🎀 精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🦄 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🪓 代码实现
-
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
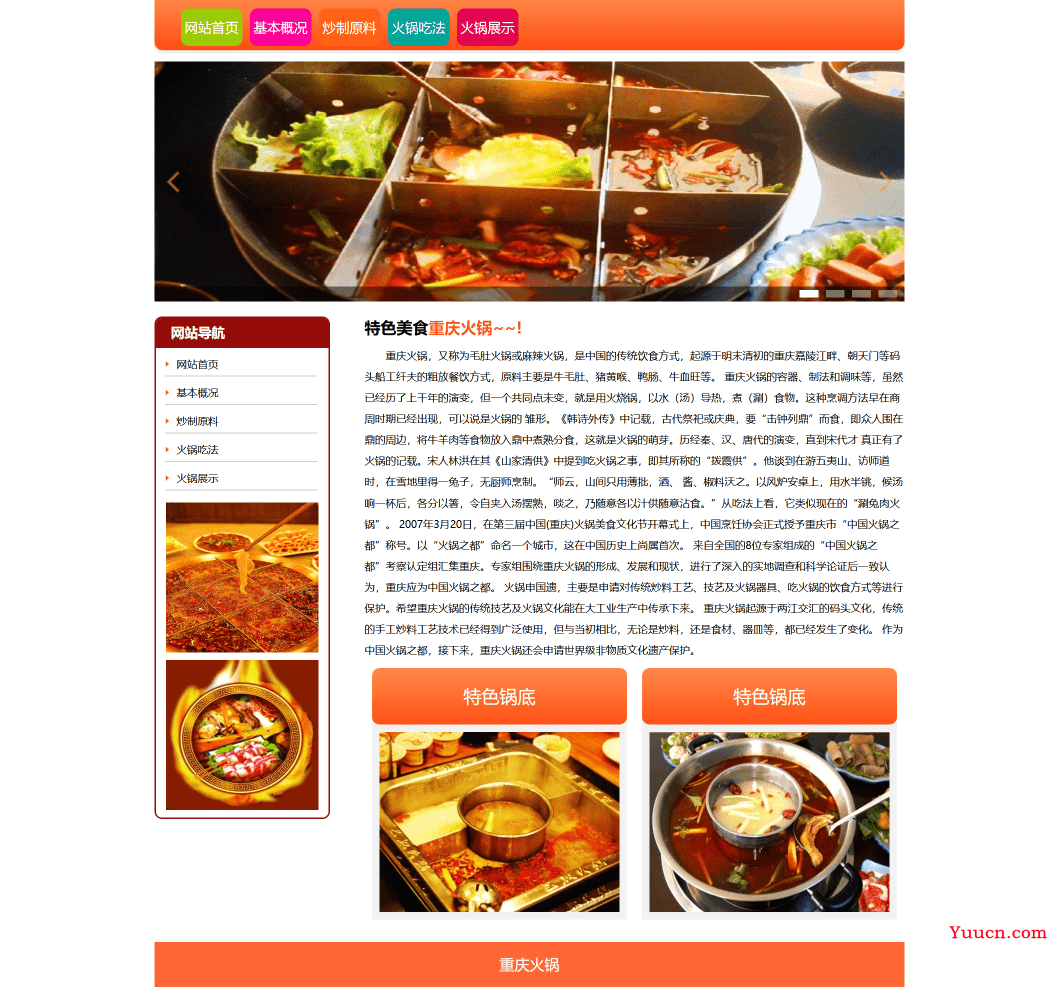
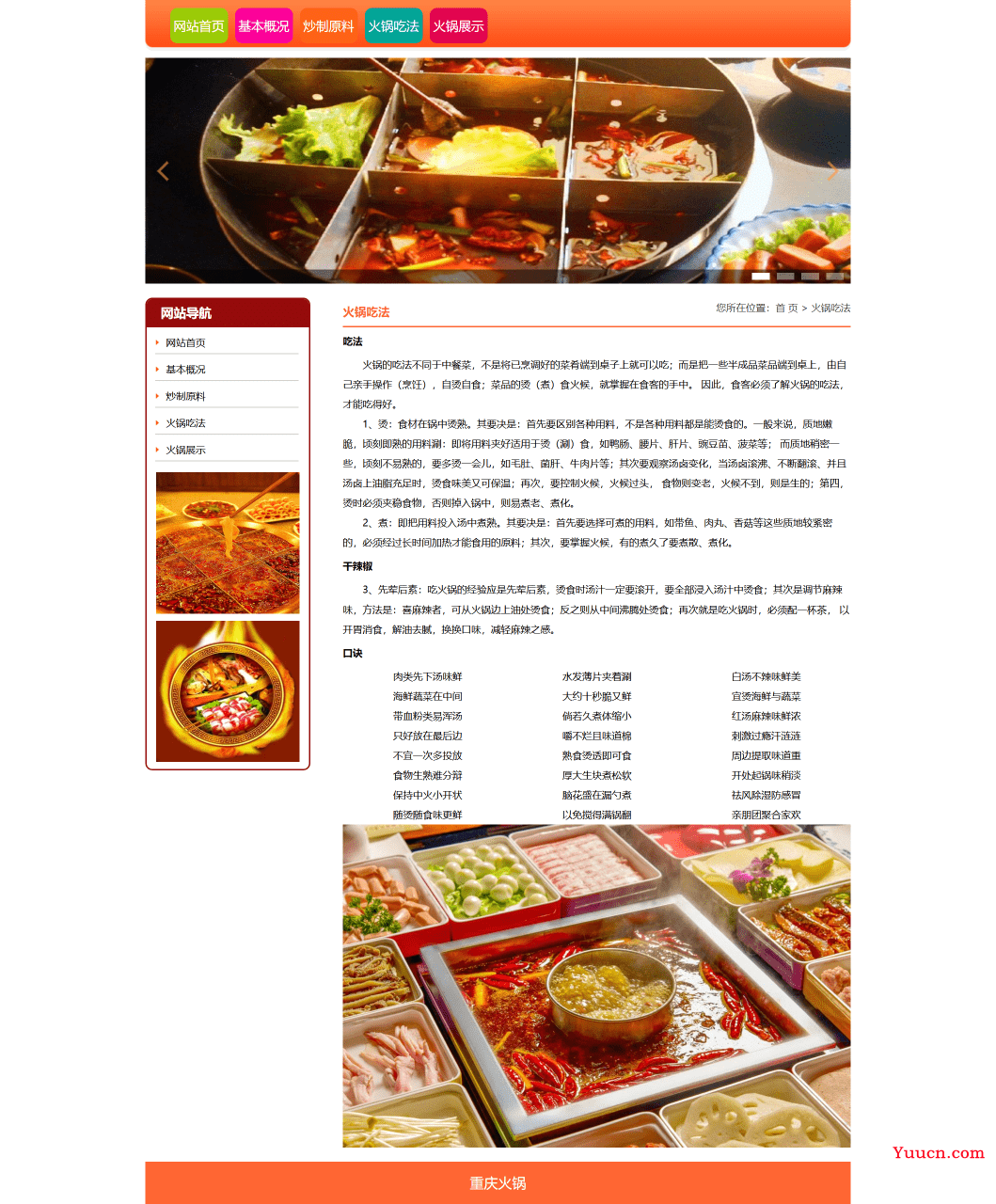
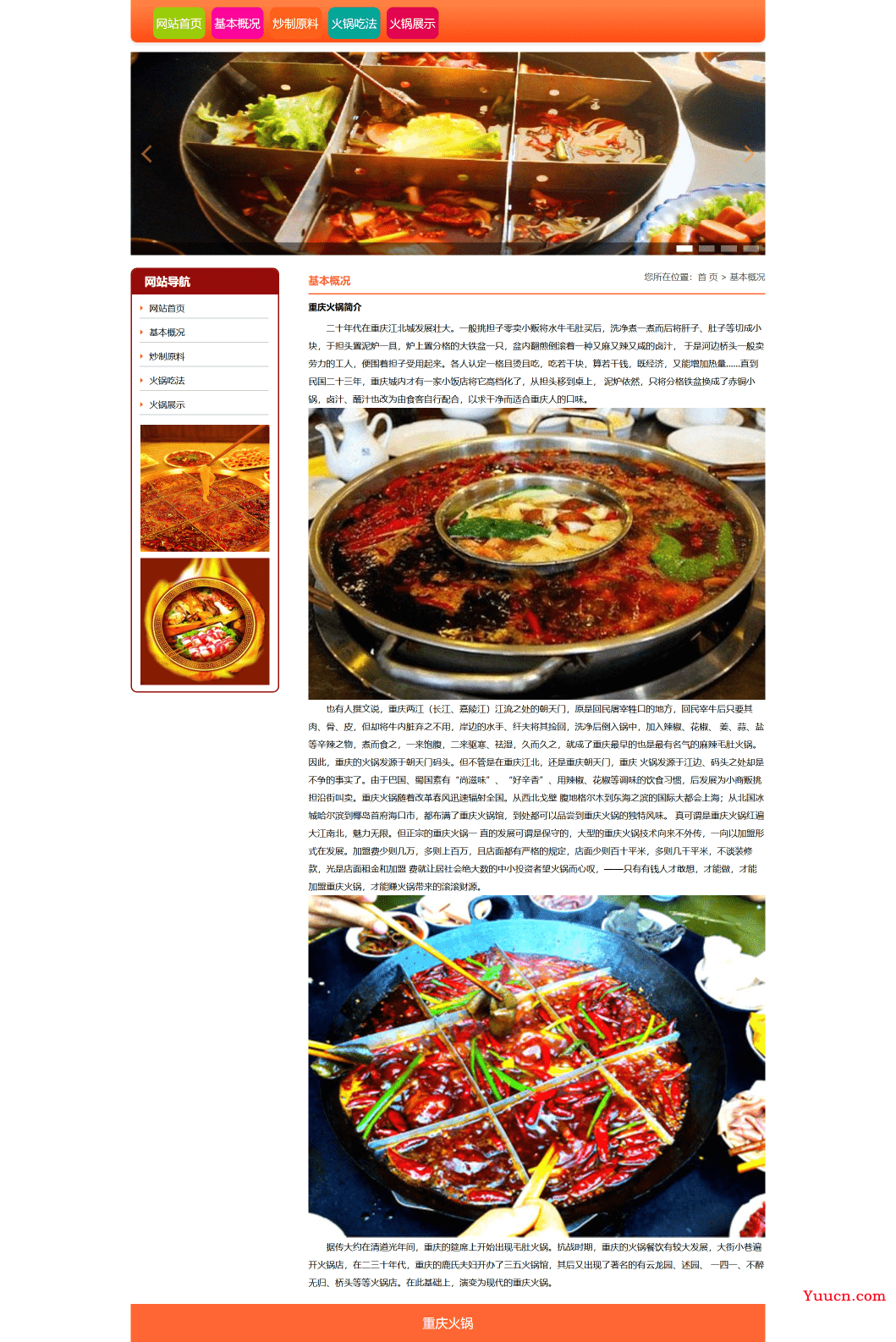
🥧 美食网页介绍、🍰甜品蛋糕、🦐地方美食小吃文化、🍺餐饮文化、等网站的设计与制作。
二、✍️网站描述
🍧美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
👨🎓静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计👩🎓,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
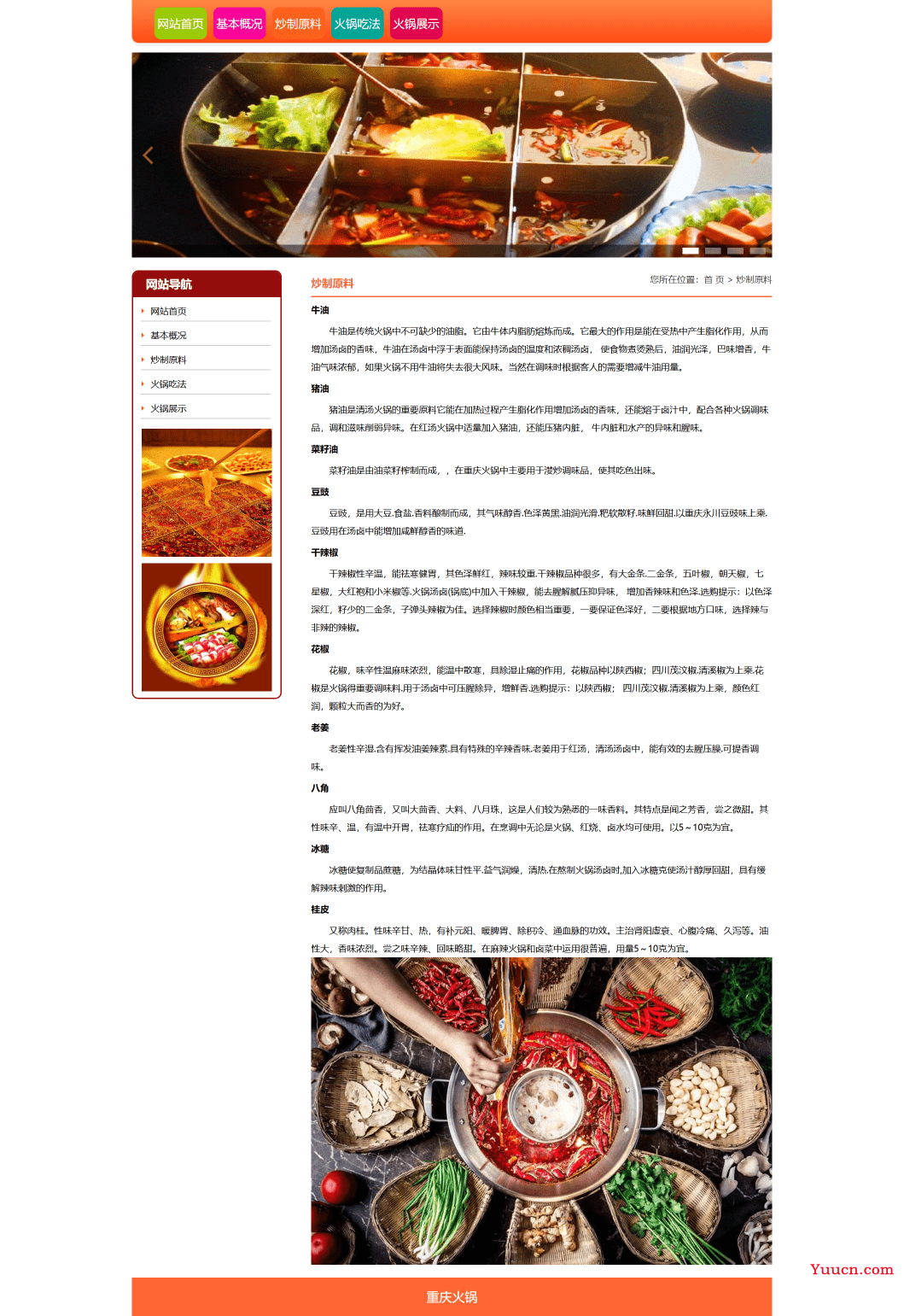
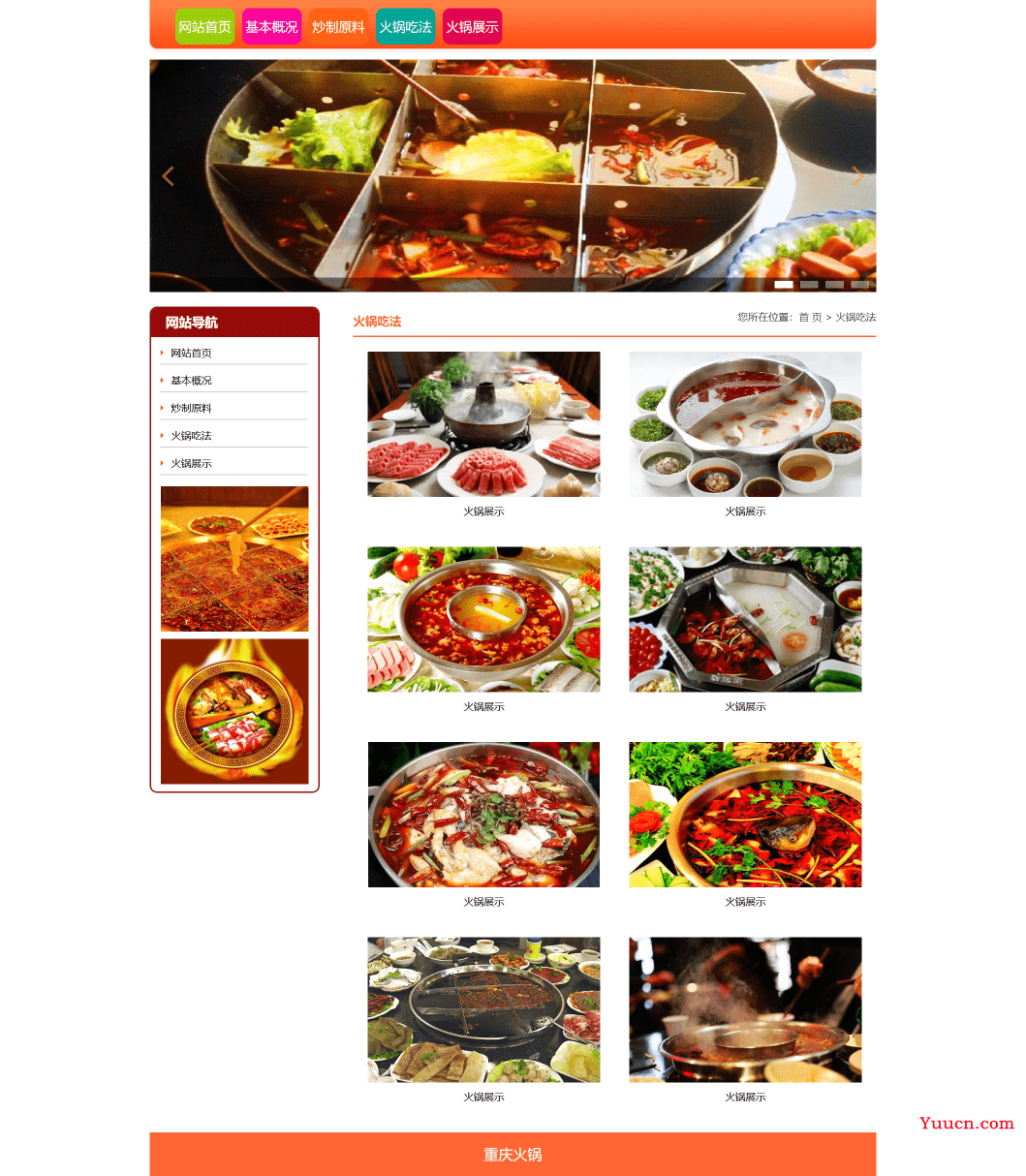
四、🌐网站效果





五、🪓 代码实现
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>重庆火锅</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content">
<div class="nav">
<ul>
<li id="c1"><a href="index.html">网站首页</a></li>
<li id="c2"><a href="gaikuang.html">基本概况</a></li>
<li id="c3"><a href="yuanliao.html">炒制原料</a></li>
<li id="c4"><a href="chifa.html">火锅吃法</a></li>
