通过session实现用户的登录与登出功能
本文讲解,就是在常见的登录注册页面中,我们是如何在登录之后,把用户的信息传送到后面的网页。
首先讲解原理,原理是session功能,通过session的在当前浏览器的信息共享功能,实现后面的网页可以获取到登录用户的信息。
登出用户的原理就是,使用清除session的功能,清除本网页存储的用户的session,专业就实现了退出用户的功能。
这里通过前端代码进行演示。
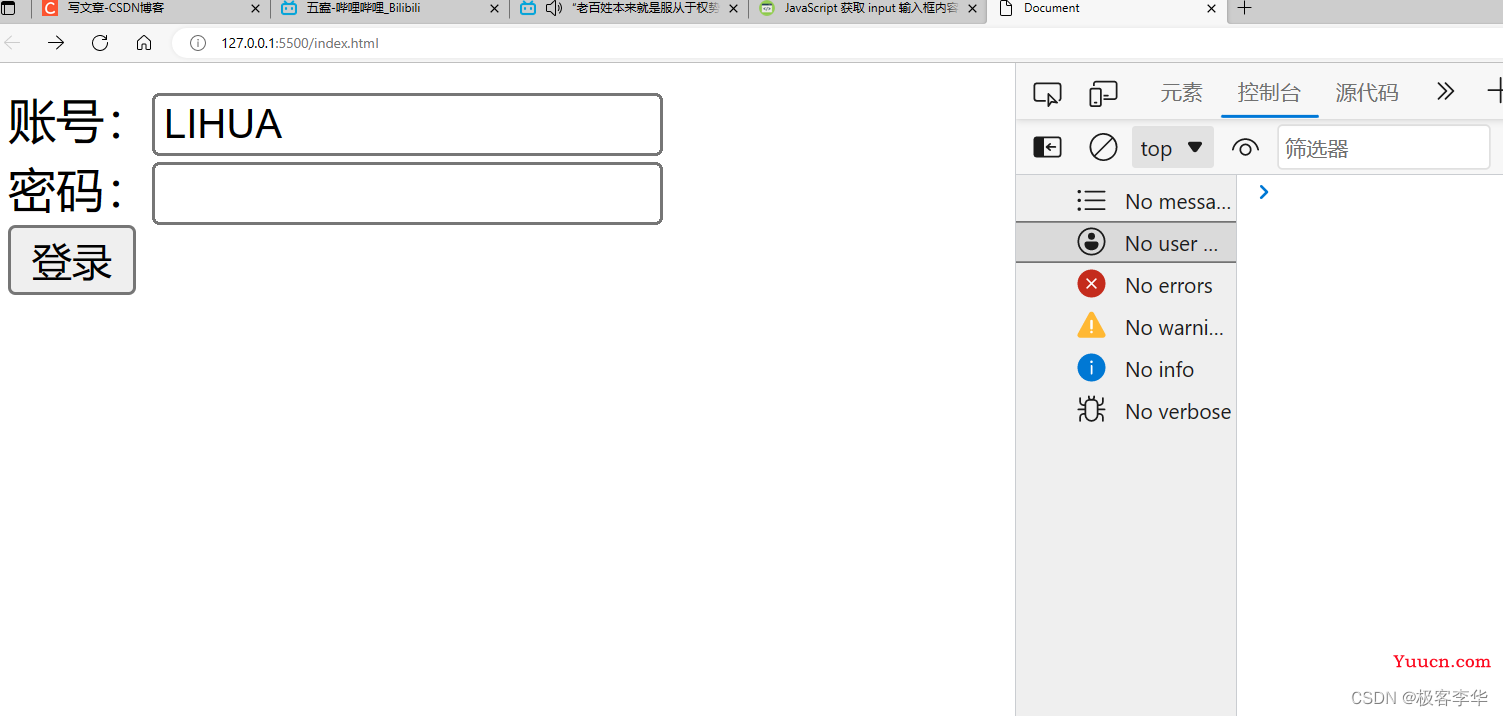
登录
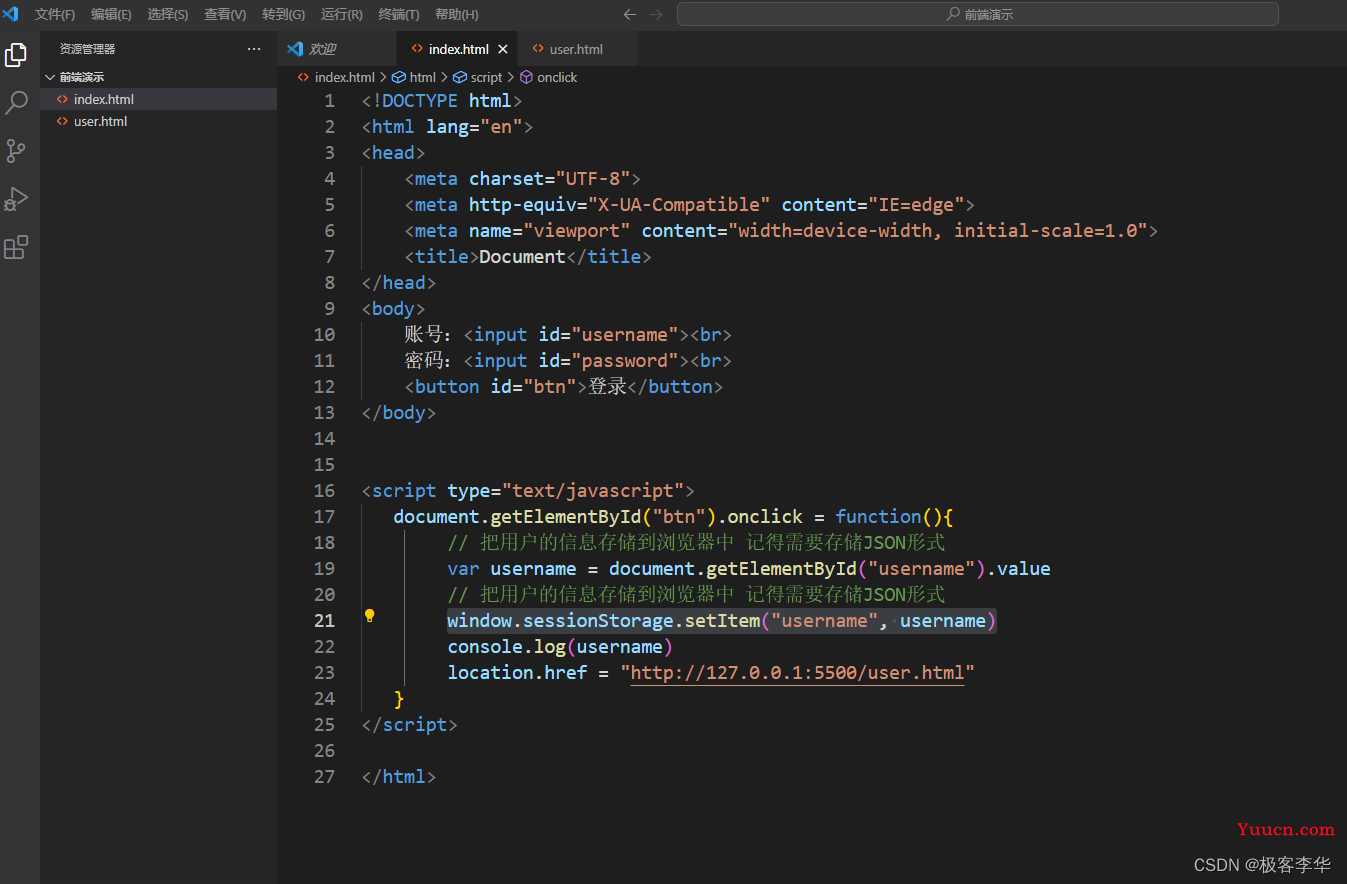
演示代码
在这里主要是使用这段代码
- window.sessionStorage.setItem(“username”, username)
通过这段代码可以把用户的输入的内容存储到当前的网页,这样的话这个输入的信息就被当前的网页,以及后面的网页共享了,这样的话,后面的网页就可以访问到这个用户的姓名了。
这里还加上一个location.href进行页面的跳转,当用户点击按钮的时候,就会跳转到后面的页面。
