🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
-
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
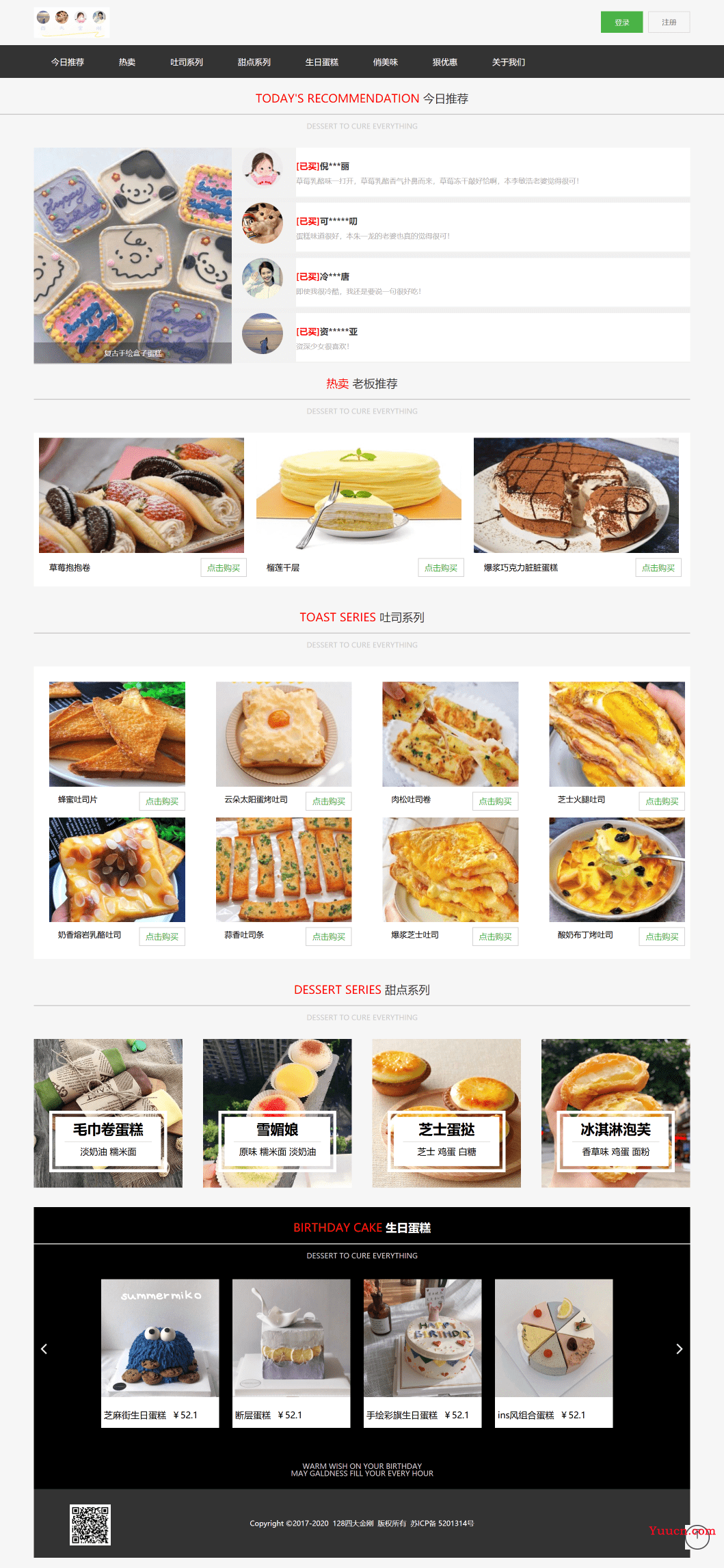
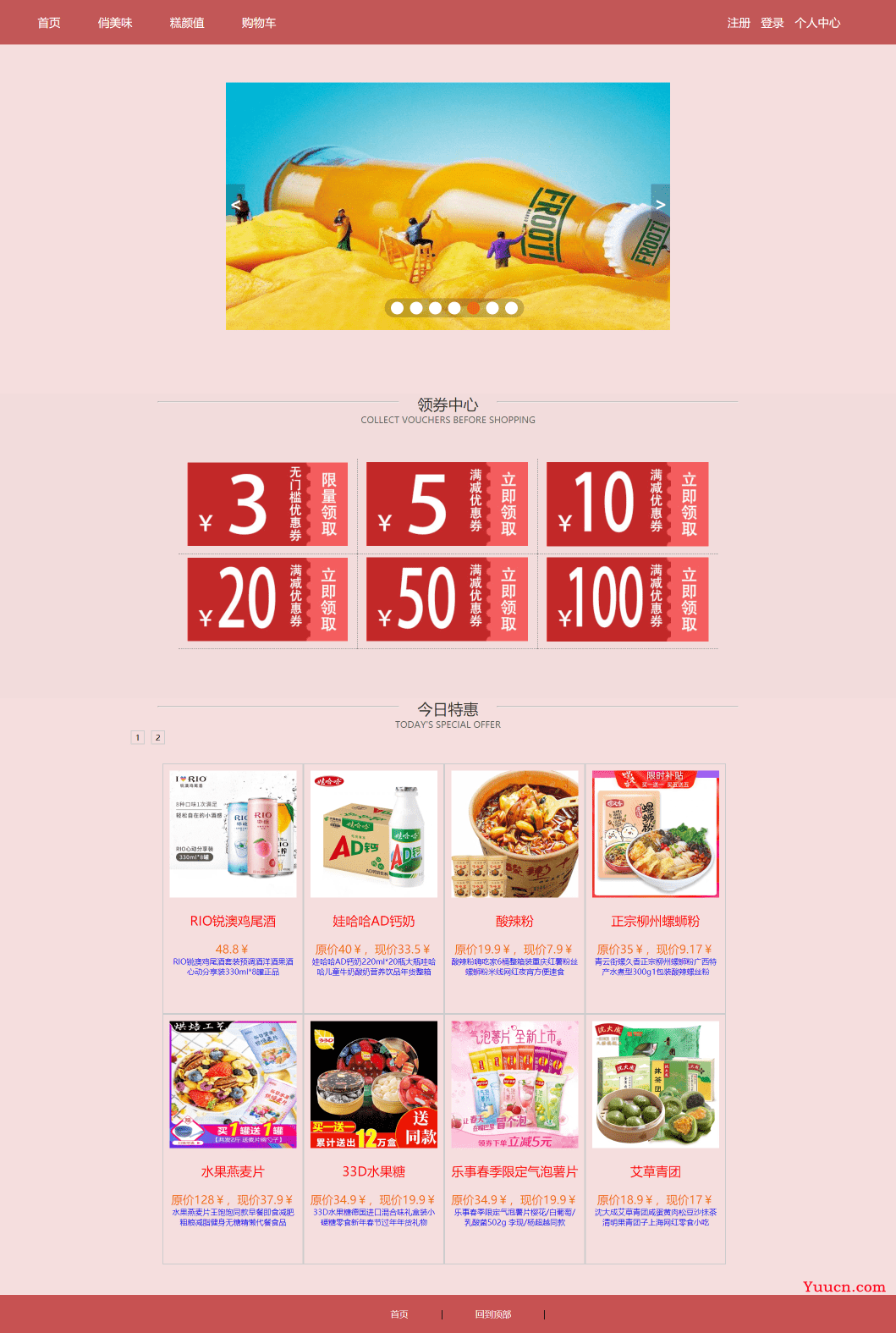
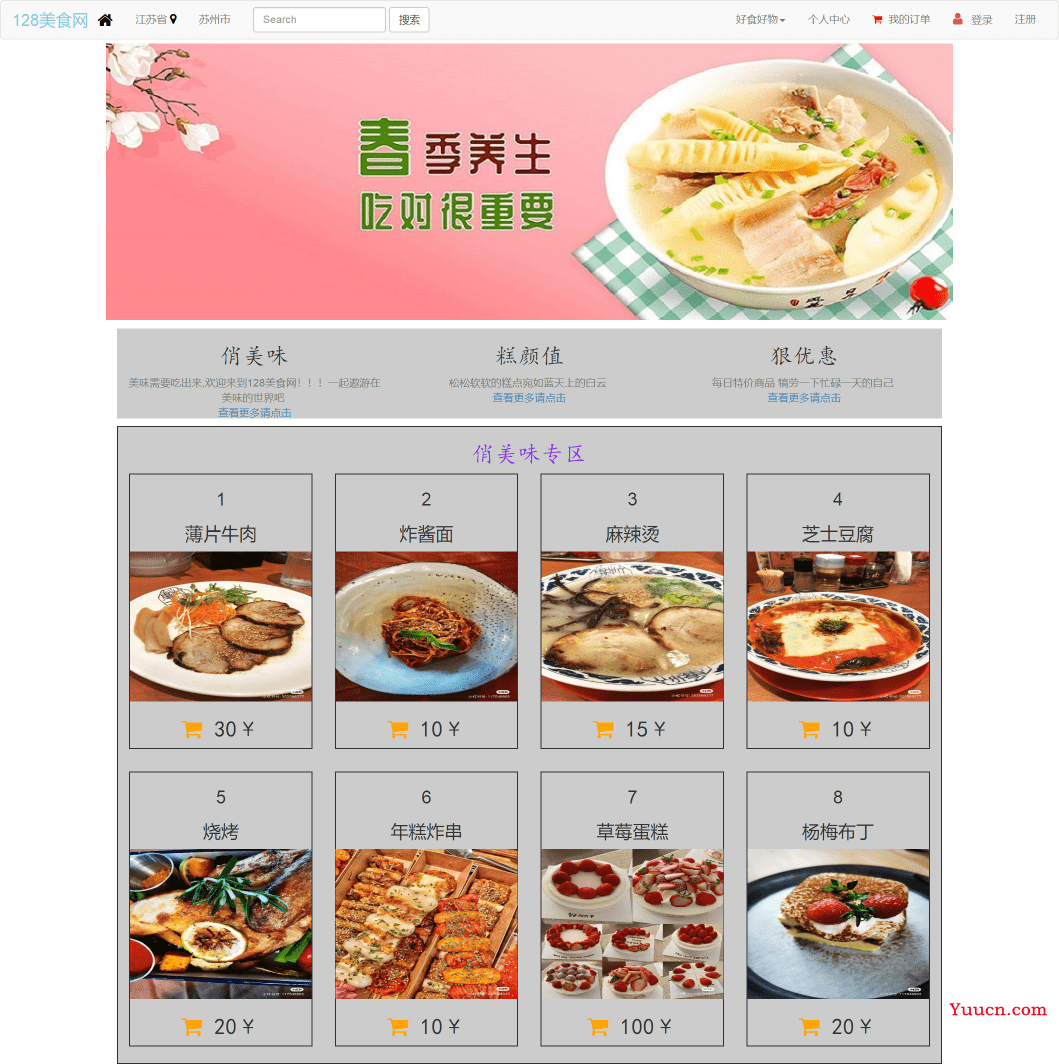
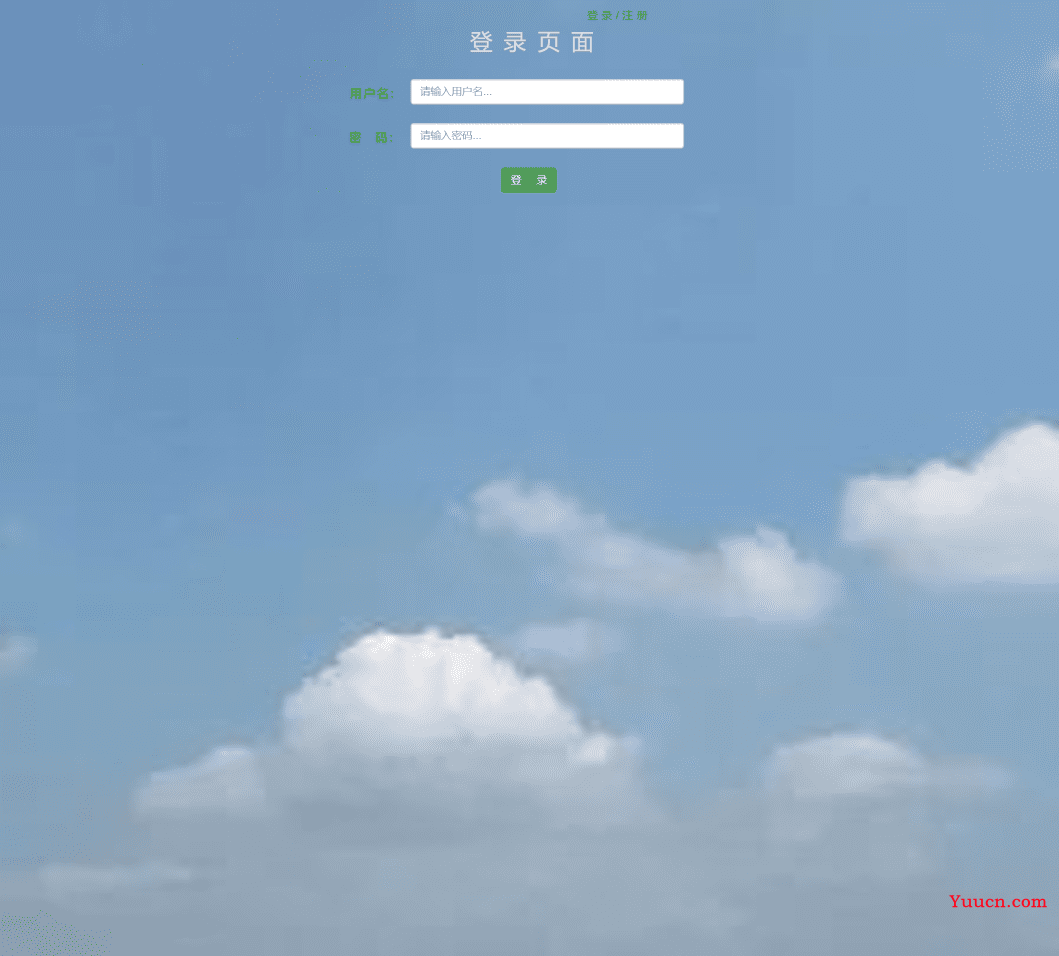
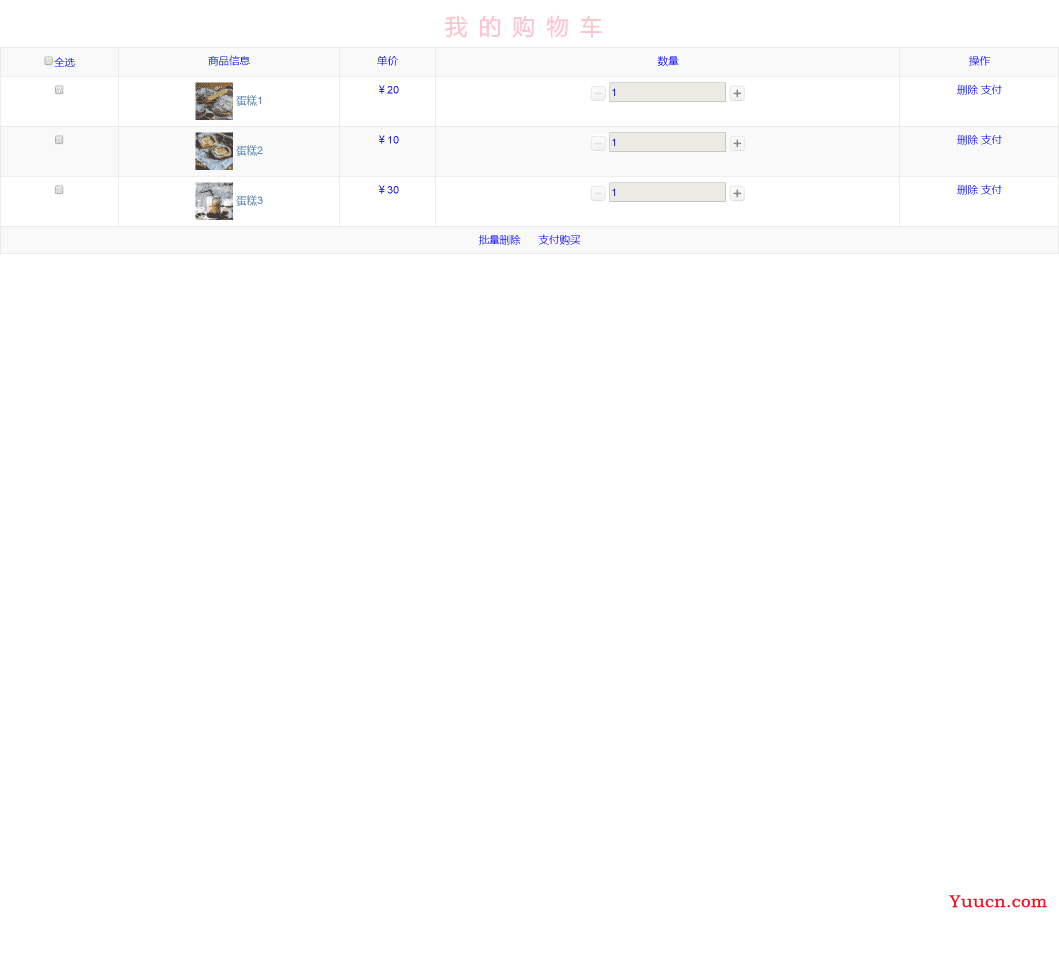
四、🌐网站效果





五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>启动项</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="js/jquery-3.0.0.js"></script>
<script src="https://cdn.bootcss.com/vue/2.6.11/vue.js"></script>
<style>
* {
padding: 0;
margin: 0;
}
#mydiv {
position: absolute;
width: 530px;
left: 50%;
transform: translate(-63%, 0);
padding-left: 60px;
padding-top: 100px;
}
.form-group div {
padding: 5px;
}
.form-group .control-label {
padding-top: 13px
}
</style>
<script>