<li id="c5"><a href="zhanshi.html">火锅展示</a></li>
</ul>
</div>
<div id="focus">
<ul>
<li><a href="#"><img src="images/d1.jpg" /></a></li>
<li><a href="#"><img src="images/d2.jpg" /></a></li>
<li><a href="#"><img src="images/d3.jpg" /></a></li>
<li><a href="#"><img src="images/d4.jpg" /></a></li>
</ul>
</div>
<div class="main">
<div class="main_left">
<div class="sidebar">
<h3>网站导航</h3>
<ul class="side_list">
<li><a href="index.html">网站首页</a></li>
<li><a href="gaikuang.html">基本概况</a></li>
<li><a href="yuanliao.html">炒制原料</a></li>
<li><a href="chifa.html">火锅吃法</a></li>
<li><a href="zhanshi.html">火锅展示</a></li>
</ul>
<div class="pic"><a href="#"><img src="images/l1.jpg"/></a></div>
<div class="pic"><a href="#"><img src="images/l2.jpg"/></a></div>
</div>
</div>
<div class="main_right">
<div class="index">
<h2>特色美食<span>重庆火锅~~!</span></h2>
<p>
重庆火锅,又称为毛肚火锅或麻辣火锅,是中国的传统饮食方式,起源于明末清初的重庆嘉陵江畔、朝天门等码头船工纤夫的粗放餐饮方式,原料主要是牛毛肚、猪黄喉、鸭肠、牛血旺等。
