场景
Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流:
Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流_霸道流氓气质的博客-CSDN博客
上面讲了Nginx-http-flv-module+flv.js进行流媒体服务器搭建和前端播放视频流的过程。
但是Nginx-http-flv-module对于Windows的支持以及推流格式的支持优先,所以下面推荐
rtsp-simple-server流媒体服务器的使用。
rtsp-simple-server
https://github.com/aler9/rtsp-simple-server
rtsp-simple-server / MediaMTX是一个随时可用的零依赖服务器和代理,
允许用户发布、读取和代理实时视频和音频流。
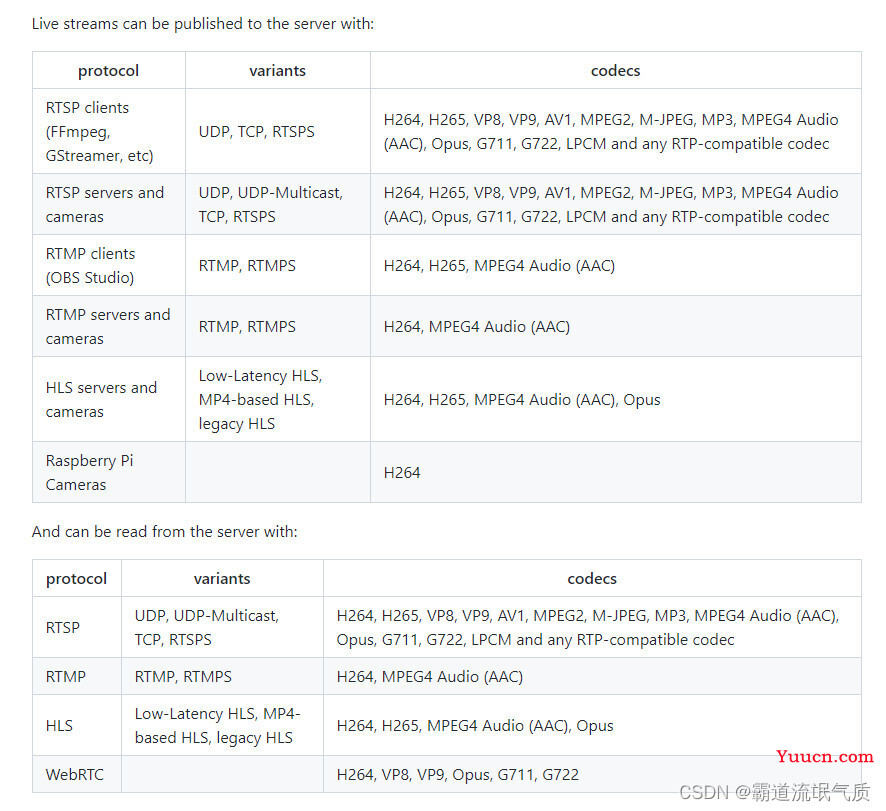
所支持的协议格式

这里的需求是搭建rtmp的流媒体服务器,并接收其他摄像头的推流,然后在前端html或者
vue中进行视频流播放。
HLS协议
HLS,Http Live Streaming 是由Apple公司定义的用于实时流传输的协议,基于HTTP协议实现,
传输内容主要包括两部分,一是M3U8描述文件,二是TS媒体文件。
1.m3u8文件是一种索引文件,用文本方式对媒体文件进行描述,由一系列标签组成。
2.m3u8文件用于解析对应的放在服务器上的视频网络地址,从而实现在线播放。
3、ts文件是传输流文件,是实际需要播放的内容,通常一个大的视频被分成众多小的ts实现分片。
注:
