目录
-
- 一、submit提交按钮的细节
- 二、关于输入类型(input标签)type属性中file类型(文件上传)和submit类型(提交按钮)的关系
- 三、关于输入类型(input标签)type属性中hidden类型(隐藏域)和submit类型(提交按钮)的关系
一、submit提交按钮的细节
form标签是表单标签
action属性设置提交的服务器地址
method属性设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单标签没有name属性值
2、单选、复选(下来列表中的option标签)框 都需要添加value属性,以便发送给服务器
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性(+?+请求参数)
请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制(100个字符)
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交的细节</title>
</head>
<body>
<form action="http://localhost:8080" method="get">
<input type="hidden" name="action" value="login"/>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text" name="username" value="默认值"/></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="password" value="“abc"/></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" checked="checked" value="boy">男
<input type="radio" name="sex" value="girl">女
</td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td>
<input type="checkbox" name="hobby" checked="checked" value="java"/>Java
<input type="checkbox" name="hobby" checked="checked" value="javascript"/>JavaScript
<input type="checkbox" name="hobby" value="python"/>Python
<input type="checkbox" name="hobby" value="c++"/>C++
</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select name="country">
<option value="none">--请选择国籍--</option>
<option selected="selected" value="CN">中国</option>
<option value="USA">美国</option>
<option VALUE="JP">日本</option>
</select>
</td>
</tr>
<tr>
<td>自我评价:</td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值</textarea><br/></td>
</tr>
<tr>
<td>
<input type="reset" value="点击重置">
</td>
<td>
<input type="submit" value="点击提交">
</td>
</tr>
</table>
</form>
</body>
</html>
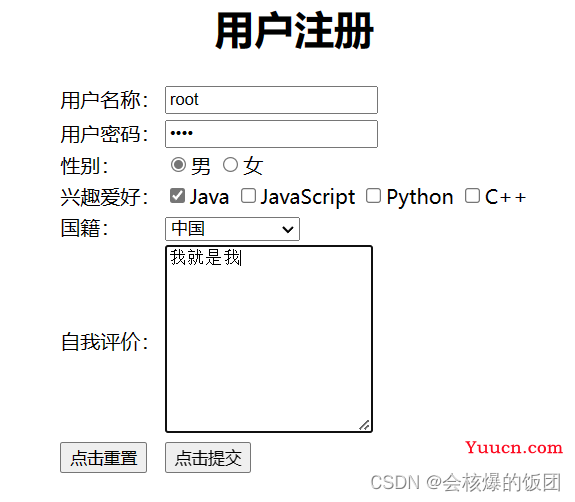
运行效果
点击提交后,会跳转至form标签中action属性所对应的链接,并将表单中的内容发给服务器。
(这里使用http://localhost:8080 地址演示提高效率)
随意填写表单内的内容,然后点击"点击提交"

成功跳转,并接收数据

这里我们分析地址:

http://localhost:8080/?action=login&username=root&password=root&sex=boy&hobby=java&country=CN&describe=%E6%88%91%E5%B0%B1%E6%98%AF%E6%88%91
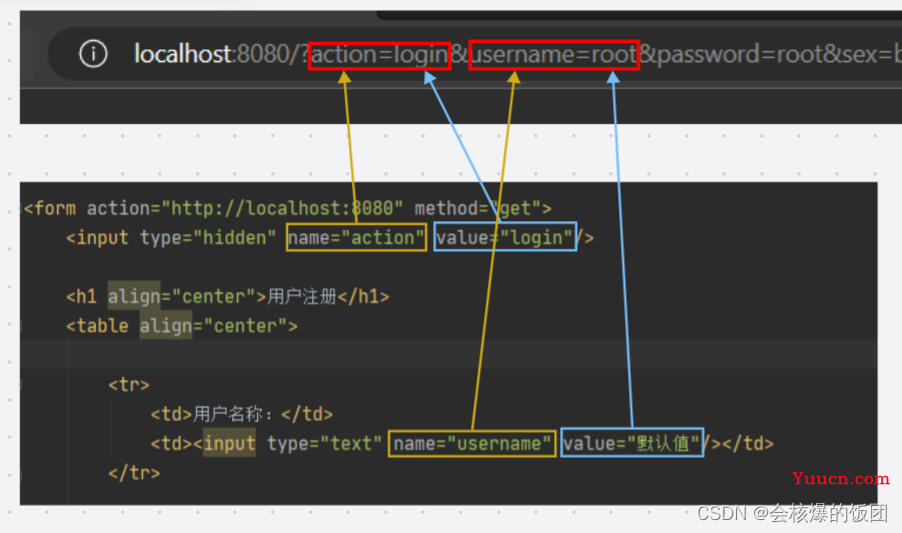
拆解分析:
http://localhost:8080/ 服务器地址
? 分隔符
action=login 隐藏域
&
username=root 用户名
&
password=root 密码
&
sex=boy&hobby=java 爱好
&
country=CN 国家
&
describe=%E6%88%91%E5%B0%B1%E6%98%AF%E6%88%91 自我描述
这里会发现:?后面都是元素标签内的name属性=value属性