重庆火锅的容器、制法和调味等,虽然已经历了上千年的演变,但一个共同点未变,就是用火烧锅,以水(汤)导热,煮(涮)食物。这种烹调方法早在商周时期已经出现,可以说是火锅的
雏形。《韩诗外传》中记载,古代祭祀或庆典,要“击钟列鼎”而食,即众人围在鼎的周边,将牛羊肉等食物放入鼎中煮熟分食,这就是火锅的萌芽。历经秦、汉、唐代的演变,直到宋代才
真正有了火锅的记载。宋人林洪在其《山家清供》中提到吃火锅之事,即其所称的“拨霞供”。他谈到在游五夷山、访师道时,在雪地里得一兔子,无厨师烹制。“师云,山间只用薄批,酒、
酱、椒料沃之。以风炉安桌上,用水半铫,候汤响一杯后,各分以箸,令自夹入汤摆熟,啖之,乃随意各以汁供随意沾食。”从吃法上看,它类似现在的“涮兔肉火锅”。
2007年3月20日,在第三届中国(重庆)火锅美食文化节开幕式上,中国烹饪协会正式授予重庆市“中国火锅之都”称号。以“火锅之都”命名一个城市,这在中国历史上尚属首次。
来自全国的8位专家组成的“中国火锅之都”考察认定组汇集重庆。专家组围绕重庆火锅的形成、发展和现状,进行了深入的实地调查和科学论证后一致认为,重庆应为中国火锅之都。
火锅申国遗,主要是申请对传统炒料工艺、技艺及火锅器具、吃火锅的饮食方式等进行保护。希望重庆火锅的传统技艺及火锅文化能在大工业生产中传承下来。
重庆火锅起源于两江交汇的码头文化,传统的手工炒料工艺技术已经得到广泛使用,但与当初相比,无论是炒料,还是食材、器皿等,都已经发生了变化。
作为中国火锅之都,接下来,重庆火锅还会申请世界级非物质文化遗产保护。
</p>
<ul>
<li>
<span>特色锅底</span>
<img src="images/pic1.jpg">
</li>
<li>
<span>特色锅底</span>
<img src="images/pic2.jpg">
</li>
</ul>
</div>
</div>
</div>
<div class="footer">
<p>重庆火锅</p>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/lunbo.js"></script>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
