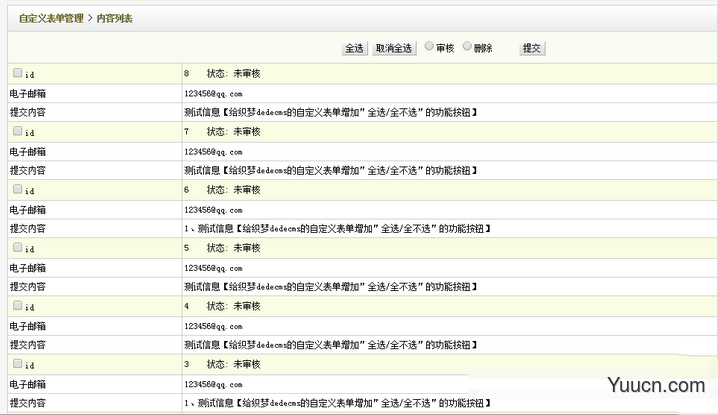
织梦自定义表单增加全选功能后效果演示图:
(此图片来源于网络,如有侵权,请联系删除! )
织梦自定义表单没有批量选择的功能,给我们管理带来很大不便,如果需要加上“全选/全不选”的功能,步骤如下:
从/dede/templets找到diy_list.htm并打开:
1、在57行处colspan="3"改为colspan="5"
2、58行处添加以下代码:
|
1
2
|
<label><inputtype="button"name="select"onclick="selectAll()"value="全选"/></label>
<label><inputtype="button"name="select"onclick="selectAll1()"value="取消全选"/></label>
|
3、在后面加上js代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<scripttype="text/javascript">
functionselectAll(){
vara=document.getElementsByTagName("input");
for(vari=0;i<a.length;i++){
if(a[i].type=="checkbox")a[i].checked=true;
}
}
functionselectAll1(){
vara=document.getElementsByTagName("input");
for(vari=0;i<a.length;i++){
if(a[i].type=="checkbox")a[i].checked=false;
}
}
</script>
|
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。