Vue3创建项目(四)main.js配置,避坑指南

Vue3创建项目(四)main.js配置,避坑指南
命令行 cnpm install 报错: Install fail Error: Unsupported URL Type: npm:vue-loader@^15.9.7

命令行 cnpm install 报错: Install fail Error: Unsupported URL Type: npm:vue-loader@^15.9.7
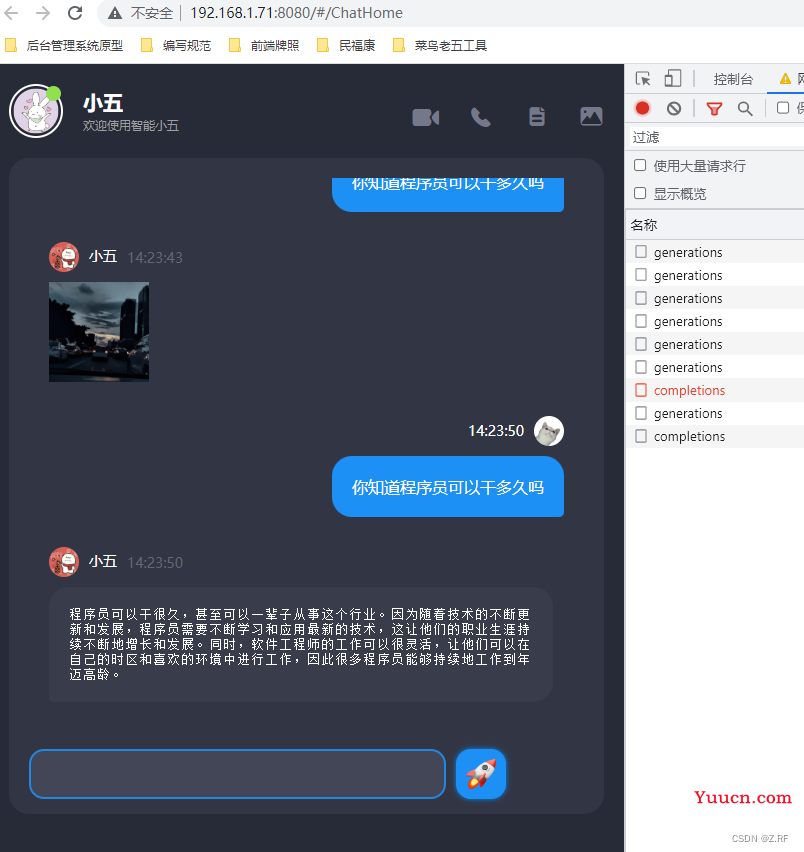
国内前端vue对接OpenAI/chatgpt【文本互动/生成图片】

国内前端vue对接OpenAI/chatgpt【文本互动/生成图片】
全网多种方式解决The requested resource [/] is not available的错误

全网多种方式解决The requested resource [/] is not available的错误
Failed to execute ‘getImageData’ on ‘CanvasRenderingContext2D’ 问题解决方法
Failed to execute ‘getImageData’ on ‘CanvasRenderingContext2D’ 问题解决方法
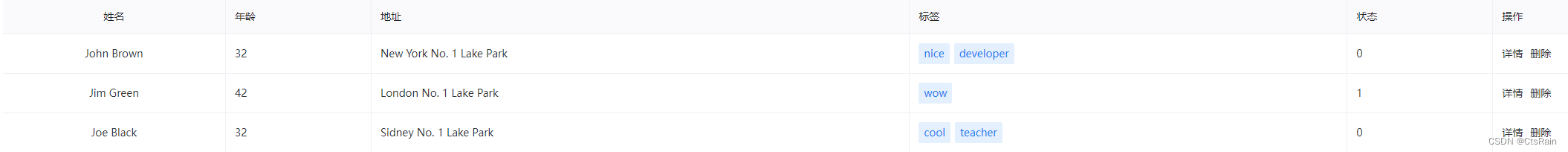
vue3+Naive UI数据表格基本使用方式

vue3+Naive UI数据表格基本使用方式
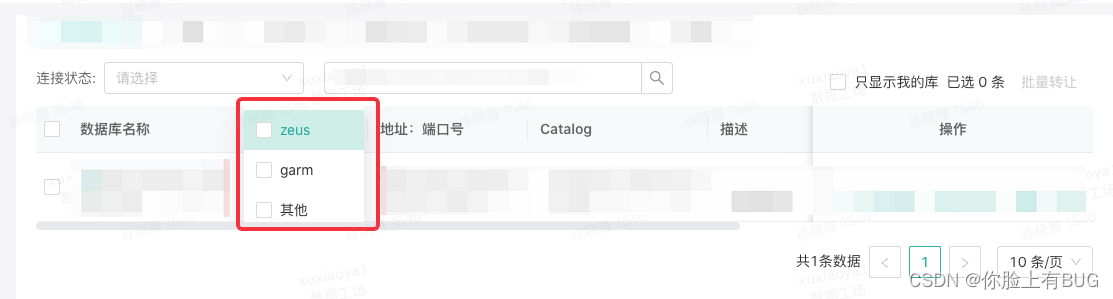
antd:ConfigProvider+getPopupContainer解决筛选框遮挡问题(及其他浮层问题)

