什么是 tailwindcss
一个功能类优先的 CSS 框架,用于快速构建定制的用户界面。这是来自 TailwindCss 官方定义。 中文网站
Tailwindcss 基于原子化理念,将样式重复性代码降到最小,原本开发最大限度基于类名的声明块不重复,现在Tailwindcss基于单独一句声明不重复。
活跃度
github starts 数量达到 50k。
成绩还是不错,我们可能会想起迅哥儿说过的一句话,世界上本没有路,走的人多了也便成了路。
功能类优先(utility-first)
在一组受约束的原始功能类的基础上构建复杂的组件。
<div class="bg-white text-primary mx-auto"></div>
开发体验:
Tailwind.css 在我第一次看到它的时候,内心是比较反感的,但实际上手之后又觉得真香。从 vue2 项目中,我已经引入了 tailwind,整体的开发结果就是,基本很少再使用 <style> 标签去转本定义一些 class 和样式,毕竟起名字这种事,一个是涉及到规范,一个是涉及到英语。如果你选择 tailwind,CSS 预处理器的作用就会显得微乎其微,因为你无需再自定定义各种变量和 mixins。
总体来说,学习成本并不高,花上两个小时足够上手,记住不用死记硬背那些类名。
效率提升
很多人总是说样式要与 HTML 分离,现在为什么又要提倡 tailwind 这种与 HTML 紧密结合的工具?这是因为现在使用 vue 这类框架已经高度组件化,样式分离是为了方便复用和维护,但在组件化面前样式分离只能是降低开发效率。
下面介绍一下 tailwind 提供了哪些提升效率的功能:
- 提供了大量的功能类,极大的提高了可维护性。
- 响应式设计,各种设备一把梭。
- 悬停、焦点和其它状态。
- 深色模式。
- 支持配置,例如颜色方面很难做到跟你的设计师统一。
- 不用为起名字而纠结???
参考 如何评价CSS框架TailwindCSS?
创建您的工程
如果您还没有建立一个新的 Vite 项目,请先创建一个新的项目。
npm init vite my-project
cd my-project
接下来,使用 npm 安装 Vite 的前端依赖关系。
npm install
初始化 Tailwind CSS
Tailwind CSS requires Node.js 12.13.0 or higher.
Install Tailwind via npm
安装 Tailwind 以及其它依赖项:
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
创建您的配置文件
接下来,生成您的 tailwind.config.js 和 postcss.config.js 文件:
npx tailwindcss init -p
这将会在您的项目根目录创建一个最小化的 tailwind.config.js 文件:
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
阅读配置文档了解更多。
这也将会创建一个包含已配置好的 tailwindcss 和 autoprefixer 的 postcss.config.js 配置文件:
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
如果您计划使用其它的 PostCSS 插件,请阅读我们的将 PostCSS 作为您的 preprocessor 的文档。
配置 Tailwind 来移除生产环境下没有使用到的样式声明
在您的 tailwind.config.js 文件中,配置 purge 选项指定所有的 pages 和 components 文件,使得 Tailwind 的 purge 选项可以在生产构建中对未使用的样式进行摇树tree-shake 优化。
// tailwind.config.js
module.exports = {
- purge: [],
+ purge: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}
请阅读我们单独的优化生产指南,以了解更多关于摇树优化未使用的样式来获得最佳性能的信息。
在您的 CSS 中引入 Tailwind
创建 ./src/index.css 文件 并使用 @tailwind 指令来包含 Tailwind的 base、 components 和 utilities 样式,来替换掉原来的文件内容。
/* ./src/index.css */
@tailwind base;
@tailwind components;
@tailwind utilities;
Tailwind 会在构建时将这些指令转换成所有基于您配置的设计系统生成的样式文件。
阅读我们的文档添加基础样式,提取组件,和添加新的功能类,以获得用您自己的自定义 CSS 扩展 Tailwind 的最佳实践。
最后,确保您的 CSS 文件被导入到您的 ./src/main.js 文件中。
// src/main.js
import { createApp } from 'vue'
import App from './App.vue'
import './index.css'
createApp(App).mount('#app')
vscode 使用插件智能提示

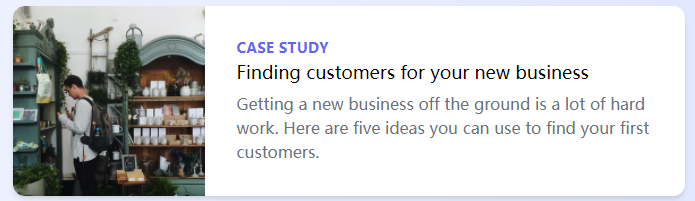
官网举例
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w-2xl">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/store.jpg" alt="Man looking at item at a store">
</div>
<div class="p-8">
<div class="uppercase tracking-wide text-sm text-indigo-500 font-semibold">Case study</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">Finding customers for your new business</a>
<p class="mt-2 text-gray-500">Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>
</div>

具体语法参考官网: https://www.tailwindcss.cn/