博客:
霸道流氓气质的博客_CSDN博客-C#,架构之路,SpringBoot领域博主
实现
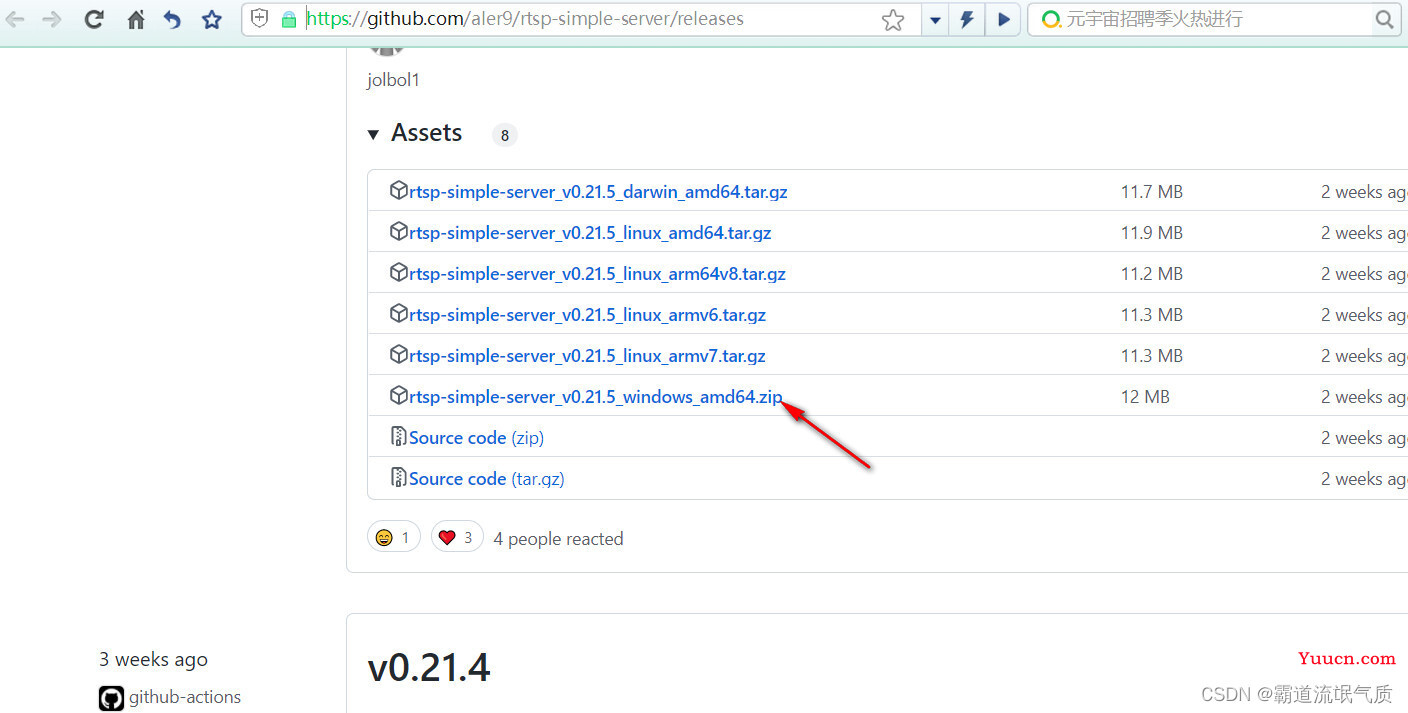
1、这里是本机Windows电脑,下载zip压缩包到本地并解压
Releases · aler9/rtsp-simple-server · GitHub

解压之后根据自己需要修改其yml配置文件

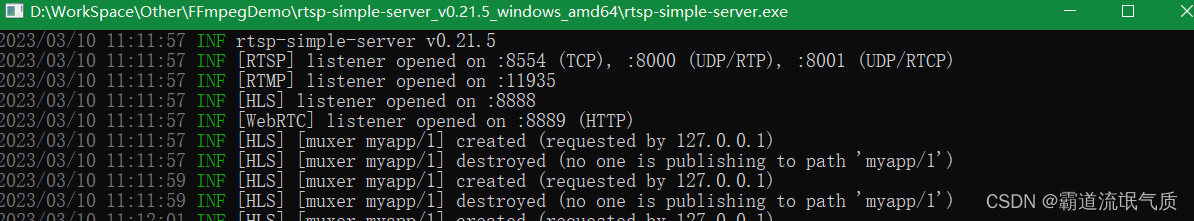
这里只需要修改其rtmp服务的端口为11935,修改之后保存,双击rtsp-simple-server.exe启动

启动成功之后会提示有哪些格式的视频流已经开启支持以及对应的端口。
如果启动后没有成功的页面或者修改的配置文件不对导致起不来,可以在exe所在的目录打开cmd,
然后将exe拖入cmd,回车即可看到错误输出

2、模拟推送视频流
模拟推送视频流可以参考官方使用FFmpeg的方式,或者上文中使用oob进行模拟的方式
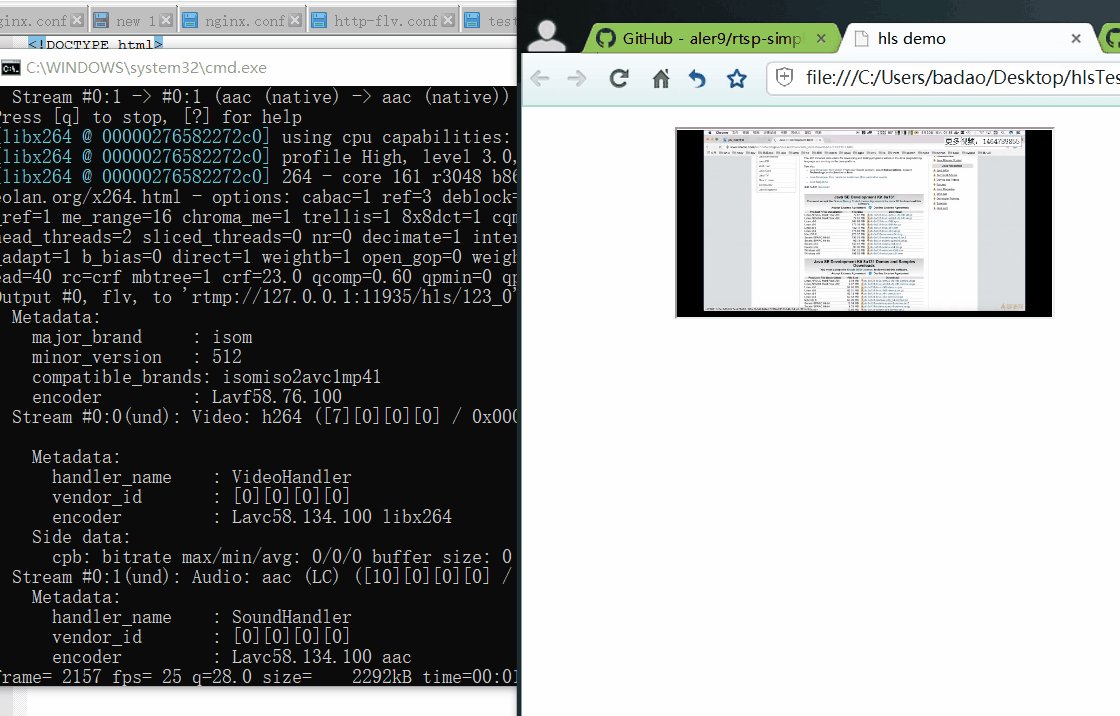
这里使用编辑ffmpeg的脚本进行模拟推送rtmp的视频流,脚本内容为
ffmpeg.exe -re -i D:\WorkSpace\Other\FFmpegDemo\test\1.mp4 -vcodec libx264 -acodec aac -f flv rtmp://127.0.0.1:11935/hls/123_0
pause可参考如下
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流:
Windows上搭建Nginx RTMP服务器并使用FFmpeg实现本地视频推流_win nginx-rtmp最新版_霸道流氓气质的博客-CSDN博客
模拟推流之后可以直接在浏览器中打开
http://127.0.0.1:8888/hls/123_0/

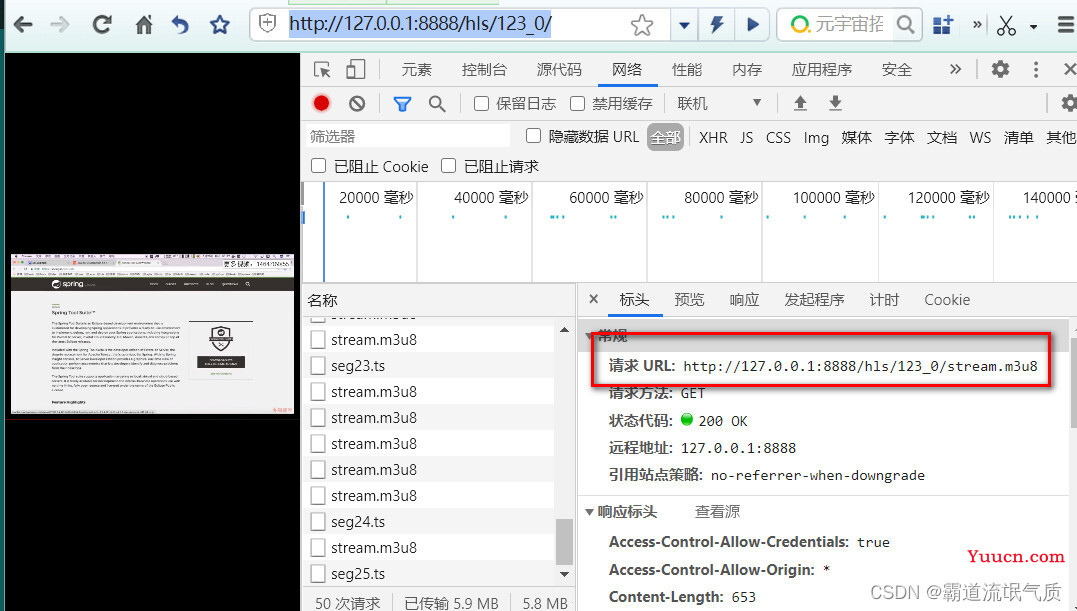
可以看到浏览器一直在请求.m3u8的地址,将这个地址复制出来

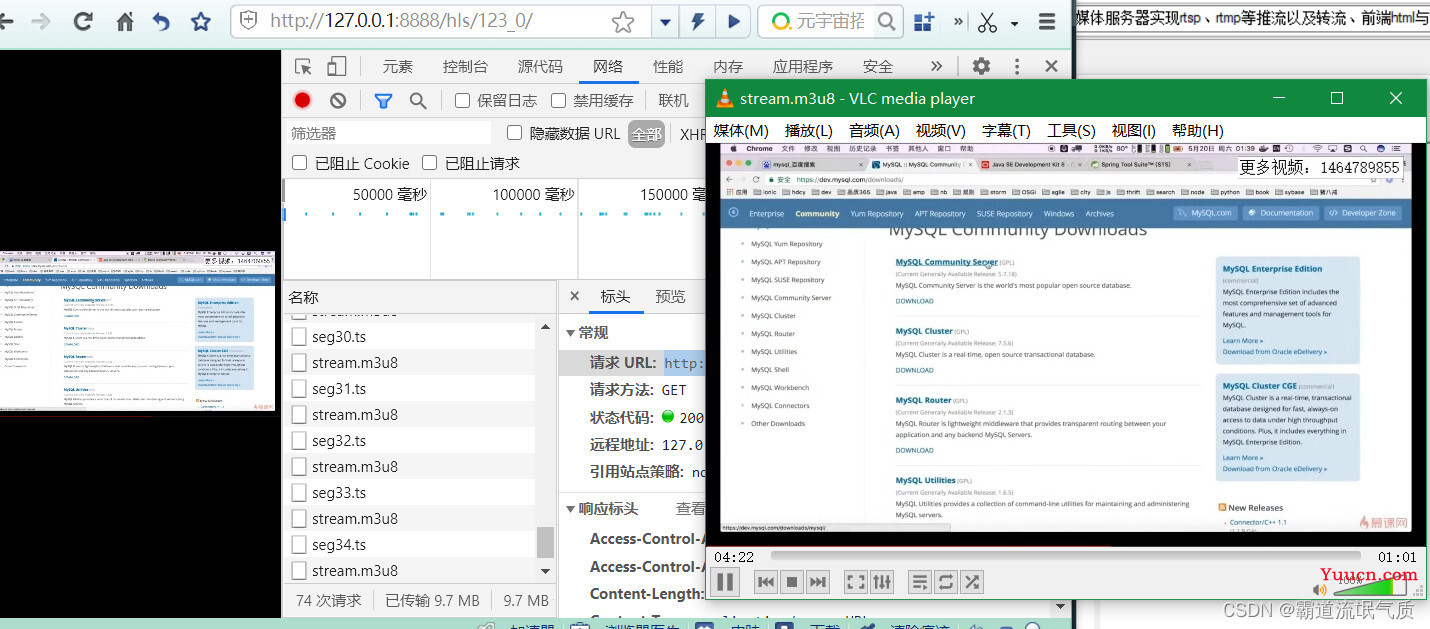
这个地址也可以在vlc中打开进行播放
http://127.0.0.1:8888/hls/123_0/stream.m3u8

3、前端Html播放hls/m3u8视频
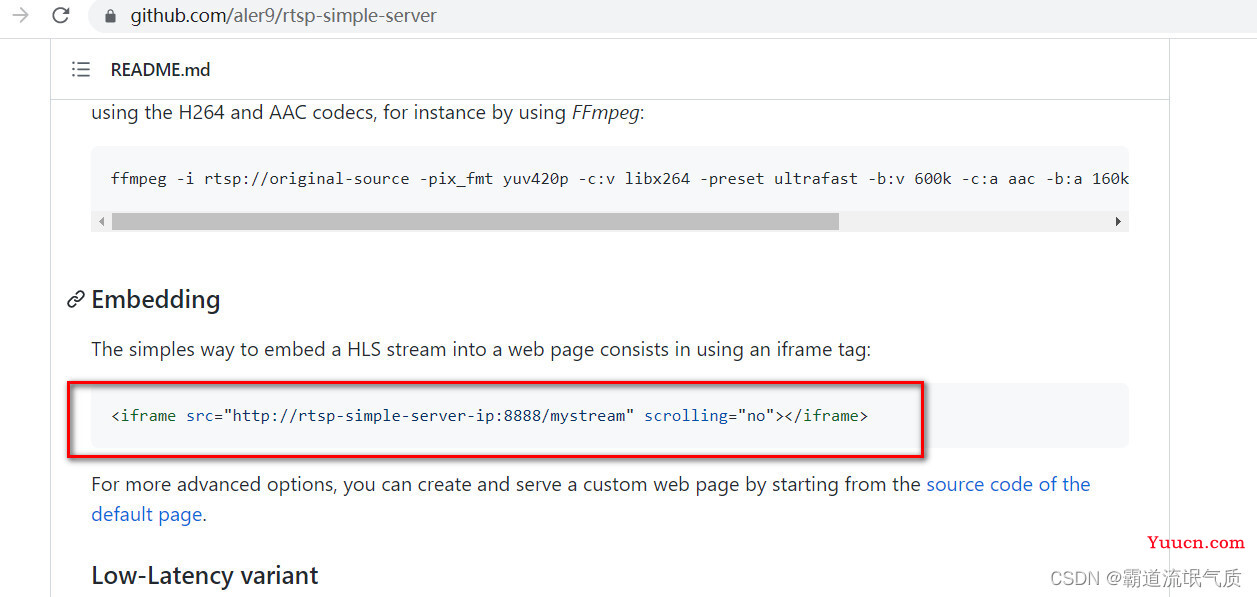
前面直接可以将hls的地址在浏览器中打开,并且按照官方文档,也可以直接使用iframe进行播放
<iframe src="http://rtsp-simple-server-ip:8888/mystream" scrolling="no"></iframe>
完整html示例代码
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>hls demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<iframe src="http://127.0.0.1:8888/hls/123_0" scrolling="no"></iframe>
</p>
<script>
</script>
</body>
</html>
运行html效果

html还可以使用hls播放m3u8视频