项目的结构

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
账号:<input id="username"><br>
密码:<input id="password"><br>
<button id="btn">登录</button>
</body>
<script type="text/javascript">
document.getElementById("btn").onclick = function(){
// 把用户的信息存储到浏览器中 记得需要存储JSON形式
var username = document.getElementById("username").value
// 把用户的信息存储到浏览器中 记得需要存储JSON形式
window.sessionStorage.setItem("username", username)
console.log(username)
location.href = "http://127.0.0.1:5500/user.html"
}
</script>
</html>
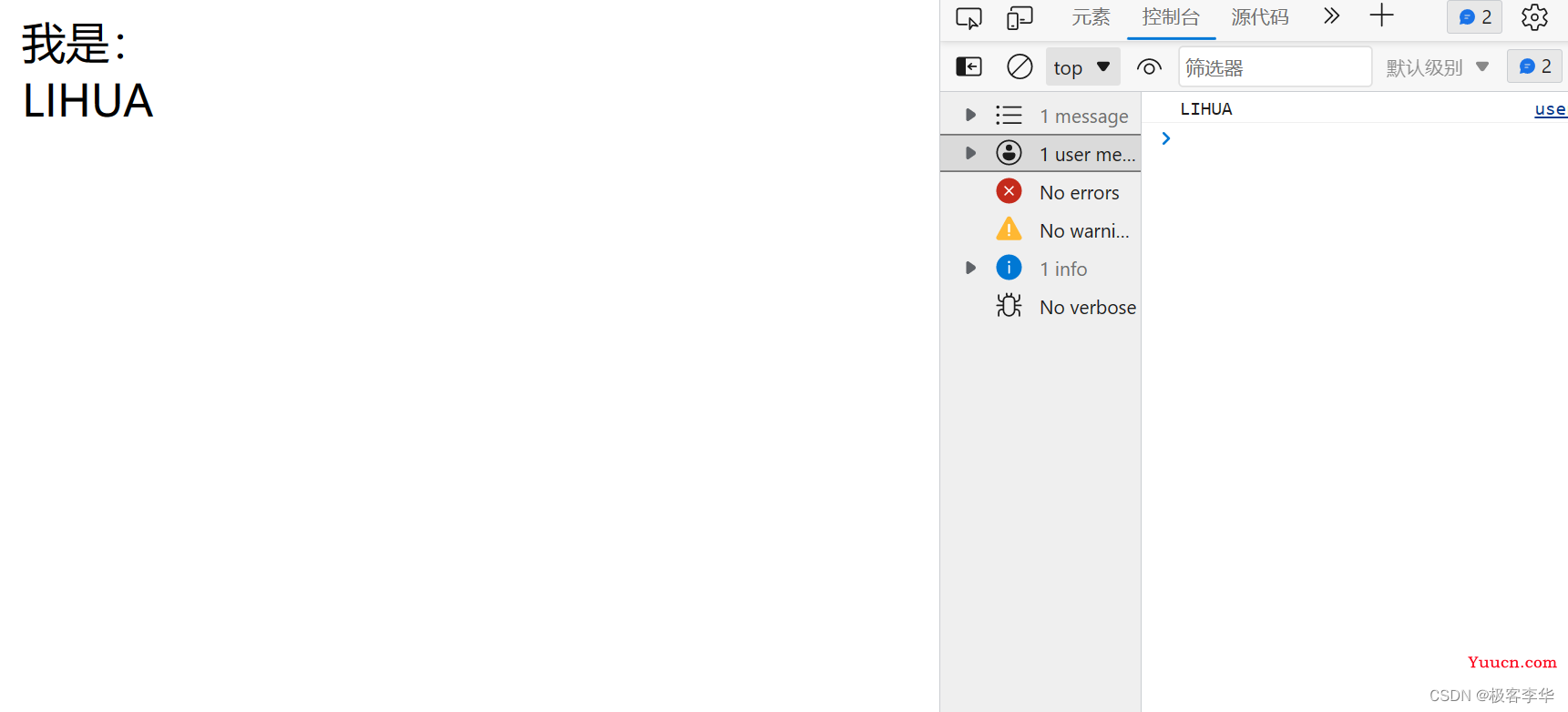
运行效果

点击登录之后,就会转到这个页面,然后用户的姓名就会显示到网页上面了。

这个user.html的写法如下
这里是通过获取共享的sesion数据,通过getItem进行获取共享的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我是:<div id="username"></div>
</body>
<script>
var username = sessionStorage.getItem("username");
console.log(username)
document.getElementById("username").innerHTML = username
</script>
</html>
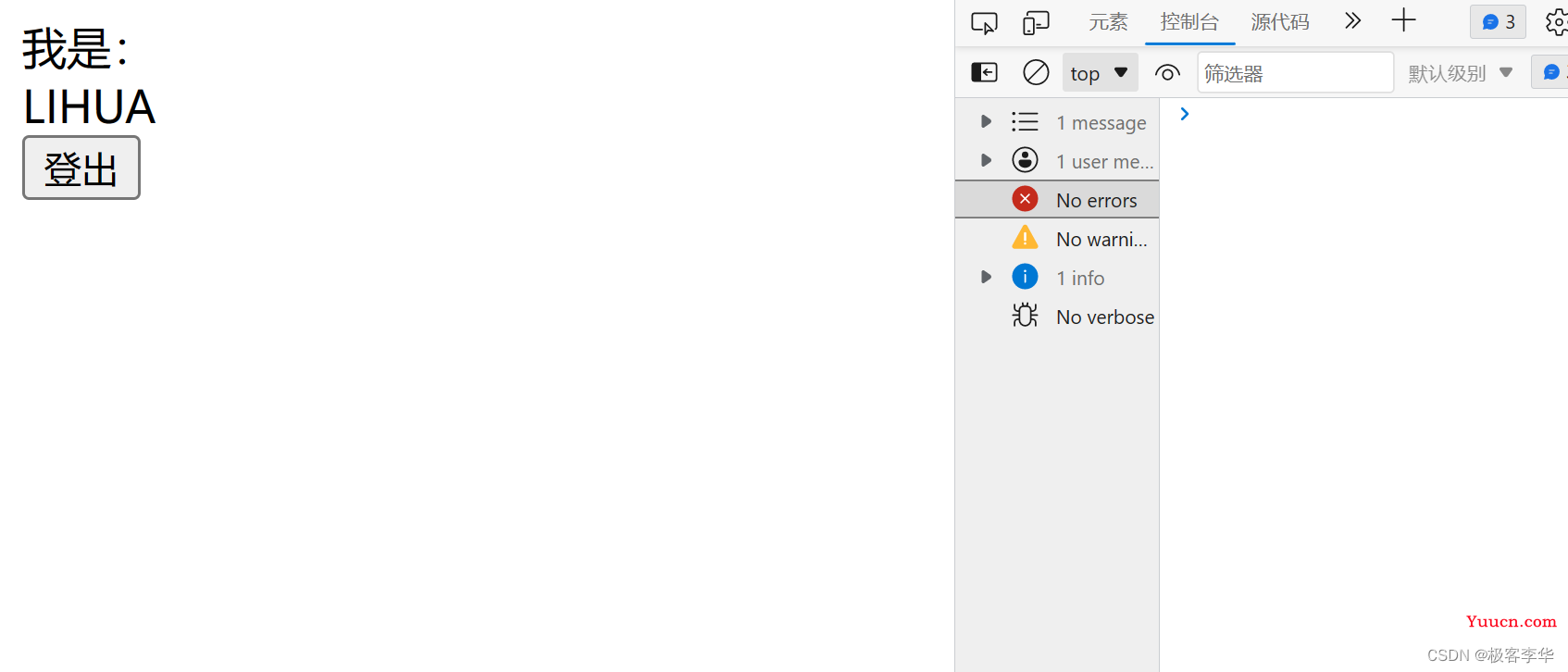
登录logout
演示代码
这里的主要的功能实现是,通过这句话,移除本地存储的session,这样就退出了本地的登录。
然后再进行一个跳转到原来的index.html页面,这样就返回了主页了。
- window.sessionStorage.removeItem(“username”)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
我是:<div id="username"></div>
<button id="logout">登出</button>
</body>
<script>
var username = sessionStorage.getItem("username");
console.log(username)
document.getElementById("username").innerHTML = username
document.getElementById("logout").onclick = function(){
window.sessionStorage.removeItem("username")
location.href = "http://127.0.0.1:5500/index.html"
}
</script>
</html>