<ul class="nav navbar-nav navbar-right navlist">
<li> <a href="index.html" title="网站首页" class="link active"> 网站首页 </a> </li>
<li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false"
class="dropdown-toggle link " href="about.html"> 农庄简介 <span class="caret"> </span> </a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li> <a href="about.html" class=""> 农庄简介 </a> </li>
<li> <a href="about2.html" class=""> 团队套餐 </a> </li>
<li> <a href="about3.html" class=""> 乘车路线 </a> </li>
</ul>
</li>
<li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false"
class="dropdown-toggle link " href="project.html"> 休闲项目 <span class="caret"> </span> </a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li> <a href="#" class=""> 农家乐 </a> </li>
<li> <a href="#" class=""> 真人CS </a> </li>
<li> <a href="#" class=""> 骑马 </a> </li>
<li> <a href="#" class=""> 室内休闲 </a> </li>
<li> <a href="#" class=""> 室外拓展 </a> </li>
<li> <a href="#" class=""> 球类 </a> </li>
</ul>
</li>
<li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false"
class="dropdown-toggle link " href="yangzhi.html"> 农庄养殖 <span class="caret"> </span> </a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li> <a href="yangzhi2.html" class=""> 本地鸡养殖 </a> </li>
<li> <a href="#" class=""> 无害菜园 </a> </li>
<li> <a href="#" class=""> 特色芦花鸡 </a> </li>
<li> <a href="#" class=""> 农家水鸭 </a> </li>
<li> <a href="#" class=""> 本地土猪 </a> </li>
</ul>
</li>
<li class=" margin-left-0"> <a class="link " href="huanjing.html"> 山庄环境 </a>
<ul style="display:none">
</ul>
</li>
<li class=" margin-left-0"> <a class="link " href="cases.html"> 客户案例 </a>
<ul style="display:none">
</ul>
</li>
<li class="dropdown margin-left-0"> <a data-toggle="dropdown" data-hover="dropdown" aria-expanded="false"
class="dropdown-toggle link " href="taocan.html"> 活动套餐 <span class="caret"> </span> </a>
<ul class="dropdown-menu dropdown-menu-right bullet">
<li> <a href="#" class=""> 活动方案策划 </a> </li>
<li> <a href="#" class=""> 亲子活动套餐 </a> </li>
<li> <a href="#" class=""> 烤全羊套餐 </a> </li>
<li> <a href="#" class=""> 团队活动套餐 </a> </li>
</ul>
</li>
<li class=" margin-left-0"> <a class="link " href="gonglue.html"> 游玩攻略 </a>
<ul style="display:none">
</ul>
</li>
<li class=" margin-left-0"> <a class="link " href="contact.html"> 联系我们 </a>
<ul style="display:none">
</ul>
</li>
</ul>
</div>
</div>
</div>
</nav>
</header>
<div class="met-banner" data-height='' style=''>
<div class="slick-slide"> <img class="cover-image" src="picture/1-1g12z934100-l.jpg" sizes="(max-width: 767px) 767px"
alt=""> </div>
<div class="slick-slide"> <img class="cover-image" src="picture/1-1g12z933560-l.jpg" sizes="(max-width: 767px) 767px"
alt=""> </div>
</div>
<div class="met-index-about met-index-body" style="background-image:url();">
<div class="container">
<h2 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false"> 特色农家乐 </h2>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false"> ——假期休闲聚会好场所—— </p>
<ul class="blocks-100 blocks-sm-2 blocks-md-3 blocks-xlg-3 " data-plugin="matchHeight">
<li class="invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<div class="about-shadow"> <a href="#" title="休闲项目"> <img src="picture/1-1g12z94443n1.jpg" alt="休闲项目"> </a> <a href="#" title="休闲项目" class="about-info">
<h3> 休闲项目 </h3>
<p> 假期休闲的好去处 </p>
</a> </div>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<div class="about-shadow"> <a href="#" title="山庄环境"> <img src="picture/1-1g12z9451j01.jpg" alt="山庄环境"> </a> <a href="#" title="山庄环境" class="about-info">