rtsp-simple-server/hls_index.html at main · aler9/rtsp-simple-server · GitHub
官方示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
#video {
width: 100%;
height: 100%;
background: black;
}
</style>
</head>
<body>
<video id="video" muted controls autoplay playsinline></video>
<script src=" href='https://cdn.jsdelivr.net/npm/hls.js@1.2.9">https://cdn.jsdelivr.net/npm/hls.js@1.2.9"></script>
<script>
const create = () => {
const video = document.getElementById('video');
// always prefer hls.js over native HLS.
// this is because some Android versions support native HLS
// but don't support fMP4s.
if (Hls.isSupported()) {
const hls = new Hls({
maxLiveSyncPlaybackRate: 1.5,
});
hls.on(Hls.Events.ERROR, (evt, data) => {
if (data.fatal) {
hls.destroy();
setTimeout(create, 2000);
}
});
hls.loadSource('index.m3u8');
hls.attachMedia(video);
video.play();
} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
// since it's not possible to detect timeout errors in iOS,
// wait for the playlist to be available before starting the stream
fetch('stream.m3u8')
.then(() => {
video.src = 'index.m3u8';
video.play();
});
}
};
window.addEventListener('DOMContentLoaded', create);
</script>
</body>
</html>
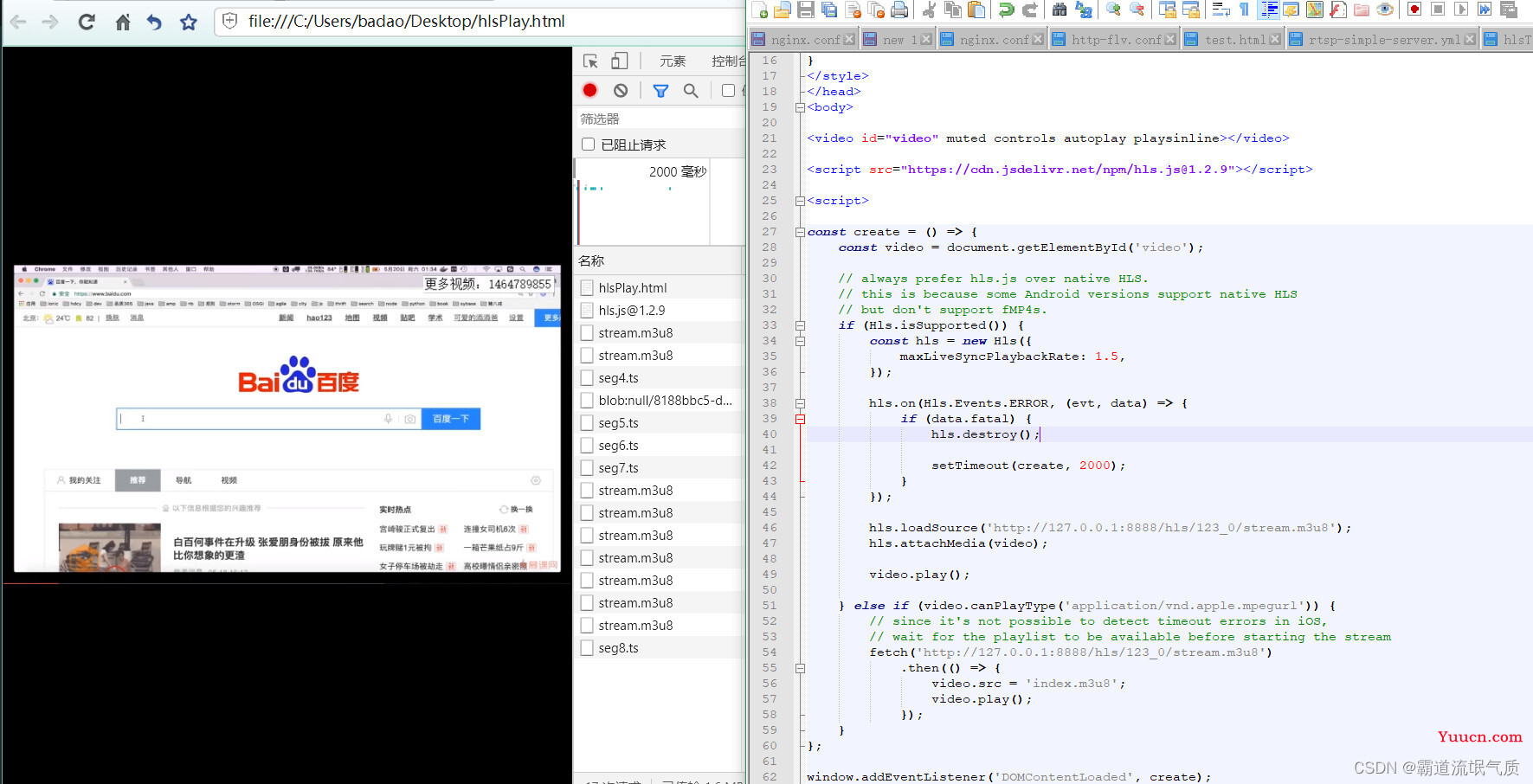
本地示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
html, body {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden;
}
#video {
width: 100%;
height: 100%;
background: black;
}
</style>
</head>
<body>
