背景
基于自我想完成项目学习想用其现成的前端内容而使用ant design pro,ant design pro为蚂蚁金融开发的一款开箱即用的中台前端/设计解决方案
下载Node.js
官方网站:http://nodejs.cn/
下载其长期支持版本即可

安装Node.js

设置安装路径后一路点击next完成即可
配置Node.js环境
- 在Node.js相应文件夹里创建node_cache和node_global两个文件夹

- 管理员运行控制命令行输入 npm config set prefix “你的路径\node_global”
- 管理员运行控制命令行输入 npm config set cache “你的路径\node_cache”
- 打开【系统属性】-【高级】-【环境变量】,在系统变量中新建系统变量
变量名:NODE_PATH
变量值:node_modules的具体路径
检测安装是否成功
以管理员运行控制命令行,执行命令node -v查看node版本,npm -v查看npm版本。
![]()

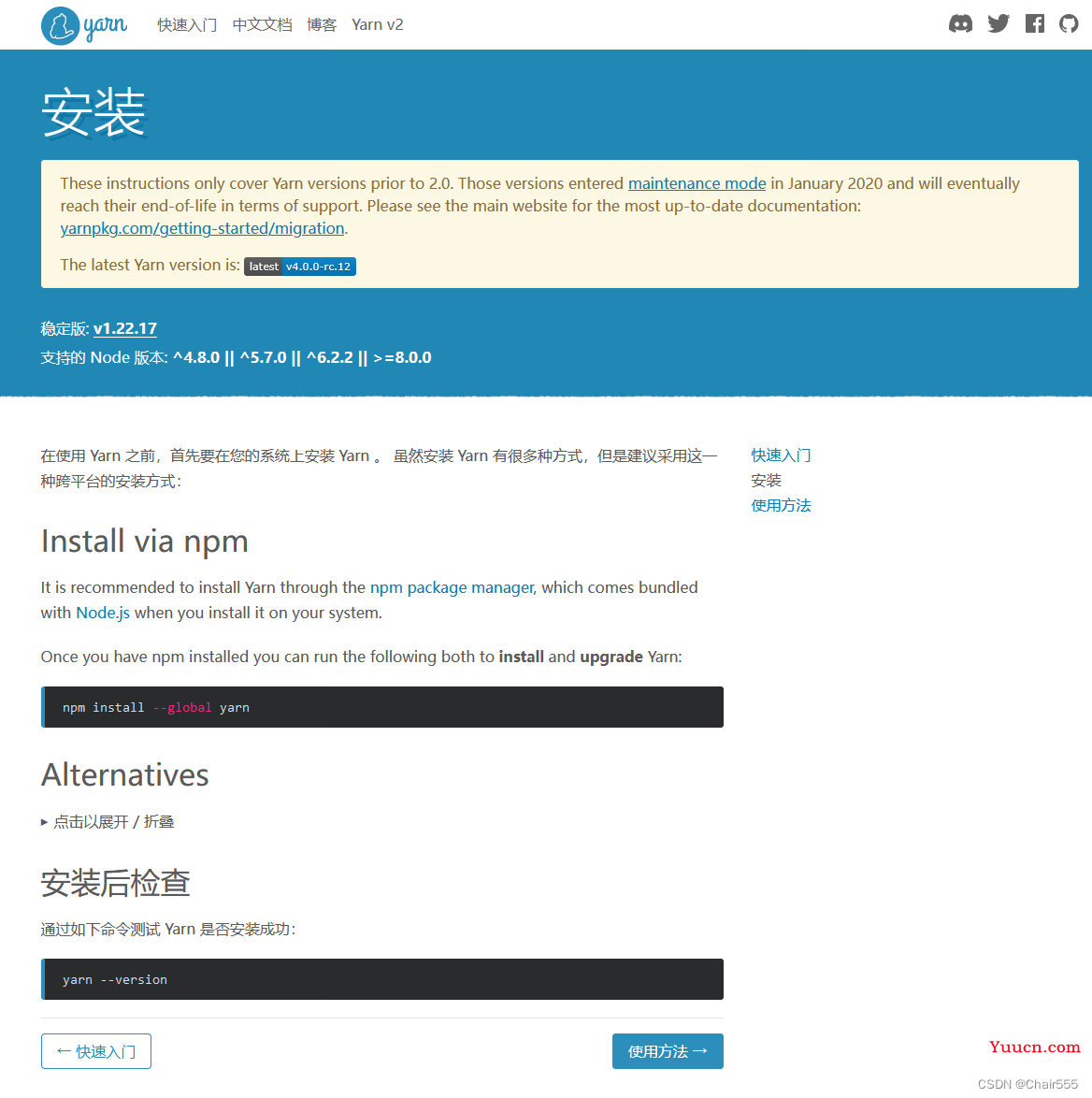
下载安装yarn
官方网站:https://yarn.bootcss.com/docs/install#windows-stable
 新建一个文件夹命名为yarn,在其路径下以管理员运行控制命令行输入npm install --global yarn
新建一个文件夹命名为yarn,在其路径下以管理员运行控制命令行输入npm install --global yarn
安装完后输入yarn --version指令,若出现其正确版本则安装成功。
![]()
yarn安装失败
若上述方法安装yarn失败则在刚刚的官方网站下载安装包安装即可。