*{ margin:0; padding:0;}
ul,li{list-style-type:none;}
body{font-size:14px;}
a{text-decoration:none;}
.content{ width:1000px; height:auto;margin:auto;}
.nav{width:1000px; height:72px; background:url(../images/head.png) top center no-repeat;}
.nav ul{ padding-left:30px;}
.nav li{ float:left;margin:5px; margin-top:11px;height:50px;line-height:50px;padding:0 5px;border-radius:10px;}
.nav li a{ font-size:18px;color:#fff;}
.nav li a:hover{text-decoration:underline;}
.r_nav{ width:200px; height:30px; float:left; margin-top:10px; margin-left:60px;}
.r_nava{width:30px; height:30px; float:left; margin:15px;}
#c1{ background:#9bcb06;}
#c2{ background:#fc0299;}
#c3{ background:#ff6217;}
#c4{ background:#02a596;}
#c5{ background:#e2054f;}
#c6{ background:#feb712;}
#c7{ background:#5a5a5a;}
#c8{ background:#612f63;}
/*轮播图*/
#focus {width:1000px;height:320px;overflow:hidden; position:relative;margin-top:10px;}
#focus ul {height:320px; position:absolute;}
#focus ul li {float:left;width:1000px;height:320px;overflow:hidden; position:relative;}
#focus ul li div {position:absolute;overflow:hidden;}
#focus ul li img {width:1000px;height:320px;}
#focus .btnBg {position:absolute;width:1000px;height:20px;left:0;bottom:0;background:#000;}
#focus .btn {position:absolute; width:1000px; height:20px;right:0; bottom:0; text-align:right;}
#focus .btn span {display:inline-block; width:25px; height:10px;font-size:0; margin-right:10px;cursor:pointer;background:#fff;}
#focus .btn span.on {background:#fff;}
#focus .preNext {width:50px;height:50px; position:absolute; top:50%; margin-top:-25px;cursor:pointer;}
#focus .pre{left:0;background:url(../images/prev.png);}
#focus .next{right:0;background:url(../images/next.png);}
/*中间内容*/
.main{width:100%;overflow:hidden;margin-top:20px;}
.main_left{width:234px;float:left;}
.sidebar{width:230px;overflow:hidden;border:2px solid #950c0c;border-radius:10px;}