<h3> 山庄环境 </h3>
<p> 依山傍水,环境优美 </p>
</a> </div>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<div class="about-shadow"> <a href="#" title="团队套餐"> <img src="picture/1-1g12z94545307.jpg" alt="团队套餐"> </a> <a href="#" title="团队套餐" class="about-info">
<h3> 团队套餐 </h3>
<p> 为您量身定制的团队套餐 </p>
</a> </div>
</li>
</ul>
<a href="#" title="查看更多" class="more"> 查看更多 </a> </div>
</div>
<div class="met-index-product met-index-body" style="background-image:url();">
<div class="container">
<h2 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false"> 活动套餐 </h2>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false"> ——Active package—— </p>
<div class='invisible' data-plugin="appear" data-animate="fade" data-repeat="false">
<ul class="nav nav-tabs">
<li class="active"> <a href="#" title="全部" data-toggle="tab" data-num='4'
data-filter="*">
<h3> 全部 </h3>
</a> </li>
<li> <a href="#" title="活动方案策划">
<h3> 活动方案策划 </h3>
</a> </li>
<li> <a href="#" title="亲子活动套餐">
<h3> 亲子活动套餐 </h3>
</a> </li>
<li> <a href="#" title="烤全羊套餐">
<h3> 烤全羊套餐 </h3>
</a> </li>
<li> <a href="#" title="团队活动套餐">
<h3> 团队活动套餐 </h3>
</a> </li>
</ul>
</div>
<ul class="blocks-2 blocks-sm-2 blocks-md-4 blocks-xlg-4 no-space" id='indexprolist'
data-scale='0.65625'>
<li>
<div class="widget widget-shadow invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<figure class="widget-header cover"> <a href="#" title="烤全羊套餐" target='_self'> <img class="cover-image" src="picture/1-1g1291002450-l.jpg" style='height:300px;'
alt="烤全羊套餐"> </a> </figure>
<h4 class="widget-title"> <a href="#" title="烤全羊套餐" target='_self'> 烤全羊套餐 </a> </h4>
</div>
</li>
<li>
<div class="widget widget-shadow invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<figure class="widget-header cover"> <a href="#" title="团队活动套餐"
target='_self'> <img class="cover-image" src="picture/1-1g1291002450-l.jpg" style='height:300px;'
alt="团队活动套餐"> </a> </figure>
<h4 class="widget-title"> <a href="#" title="团队活动套餐"
target='_self'> 团队活动套餐 </a> </h4>
</div>
</li>
<li>
<div class="widget widget-shadow invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<figure class="widget-header cover"> <a href="#" title="亲子活动套餐" target='_self'> <img class="cover-image" src="picture/1-1g1291002450-l.jpg" style='height:300px;'
alt="亲子活动套餐"> </a> </figure>
<h4 class="widget-title"> <a href="#" title="亲子活动套餐" target='_self'> 亲子活动套餐 </a> </h4>
</div>
</li>
<li>
<div class="widget widget-shadow invisible" data-plugin="appear" data-animate="slide-bottom50"
data-repeat="false">
<figure class="widget-header cover"> <a href="#" title="公司活动策划" target='_self'> <img class="cover-image" src="picture/1-1g1291002450-l.jpg" style='height:300px;'
alt="公司活动策划"> </a> </figure>
<h4 class="widget-title"> <a href="#" title="公司活动策划" target='_self'> 公司活动策划 </a> </h4>
</div>
</li>
</ul>
<a href="#" title="活动套餐" class="more"> 查看更多 </a> </div>
</div>
<div class="met-index-jion met-index-body" style="background-image:url(images/1510133967.jpg);">
<div class="container">
<h2 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false"> 客户案例 </h2>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false"> ——CASE—— </p>
<ul class="slick" id="jion">
<li class=""> <a href="#" title="同学聚会--让我们见证你们的情谊" class="box-img"> <img src="picture/1-1g1291054500-l.jpg" alt="同学聚会--让我们见证你们的情谊"> </a>
<div class="chef-box-content">
<h3> 同学聚会--让我们见证你们的情谊 </h3>
<p> 年年岁岁花相似,岁岁年年人不同,不知不觉已毕业整整二十个年头了。世间有这么一种情感,虽然不能时时相聚,但却能一见如故,这就是同窗之情。 二十年风华岁月,弹指一挥间。... </p>