地址中username=root而不是username=“默认值”
原因是:一切的value值都以提交时的表单数据为主,在提交之前已经修改了username中value的值。
二、关于输入类型(input标签)type属性中file类型(文件上传)和submit类型(提交按钮)的关系
<input type=“file” name=“file” value=“选择文件”>
<form action="http://localhost:8080" method="get">
<input type="hidden" name="action" value="login"/>
</table>
<tr>
<td>
<input type="submit" value="点击提交">
</td>
<td>
<input type="file" name="file" value="选择文件">
</td>
</tr>
</table>
</form>
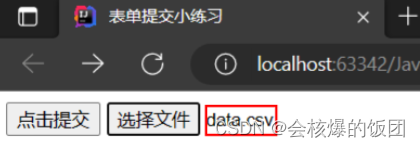
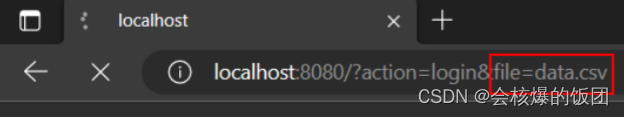
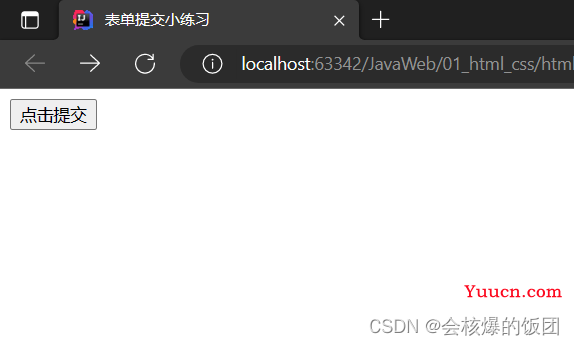
运行效果


file= 后面的值取决于表单中选择文件的文件名
file=dava.csv
拆解:
file取自 <input type="file" name="file" value="选择文件">中的 name="file"
dava.csv取自 所选文件的文件名
再次强调:file类型name属性对应的是选择的文件名称,而不是value属性值
三、关于输入类型(input标签)type属性中hidden类型(隐藏域)和submit类型(提交按钮)的关系
<input type=“hidden” name=“action” value=“login”/>
隐藏域的原理很简单,隐藏域就是表单中看不到的那部分,在submit提交时,会随着表单中的内容一起提交。
示例
<form action="http://localhost:8080" method="get">
<input type="hidden" name="action" value="login"/>
<input type="submit" value="点击提交">
</form>
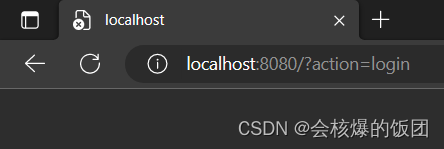
运行效果

结果除了提交按钮submit其他啥也没有。。。
然后点击提交,将表单内容提交至服务器地址

但服务器地址最终还是成功收到了隐藏域的内容。