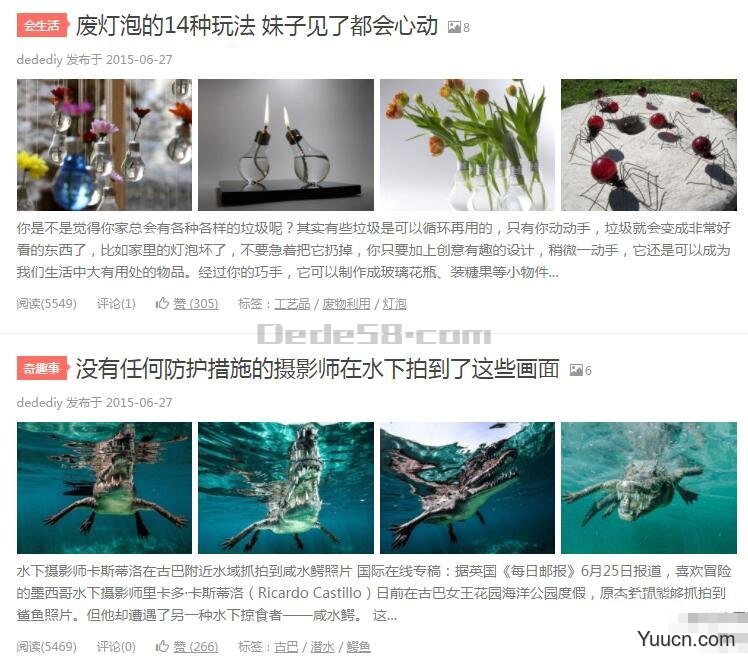
我们在做织梦模板开发时,有时需要在artlist 和list标签中调用出图集中的图片,同时可以自定调用几张图片。织梦58整理了个一个这样功能的自定义函数。调用后效果如下
(此图片来源于网络,如有侵权,请联系删除! )
函数代码
请将代码加入到 /include/extend.func.php 文件中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
functionGetimgurls($aid,$num=4)
{
global$dsql;
$imgurls=$result='';
$imgrow=$dsql->GetOne("SelectimgurlsFrom`dede_addonimages`whereaid='$aid'");
$imgurls=$imgrow['imgurls'];
if($imgurls!='')
{
$dtp=newDedeTagParse();
$dtp->LoadSource($imgurls);
$images=array();
if(is_array($dtp->CTags))
{
foreach($dtp->CTagsas$ctag)
{
if($ctag->GetName()=='img')
{
$row=array();
$row['width']=$ctag->GetAtt('width');
$row['height']=$ctag->GetAtt('height');
$row['imgsrc']=trim($ctag->GetInnerText());
$row['text']=$ctag->GetAtt('text');
$images[]=$row;
}
}
}
$dtp->Clear();
$i=0;
foreach($imagesas$row)
{
if($i==$num)break;
if($row['imgsrc']!='')
{
$result.="<li><imgsrc='{$row['imgsrc']}'alt='{$row['text']}'width='70'height='70'></li>";
}
$i++;
}
return$result;
}
}
//<li><imgsrc='{$row['imgsrc']}'alt='{$row['text']}'width='70'height='70'></li>
//这个图片的样式都可以根据自己需要进行自定义调整。www.dede58.com织梦模板网
|
前台模板调用代码
|
1
2
3
4
5
6
7
|
{dede:arclist}
[field:idfunction=Getimgurls(@me,4)/]
{/dede:arclist}
{dede:listpagesize='10'}
[field:idfunction=Getimgurls(@me,4)/]
{/dede:list}
|
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。