认识js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log("控制台可见!"); </script> </body> </html>
在谷歌浏览器的控制台中右键单击空白处,选择检查可以打开控制台 查看console.log输出的内容。


JS的注释 是”//”或者”/* */”,前者是行注释,后者是块注释
1变量
js的变量必须申明在用,声明后赋值,变量才可使用,使用过程中可以改变类型。
变量的命名规则:
- 变量名只能由字母、数字、下划线、美元号构成
- 不能以数字开头
- 不能是关键字和保留字
- 区分大小写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //定义一个变量a,赋值为10 var a = 10; //弹出a的值,这里a没有双引号,因为他是变量 alert(a); </script> </body> </html>

实例1 变量的赋值与声明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var a = 10; a = 30; console.log(a); a = "看看能改类型吗"; console.log(a); </script> </body> </html>

简单的数据类型 number 数字,string 字符串 boolean 布尔型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(typeof 123); console.log(typeof "文本"); console.log(typeof true); </script> </body> </html>

数字型
- JS数字型数据不区分整浮、正负、大小,一律为number
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(typeof 6); console.log(typeof 5.555); console.log(typeof -6); console.log(typeof 9292992929039029); </script> </body> </html>

- js区分进制
- 认识NaN(非数)但是他本身是一个数字,Infinity 无穷
- NaN 有两种情况会出现
- 用了数学运算符,但是没有结果,如“我”-“你”
- 0/0 得到NaN
//认识NaN console.log(typeof NaN); console.log("a" - "b"); console.log(0 / 0);
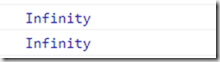
输出

- Infinity
- 有两个情况会出现
- 除数为零,console.log(10 / 0)
- 特别大的数 console.log(math.pow(33333,66666))
//Infinity console.log(10 / 0); //除数为0 console.log(Math.pow(3333,666666)); //特别大的数