window.onload = function () {
var vm = new Vue({
el: "#mydiv",
data: {
option: 'login',
user: {
name: "",
pwd1: "",
pwd2: "",
phone: ""
},
users: []
},
methods: {
login() {
for (var i = 0; i < this.users.length; i++) {
var s = false
if (this.users[i].name == this.user.name && this.users[i].pwd1 == this.user.pwd1) {
alert("登录成功")
s = true
break
}
}
if (s = true)
window.location = "home_page.html"
else alert("登录失败")
},
reg() {
if (this.user.pwd1 != this.user.pwd2)
alert("两次输入密码不一致,请重新注册")
else if (!(this.user.name && this.user.pwd1 && this.user.pwd2 && this.user.phone))
alert("信息不全,请重新注册")
else {
this.users.push(this.user)
localStorage.setItem('users', JSON.stringify(this.users))
alert("注册成功")
this.user = {}
}
}
},
mounted() {
if (localStorage.getItem("users")) {
this.users = JSON.parse(localStorage.getItem("users"))
}
}
})
}
</script>
</head>
<body style="width: 100%; height: 100%;">
<img src="image/sky1.jpg" style="width: 100%; height: 100%; position: absolute;">
<form class="form-horizontal" id="mydiv">
<h5 :class='{login:option=="login"}' @click="option='login'"
style="left:82%; top:3px; transform:translate(-50%,0); letter-spacing:5px;color:green;position:absolute;">
登录/
</h5>
<h5 :class='{register:option=="register"}' @click="option='register'"
style="left: 90%; top:3px; transform:translate(-50%,0); letter-spacing:5px;color:green;position:absolute;">
注册
</h5>
<div v-if="option=='register'">
<form class="form-horizontal">
<h2
style="left: 60%; top:20px; transform:translate(-50%,0); letter-spacing:5px;color:pink;position:absolute;">
注册页面
</h2>
<div class="form-group">