安装ant design pro
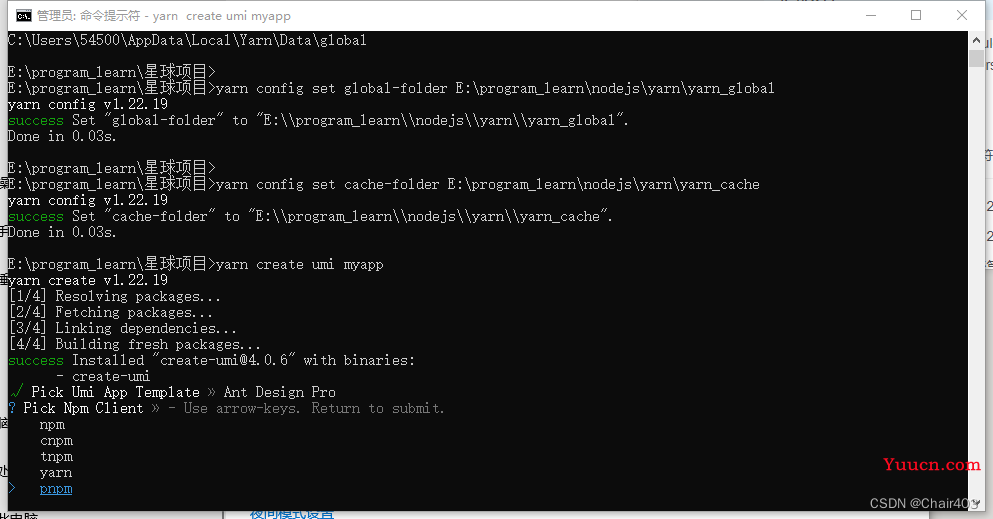
新建一个文件夹对此命名,管理员运行控制命令行到相应路径运行 yarn create umi myapp(项目名)
根据提示选择 ant design pro --> JavaScript --> complete
安装依赖并运行
-
安装依赖
启动webstorm紧着cd进入刚刚安装好的项目之中(即上述的myapp)在终端输入npm install安装依赖
-
运行程序
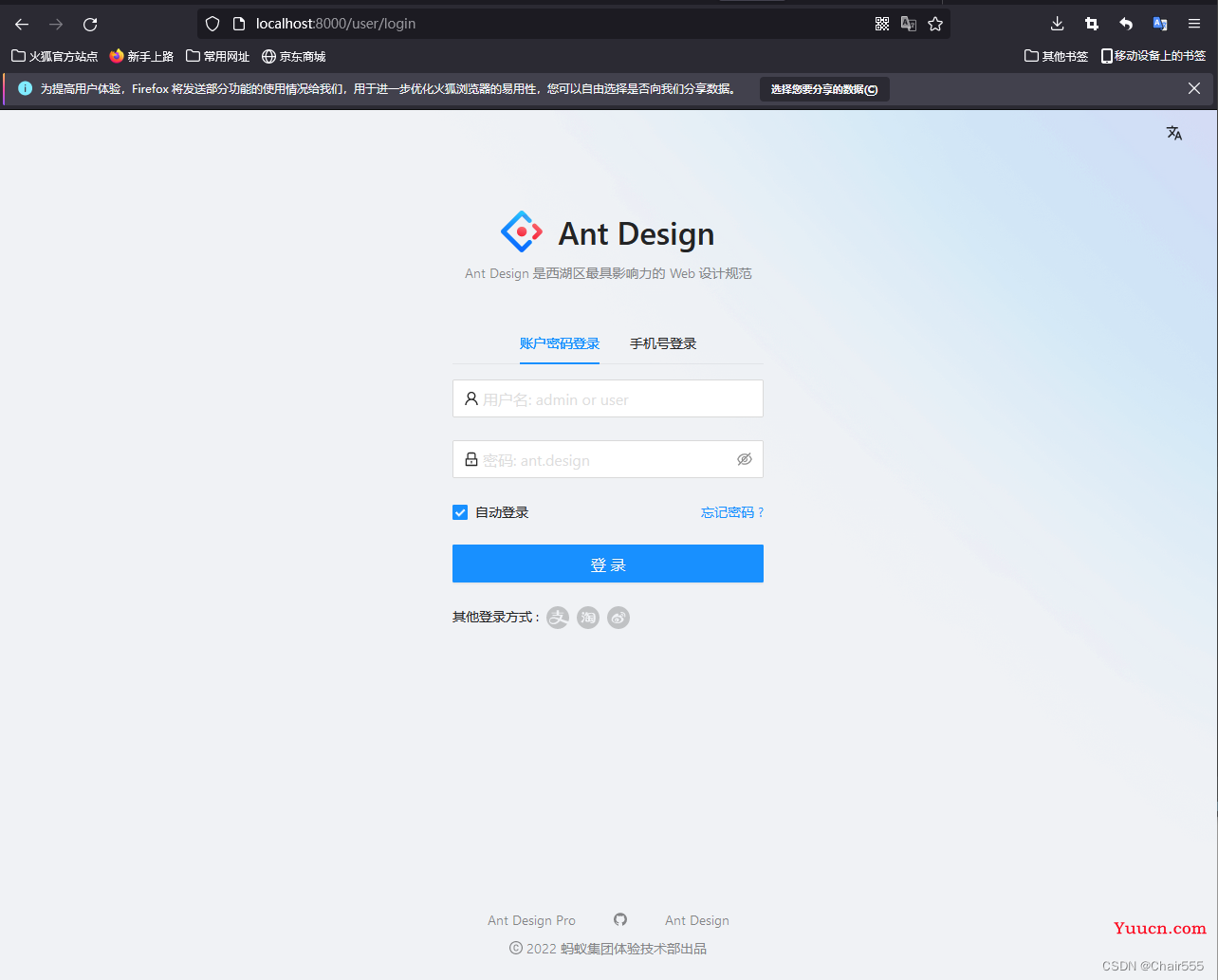
输入npm start即可运行 -
运行结果