<video id="video" muted controls autoplay playsinline></video>
<script src=" href='https://cdn.jsdelivr.net/npm/hls.js@1.2.9">https://cdn.jsdelivr.net/npm/hls.js@1.2.9"></script>
<script>
const create = () => {
const video = document.getElementById('video');
// always prefer hls.js over native HLS.
// this is because some Android versions support native HLS
// but don't support fMP4s.
if (Hls.isSupported()) {
const hls = new Hls({
maxLiveSyncPlaybackRate: 1.5,
});
hls.on(Hls.Events.ERROR, (evt, data) => {
if (data.fatal) {
hls.destroy();
setTimeout(create, 2000);
}
});
hls.loadSource('http://127.0.0.1:8888/hls/123_0/stream.m3u8');
hls.attachMedia(video);
video.play();
} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
// since it's not possible to detect timeout errors in iOS,
// wait for the playlist to be available before starting the stream
fetch('http://127.0.0.1:8888/hls/123_0/stream.m3u8')
.then(() => {
video.src = 'http://127.0.0.1:8888/hls/123_0/stream.m3u8';
video.play();
});
}
};
window.addEventListener('DOMContentLoaded', create);
</script>
</body>
</html>
运行本地示例代码

4、Vue中播放hls/m3u8视频
Vue+Video.js播放m3u8视频流(海康威视摄像头+RTMP服务+FFmpeg):
Vue+Video.js播放m3u8视频流(海康威视摄像头+RTMP服务+FFmpeg)_video.js 海康_霸道流氓气质的博客-CSDN博客
前面记录过,这里只需要修改视频流地址即可。
还是需要安装依赖
npm install --save video.js
npm install --save videojs-contrib-hls完整页面代码
<template>
<div class="component-upload-image">
<video
id="my-video"
class="video-js vjs-default-skin"
controls
preload="auto"
width="500px"
>
<source