</div>
</li>
<li class=""> <a href="#" title="北大青鸟新途校区学生拓展加烧烤及休闲" class="box-img"> <img src="picture/1-1g1291053150-l.jpg" alt="北大青鸟新途校区学生拓展加烧烤及休闲"> </a>
<div class="chef-box-content">
<h3> 北大青鸟新途校区学生拓展加烧烤及休闲 </h3>
<p> 北大青鸟校区坐落在麓谷工业园距离某某生态农庄4公里,交通很方便,他们可以骑车、公交都能到达,北大青鸟的学生们在某某生态农庄以及开展班级活动近20场,同学们上午组织丰富... </p>
</div>
</li>
<li class=""> <a href="#" title="某某中学1411班新年亲子拓展活动" class="box-img"> <img src="picture/1-1g1291052140-l.jpg" alt="某某中学1411班新年亲子拓展活动"> </a>
<div class="chef-box-content">
<h3> 某某中学1411班新年亲子拓展活动 </h3>
<p> 2016年元月3日,某某中学1411班全体同学和部分家长开展了新年拓展活动、因为同学们下午4点还有参加课外辅导,拓展活动紧张而刺激,同学们的积极性和集体荣誉感很高,家长也很配合... </p>
</div>
</li>
<li class=""> <a href="#" title="CS丛林野战" class="box-img"> <img src="picture/1-1g129105059212.jpg" alt="CS丛林野战"> </a>
<div class="chef-box-content">
<h3> CS丛林野战 </h3>
<p> 当前先进的激光对战装备,枪体开枪时带后坐力,瞄准带红外,可单点,连发,多连发,榴弹发射,在被击中时枪体电麻、惨叫和震动,并且战场为天然丛林战场,让你
能正真体会战争... </p>
</div>
</li>
</ul>
</div>
</div>
<div class="met-index-news met-index-body" style="background-image:url();">
<div class="container">
<h2 class="invisible" data-plugin="appear" data-animate="slide-top" data-repeat="false"> 游玩攻略 </h2>
<p class="desc invisible" data-plugin="appear" data-animate="fade" data-repeat="false"> ——strategy—— </p>
<ul class="blocks-2" data-scale='0.71428571428571'>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom"
data-repeat="false">
<div class="media media-lg">
<div class="media-left"> <a href="#" title="欢乐农庄是休闲旅游、养生度假、娱乐放松的最"
target='_self'> <img class="media-object" src="picture/1-1g1291103320-l.jpg" style='height:80px;'
alt="欢乐农庄是休闲旅游、养生度假、娱乐放松的最"> </a> </div>
<div class="media-body">
<h4 class="media-heading"> <a href="#" title="欢乐农庄是休闲旅游、养生度假、娱乐放松的最"
target='_self'> 欢乐农庄是休闲旅游、养生度假、娱乐放松的最 </a> </h4>
<p class="des"> 某某农庄,占地1500亩,是占地面积最大、游玩类型最多、休闲项目(xing m)最全、日接待游客最多的农庄。农家乐推荐的雏形来自于国内外的乡村旅游,并将国内特有的乡村... </p>
<p class="info"> <span> 2017-11-29 </span> <span class="margin-left-10"> admin </span> <span class="margin-left-10"> <i class="icon wb-eye margin-right-5" aria-hidden="true"> </i> 174 </span> </p>
</div>
</div>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom"
data-repeat="false">
<div class="media media-lg">
<div class="media-left"> <a href="#" title="老同学聚会来农家乐就对了" target='_self'> <img class="media-object" src="picture/1-1g1291101090-l.jpg" style='height:80px;'
alt="老同学聚会来农家乐就对了"> </a> </div>
<div class="media-body">
<h4 class="media-heading"> <a href="#" title="老同学聚会来农家乐就对了" target='_self'> 老同学聚会来农家乐就对了 </a> </h4>
<p class="des"> 老同学聚会来农家乐就对了,有人说,光阴似箭,一转眼,一年的同窗生涯已成为过去。农家乐一般来说,农家乐的业主利用当地的农产品进行加工,满足客人的需要,成... </p>
<p class="info"> <span> 2017-11-29 </span> <span class="margin-left-10"> admin </span> <span class="margin-left-10"> <i class="icon wb-eye margin-right-5" aria-hidden="true"> </i> 141 </span> </p>
</div>
</div>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom"
data-repeat="false">
<div class="media media-lg">
<div class="media-left"> <a href="#" title="假期怎么玩?欢乐农家乐欢迎您!" target='_self'> <img class="media-object" src="picture/1-1g1291100170-l.jpg" style='height:80px;'
alt="假期怎么玩?欢乐农家乐欢迎您!"> </a> </div>
<div class="media-body">
<h4 class="media-heading"> <a href="#" title="假期怎么玩?欢乐农家乐欢迎您!" target='_self'> 假期怎么玩?欢乐农家乐欢迎您! </a> </h4>
<p class="des"> 怎么玩?最有趣的地方在哪里?最好玩的地方在哪里?哪里是最好的爱旅行?去欢乐农家乐在一个炎热的夏天,这是专门为游客朋友盛宴的世界,想玩享受可能会导致一个... </p>
<p class="info"> <span> 2017-11-29 </span> <span class="margin-left-10"> admin </span> <span class="margin-left-10"> <i class="icon wb-eye margin-right-5" aria-hidden="true"> </i> 181 </span> </p>