.sidebar h3{height:40px;background:#950c0c;font-size:18px;color:#fff;line-height:38px;padding-left:20px;}
.sidebar p{font-size:15px; color:#555; line-height:28px; text-indent:1em;font-weight:normal;}
.side_list{ width:223px;margin-left:7px;overflow:hidden;}
.side_list li{ width:188px;background:url(../images/dot.jpg) left no-repeat;height:32px;line-height:32px;padding-left:15px;margin:5px;border-bottom:1px solid #ccc;}
.side_list li a{ color:#000;}
.side_list li a:hover{text-decoration:underline;}
.sidebar .pic{width:203px;height:200px;margin:10px auto;}
.sidebar .pic img{width:100%;height:100%;}
.main_right{width:720px;float:right;overflow:hidden;padding-bottom:20px;}
.main_right .weizhi{height:40px;line-height:40px;border-bottom:2px solid #F63;}
.main_right .weizhi h3{float:left;color:#F63;}
.main_right .weizhi p{float:right;color:#333;}
.main_right .weizhi p a{color:#333;}
.main_right .weizhi p a:hover{color:#F63;}
.index h2{color:#000;margin-bottom:10px;}
.index h2 span{color:#f85811;}
.index p{line-height:2;text-indent:28px;}
.index li{width:340px;background:#f2f2f2;float:left;margin:10px;}
.index li span{display:block;width:100%;height:75px;line-height:75px;color:#fff;font-size:24px;text-align:center;border-radius:10px;background:url(../images/tbj2.png);}
.index li img{display:block;width:320px;height:240px;margin:10px;}
/*底部*/
.footer{width:100%;padding:10px 0;background:#F63;}
.footer p{text-align:center;font-size:20px;line-height:2;color:#fff;}
/*内页*/
.neiye h4{margin-top:10px;margin-bottom:10px;}
.neiye p{line-height:2;text-indent:28px;}
.neiye img{display:block;width:100%;}
.koujue{width:240px;float:left;text-align:center;}
.koujue p{text-indent:0;}
.zhanshi li{width:320px;float:left;margin:20px;text-align:center;}
.zhanshi li img{display:block;width:320px;height:200px;margin-bottom:10px;}
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.