src="http://127.0.0.1:8888/hls/123_0/stream.m3u8"
type="application/x-mpegURL"
/>
</video>
</div>
</template>
<script>
import "video.js/dist/video-js.css";
import videojs from "video.js";
import "videojs-contrib-hls";
export default {
components: {
},
name: "m3u8Play",
data() {
return {};
},
mounted() {
let _that = this;
setTimeout(() => {
_that.getVideo();
}, 6000);
},
methods: {
getVideo() {
videojs(
"my-video",
{
bigPlayButton: false,
textTrackDisplay: false,
posterImage: true,
errorDisplay: false,
controlBar: true,
},
function () {
this.play();
}
);
},
},
watch: {},
};
</script>
<style scoped lang="scss">
</style>
运行效果

5、缺点
该种方式视频延迟较大,本地实测大概10秒左右。
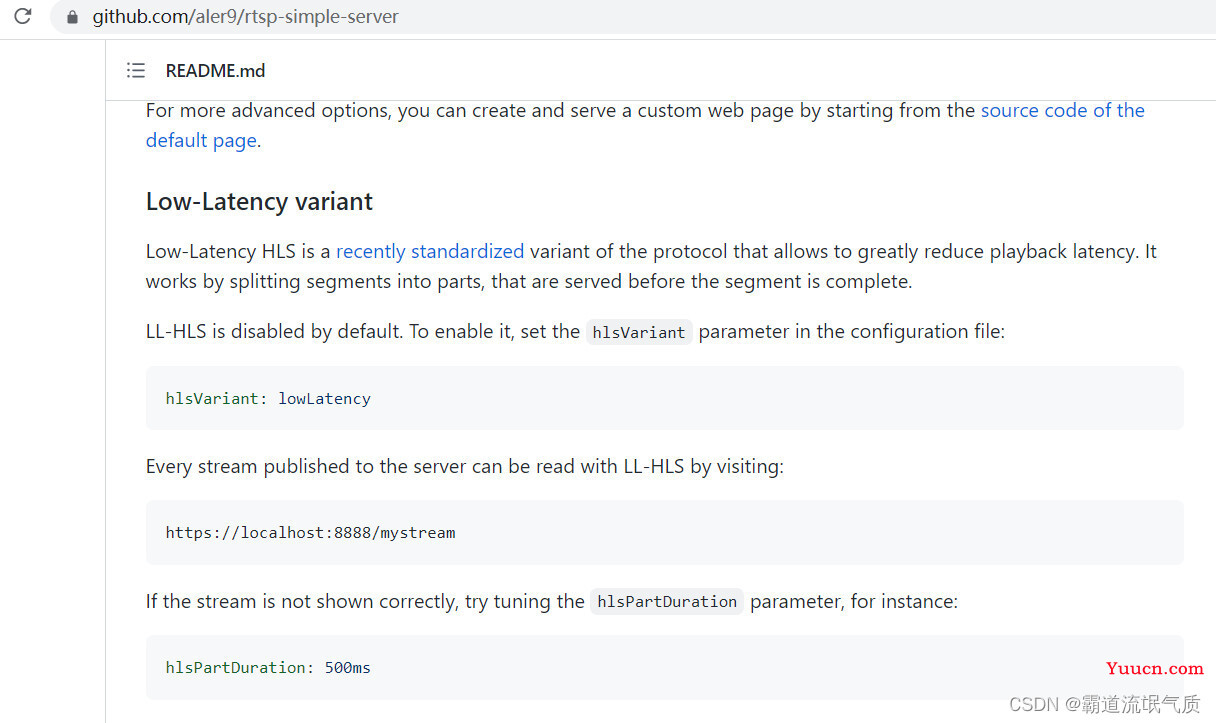
优化延迟大问题可以参考官方Low-Latency variant的配置