</div>
</div>
</li>
<li class="invisible" data-plugin="appear" data-animate="slide-bottom"
data-repeat="false">
<div class="media media-lg">
<div class="media-left"> <a href="#" title="山庄活动 钓龙虾、吃龙虾的季节又来了哈"
target='_self'> <img class="media-object" src="picture/1-1g129105956210.jpg" style='height:80px;'
alt="山庄活动 钓龙虾、吃龙虾的季节又来了哈"> </a> </div>
<div class="media-body">
<h4 class="media-heading"> <a href="#" title="山庄活动 钓龙虾、吃龙虾的季节又来了哈"
target='_self'> 山庄活动 钓龙虾、吃龙虾的季节又来了哈 </a> </h4>
<p class="des"> 这是一个钓者情有独钟的季节:适宜的气温、明媚却不火辣的阳光、还有那浮到浅水来晒太阳的大鱼、龙虾、甲鱼。简单的行囊,装进的不止是一份恬静开阔的心情,更是... </p>
<p class="info"> <span> 2017-11-29 </span> <span class="margin-left-10"> admin </span> <span class="margin-left-10"> <i class="icon wb-eye margin-right-5" aria-hidden="true"> </i> 200 </span> </p>
</div>
</div>
</li>
</ul>
<a href="#" title="游玩攻略" class="more"> 查看更多 </a> </div>
</div>
<div class="met-index-contact met-index-body">
<div class="container">
<div class="row">
<div class="col-md-5">
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="font-size: 20px;"> <strong> <span style="color: rgb(255, 255, 255);"> 响应式农家乐户外活动企业网站模板(自适应手机端) </span> </strong> </span> </p>
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="color: rgb(255, 255, 255); font-family: 微软雅黑, " microsoft=""
font-size:=""> 联系方式:400-123-4567 </span> </p>
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="color: rgb(255, 255, 255); font-family: 微软雅黑, " microsoft=""
font-size:=""> 地址:广州市天河区天河路88号 </span> </p>
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="color: rgb(255, 255, 255); font-family: 微软雅黑, " microsoft=""
font-size:=""> 公交线路:30路、38、41、52路到国贸站下对面即是,18路公交车在白银路口下步行10分钟。 </span> </p>
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="color: rgb(255, 255, 255); font-family: 微软雅黑, " microsoft=""
font-size:=""> <img src="picture/3e7cd5389cc442aeace60d2f1a9f0a9c.png" style=" width:100%;"
border="0" vspace="0" title="" alt="" /> </span> </p>
<p style="margin-top: 10px; padding: 0px; font-family: 微软雅黑; line-height: 20px; color: rgb(0, 0, 0); white-space: normal; text-indent: 0em;"> <span style="color: rgb(255, 255, 255); font-family: 微软雅黑, " microsoft=""
font-size:=""> <br/>
</span> </p>
<p class="font-size-20"> </p>
</div>
<div class="col-md-7">
<form action="#" class="met-form met-form-validation" enctype="multipart/form-data"
method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<div class="form-group">
<div>
<input name='yyxm' class='form-control' type='text' placeholder='预约项目 '
/>
</div>
</div>
<div class="form-group">
<div>
<input name='name' class='form-control' type='text' placeholder='姓名 '
/>
</div>
</div>
<div class="form-group">
<div>
<input name='tel' class='form-control' type='text' placeholder='联系方式 '
/>
</div>
</div>
<div class="form-group">
<div>
<input name='renshu' class='form-control' type='text' placeholder='人数 '
/>
</div>
</div>
<div class="form-group">
<div>
<input name='yysj' class='form-control' type='text' placeholder='预约时间 '
/>
</div>
</div>
<div class="form-group">
<div>
<textarea name='context' class='form-control' placeholder='其他留言 ' rows='5'>
</textarea>
</div>
</div>
<input type="hidden" name="dede_fields" value="yyxm,text;name,text;tel,text;renshu,text;yysj,text;context,multitext"
/>
<input type="hidden" name="dede_fieldshash" value="457052ea643714ed398327c476e3a0f0"
/>
<div class="form-group margin-bottom-0">