antd:ConfigProvider+getPopupContainer解决筛选框遮挡问题(及其他浮层问题)
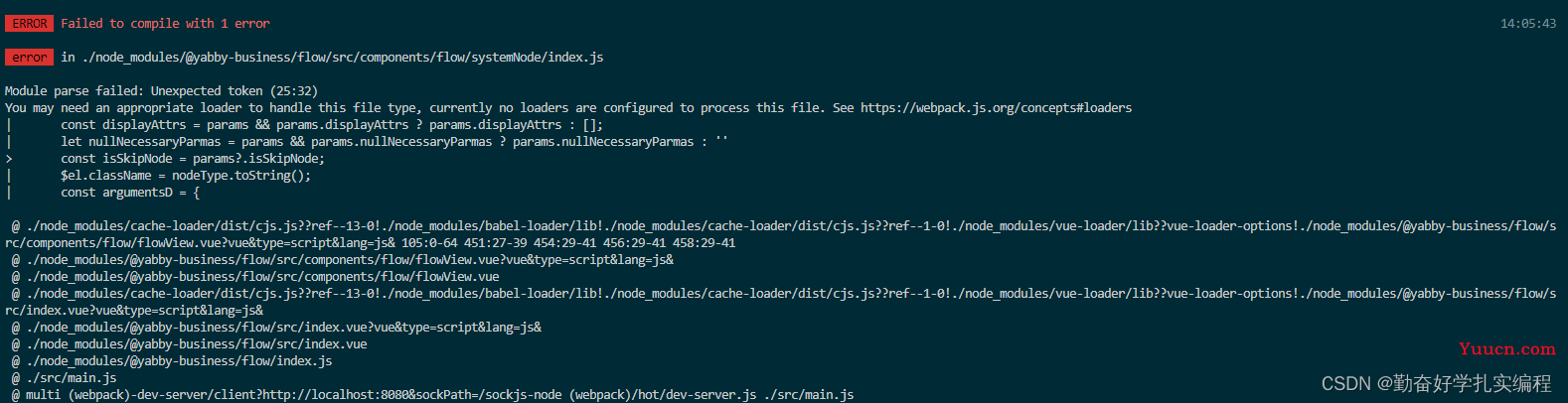
项目无法识别 ?. 语法,导致报错Module parse failed: Unexpected token

项目无法识别 ?. 语法,导致报错Module parse failed: Unexpected token
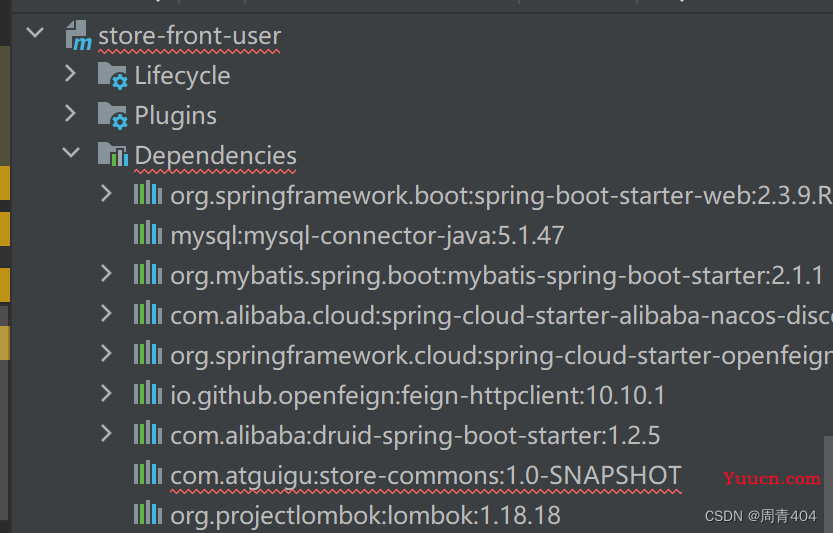
另一种解决Failed to execute goal on project xxx: Could not resolve dependencies for project com的方法

另一种解决Failed to execute goal on project xxx: Could not resolve dependencies for project com的方法
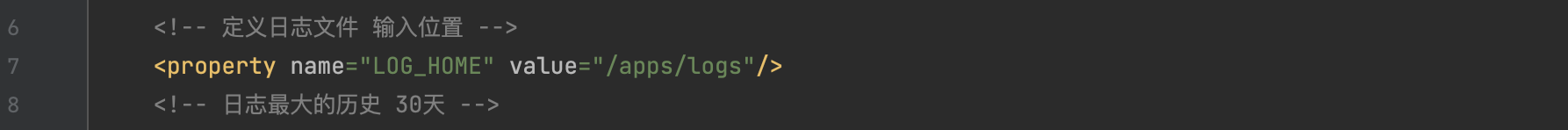
Logging system failed to initialize using configuration from ‘classpathlogbacklogback-spring.xml‘

Logging system failed to initialize using configuration from ‘classpathlogbacklogback-spring.xml‘
vue3项目实战中的接口调用方法(一)async/await用法 对axios二次封装 实现异步请求

vue3项目实战中的接口调用方法(一)async/await用法 对axios二次封装 实现异步请求
解决 Could not install from “***“ as it does not contain a package.json 报错

解决 Could not install from “***“ as it does not contain a package.json 报错