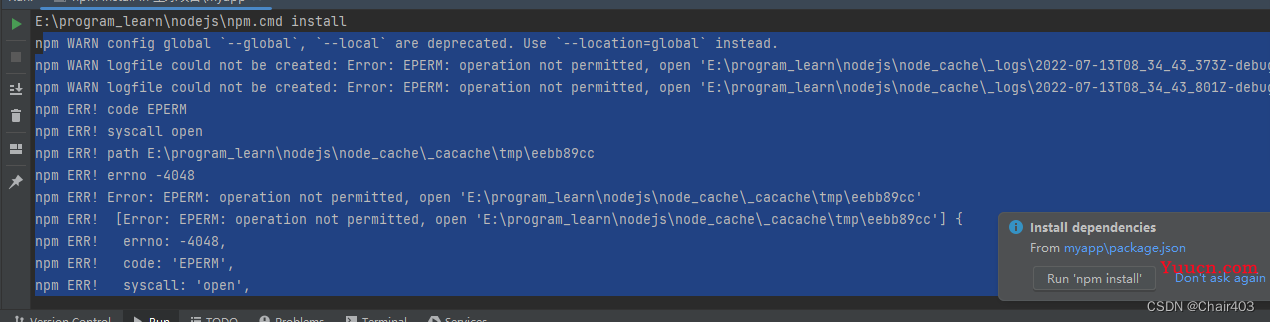
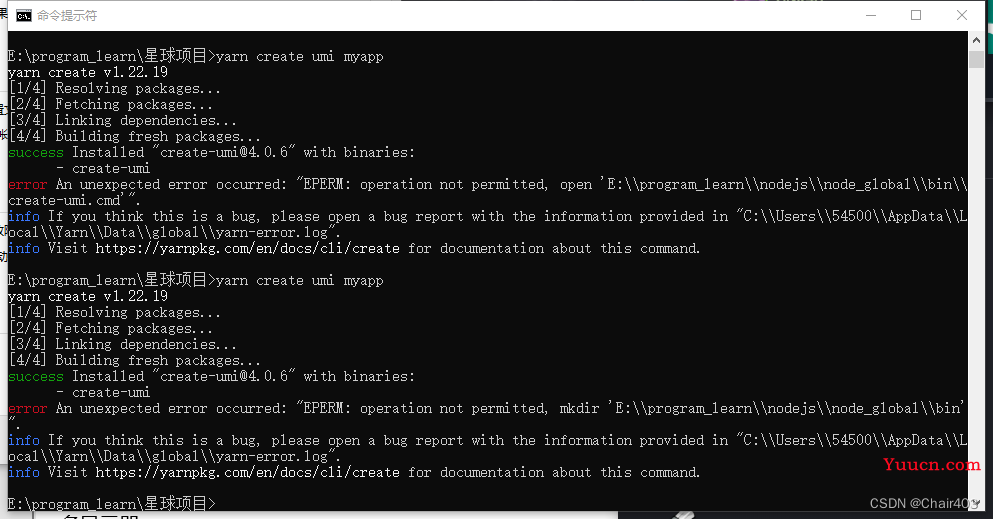
可能出现的问题或坑点