<button type="submit" class="btn btn-primary btn-lg btn-block btn-squared"> 提交 </button>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="met-links text-center">
<div class="container">
<ol class="breadcrumb">
<li> 友情链接 : </li>
<li> <a href='http://www.adminbuy.cn/' target='_blank'> 网站模板 </a> </li>
</ol>
</div>
</div>
<footer>
<div class="container text-center">
<p> Copyright © 2002-2017 某某农家乐有限公司 版权所有 </p>
<div class="powered_by_metinfo"> ICP备XXXXXXXX号 </div>
</div>
</footer>
<button type="button" class="btn btn-icon btn-primary btn-squared met-scroll-top hide"> <i class="icon wb-chevron-up" aria-hidden="true"> </i> </button>
<script src="js/email-decode.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
CSS样式代码💒
/* AB模版网 做最好的织梦整站模板下载网站 Www.AdminBuy.Cn */
/* QQ:9490489 */
/* 仿站:Fang.AdminBuy.Cn */
/* 素材:Sc.AdminBuy.Cn */
/*通用替换颜色*/
body {
background-color: #fff;
}
.met-index-body h2, .site-header #tophead .tophead-contact li i, .site-header #tophead .tophead-right i {
color: #77d1ad;
}
.met-nav .nav > li > a.active, .met-nav .dropdown.open > a, .met-nav .nav > li > a:hover, .met-nav .dropdown-menu, .dropdown-menu > li > a:hover {
color: #77d1ad !important;
}
.stricky-fixed {
border-bottom: 2px solid #77d1ad;
}
.met-nav .dropdown-menu {
background-color: #77d1ad;
}
.met-index-body .more:hover {
background-color: #77d1ad;
border-color: #77d1ad;
}
.met-index-news ul.blocks-2 li a:hover {
color: #77d1ad;
}
.met_pager a.Ahover, .met_pager a.Ahover:hover {
border-color: #77d1ad;
background: #77d1ad;
}
#met-imgs-carousel .slick-dots li.slick-active {
border-color: #77d1ad;
}
.met-showproduct.pagetype2 nav.navbar .navbar-right li.active a {
color: #77d1ad;
}
.met-news-bar .recommend .list-group a:hover {
color: #77d1ad;
}
.navbar-default .navbar-nav>.active>a, .navbar-default .navbar-nav>.active>a:focus, .navbar-default .navbar-nav>.active>a:hover {
color: #77d1ad;
}
.navbar-default .navbar-nav>li>a:focus, .navbar-default .navbar-nav>li>a:hover {
color: #77d1ad;
}
@media (min-width: 768px) {
.navbar-default .navbar-nav>.active span i, .nav>li:hover span i {
background-color: #77d1ad;
}
} .logo-tel-img, .logo-tel-num strong {
color: #77d1ad;
}
.nav>li:hover a {
color: #77d1ad;
}
.met-index-product .nav-tabs li.active a {
background-color: #77d1ad;
}
.met-index-jion {
background-color: #77d1ad;
}
.met-foot-jion {
background-color: #77d1ad;
}
.met-banner-ny {
background-color: #77d1ad;
}
.met-column-nav .met-column-nav-ul > li a.link:hover, .met-column-nav .met-column-nav-ul > li a.link.active {
color: #77d1ad;
}
.btn-outline.btn-primary {
color: #77d1ad;
}
.btn-primary {
background: #77d1ad;
border-color: #77d1ad;
}
.btn-primary:hover {
background: #77d1ad;
border-color: #77d1ad;
}
.btn-outline.btn-primary.active, .btn-outline.btn-primary:active, .btn-outline.btn-primary:focus, .btn-outline.btn-primary:hover, .open>.dropdown-toggle.btn-outline.btn-primary {
background: #77d1ad;
border-color: #77d1ad;
}
.met-links a:hover {
color: #77d1ad;
}
.met-footnav h4 a:hover {
color: #77d1ad;
}
.about-info {
background: #77d1ad;
}
.met-index-about [class*=blocks] li:hover .about-info h3 {
color: #77d1ad;
}
.met-nav .dropdown-menu > li + li {
border-top: 1px solid rgba(255,255,255,0.5);
}
.met-index-about [class*=blocks] li .about-info:after {
background: #77d1ad;
}
.met-index-product #indexprolist h4 a:hover, .met-product.type-1 h4 a:hover {
color: #77d1ad;
}
.met-news-bar ul.column li a.active, .met-news-bar ul.column li a:hover {