<label for="name" class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="name" v-model="user.name" placeholder="请输入姓名...">
</div>
</div>
<div class="form-group">
<label for="pwd1" class="col-sm-3 control-label">输入密码:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="pwd1" v-model="user.pwd1"
placeholder="请输入密码...">
</div>
</div>
<div class="form-group">
<label for="pwd2" class="col-sm-3 control-label">确认密码:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="pwd2" v-model="user.pwd2"
placeholder="请确认密码...">
</div>
</div>
<div class="form-group">
<label for="phone" class="col-sm-3 control-label">手机号:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="phone" v-model="user.phone" placeholder="请输入手机号...">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-success" style="margin:0 40%;"
@click="reg">注 册</button>
</div>
</div>
</div>
<div v-else>
<h2
style="left:65%;top:20px; transform: translate(-50%, 0); letter-spacing:15px;color:pink;position:absolute;">
登录页面</h2>
<div class="form-group">
<label for="name" class="col-sm-3 control-label"
style="font-size:16px; letter-spacing:2px;">用户名:</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="name" placeholder="请输入用户名..." v-model="user.name">
</div>
</div>
<div class="form-group">
<label for="Password" class="col-sm-3 control-label"
style="font-size:16px; letter-spacing:3px;">密 码:</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="Password" placeholder="请输入密码..."
v-model="user.pwd1">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-success" style="margin:0 40%;"
@click="login">登
录</button>
</div>
</div>
</div>
</form>
</body>
</html>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.