解决方案:删除C盘用户下的npmrc文件。
![]()

背景:删除掉项目后第二次创建项目内容不同了
第一种解决方案:首先管理员运行命令行输入npm cache clean --force清除缓存,然后clone git 仓库。
git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
进入项目路径:cd my-project
安装依赖:npm install
第二种解决方案:采用最新版本的ant design pro官方下载
- 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp - 选择 umi 的版本
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
3.安装依赖:
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
 解决方案:用管理员运行命令行
解决方案:用管理员运行命令行
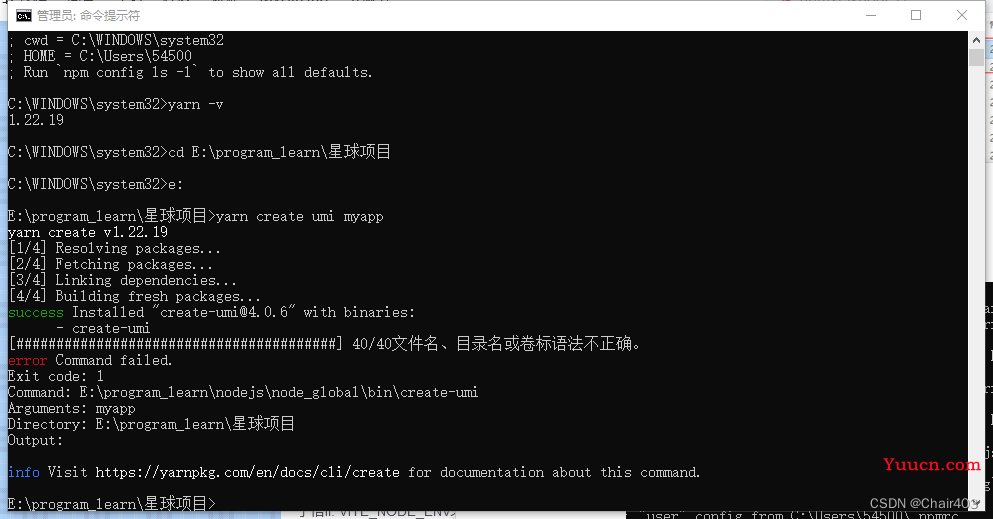
 问题:文件名、目录名或卷标语法不正确
问题:文件名、目录名或卷标语法不正确
解决方案:检查路径是否存在空格或其他不规范的符号,重命名为规范格式并更改其系统变量中各个路径即可。
 解决方案:检查系统变量中的路径是否正确。
解决方案:检查系统变量中的路径是否正确。