color: #77d1ad;
}
.met-news ul.met-page-ajax li h4 a:hover {
color: #77d1ad;
}
.form-control.focus, .form-control:focus {
border-color: #77d1ad !important;
}
.pager li>a:focus, .pager li>a:hover {
border-color: #77d1ad;
color: #77d1ad;
}
.btn-primary.focus, .btn-primary:focus, .btn-primary:hover {
background: #77d1ad !important;
border-color: #77d1ad !important;
opacity: 0.9;
}
.site-header.position1 #tophead, .met-footnav, .met-links, footer {
background: #262e28;
}
.met-index-contact {
background: #262e28;
}
.met-index-contact .met-form .form-control, .met-index-contact .input-group-addon {
border-bottom: 1px solid rgba(255,255,255,0.1);
}
.met-index-contact .met-form .form-control, .met-index-contact .input-group-addon, .met-index-contact {
border-bottom: 1px solid rgba(255,255,255,0.1);
}
.met-links, .met-links a, footer, .met-links .breadcrumb > li + li:before {
color: #ffffff;
}
.met-index-contact ::-webkit-input-placeholder {
/* WebKit browsers*/
color: #ffffff;
}
.met-index-contact :-moz-placeholder {
/* Mozilla Firefox 4 to 18*/
color: #ffffff;
}
.met-index-contact ::-moz-placeholder {
/* Mozilla Firefox 19+*/
color: #ffffff;
}
.met-index-contact :-ms-input-placeholder {
/* Internet Explorer 10+*/
color: #ffffff;
}
.met-index-contact select {
color: #ffffff;
}
.met-index-contact option {
color: #666;
}
.site-header #tophead a, .site-header #tophead .tophead-right {
color: #ffffff;
}
.btn-success {
background: #77d1ad !important;
border-color: #77d1ad !important;
}
.met-nav-right-shop.nav > li {
background: #77d1ad !important;
}
.met-nav-right-shop .dropdown > a > i, .met-nav-right-shop .dropdown-menu li i {
color: #ffffff !important;
}
.dropdown-menu > li > a:hover i {
color: #77d1ad !important;
}
.met-nav .nav-shop .met-nav-right-shop > li > a:hover, .met-nav .nav-shop .met-nav-right-shop > li > a.active, .met-nav .met-nav-right-shop .dropdown.open > a {
color: #ffffff !important;
}
.site-header.position1 .met-nav-right-shop > li > a {
color: #ffffff !important;
}
.dropdown-menu > li > a:hover i {
color: #77d1ad !important;
}
.met-nav-right-shop.nav > li > a {
color: #ffffff !important;
}
.met-nav-right-shop .dropdown-menu > li > a {
color: #ffffff !important;
}
.met-nav-right-shop .dropdown-menu > li > a:hover {
color: #77d1ad !important;
}
.met-nav .nav > li > a {
color: #ffffff !important;
}
.met-column-nav .dropdown-menu > li > a:hover {
color: #77d1ad !important;
}
.met-position a, .breadcrumb > li + li:before {
color: #77d1ad;
}
.nav-tabs-line > li.active > a, .nav-tabs-line > li.active > a:focus, .nav-tabs-line > li.active > a:hover, .nav-tabs-line > li > a:hover {
color: #77d1ad;
border-bottom: 2px solid #77d1ad;
}
.powered_by_metinfo a {
color: #77d1ad;
}
.stricky-fixed .nav > li > a {
color: #222 !important;
}
.met-index-contact {
color: #ffffff !important;
}
.checkbox-custom label::before {
background-color: #ffffff;
border: 1px solid #ffffff;
}
.checkbox-primary input[type="checkbox"]:checked + label::before, .checkbox-primary input[type="radio"]:checked + label::before {
background-color: #77d1ad!important;
border-color: #77d1ad!important;
}
.radio-primary input[type="radio"]:checked + label::before {
background-color: #77d1ad!important;
border-color: #77d1ad!important;
}
.radio-custom label::before {
background-color: #ffffff;
border: 1px solid #ffffff;
}
.met-column-nav-ul .dropdown-menu > li > a {
color: #90939b !important;
}
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