小程序和webview能交互,但是没有你想的那个完美
-
小程序向webview传递参数只能使用url携带参数
-
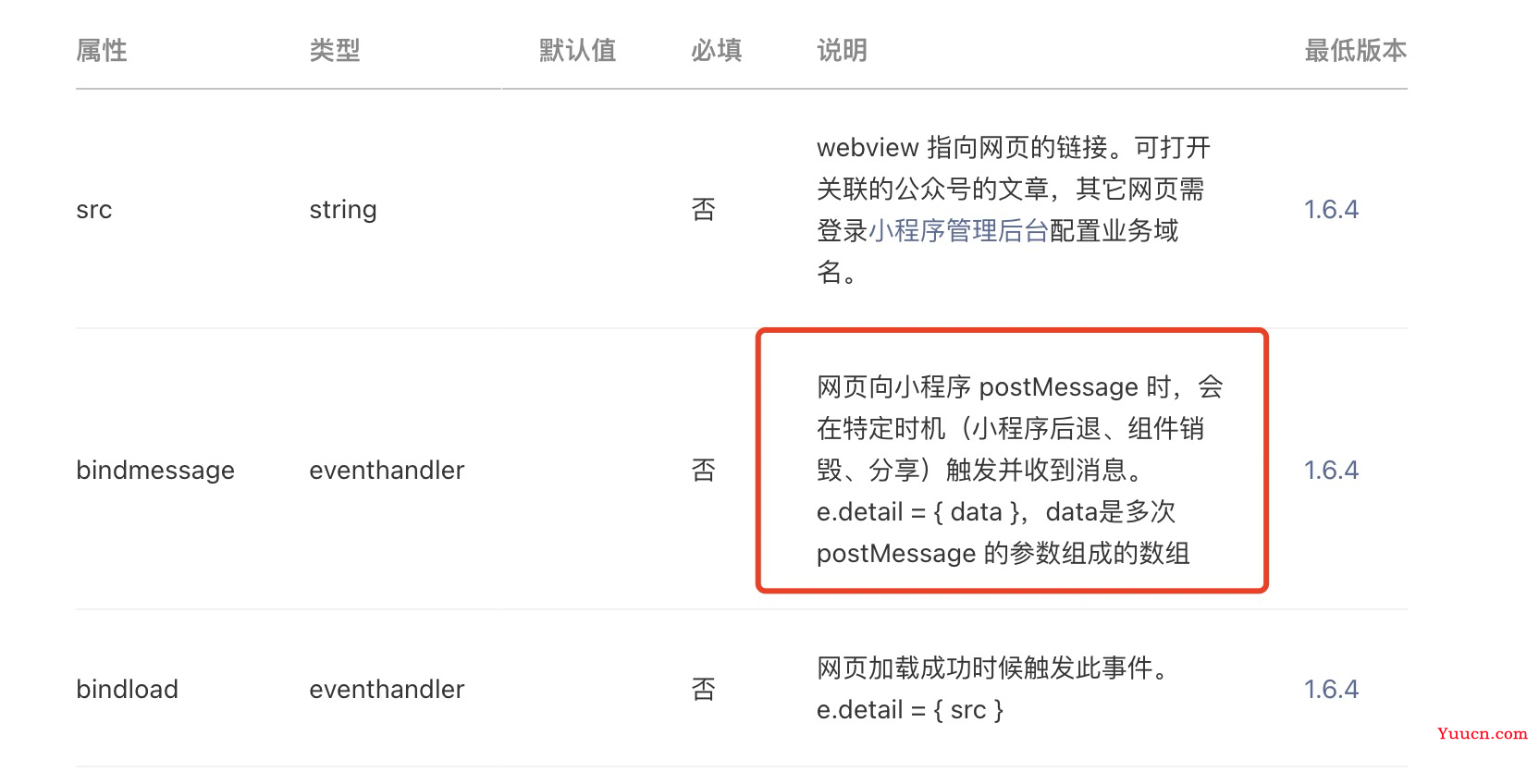
webview向小程序传递参数可以使用postMessage, 但是注意了,postMessage只会在特定的时机执行,请看官方文档

由此可见,如果你想点击webview中的一个按钮A,然后给小程序发消息,然后由小程序执行后续操作,但是,又不退出/不分享当前的webview页面是无法实现的。【至少到目前为止20230227是不可以实现的】
那么我们就只能退而求其次,点击webview中的按钮A,跳转(wx.miniProgram.navigateTo)到小程序的页面B【此时会销毁webview】,然后把一些变量通过url参数携带给B,进而实现功能。
综上所述,小程序和webview的交互,不如原生app和webview交互方便,原生app使用jsBridge已经能够很好的实现交互了。小程序在多数应用场景只能用url传递参数。