在营销型企业网站建设的时候,提高用户信任度获得更多的流量和订单是SEO的最终目的。可以采用实时动态展示订单和留言信息等,而很多企业站都是静态页面,其实可以在重要的首页、订单列表采用动态页面的方式展示,做好伪静态就好。
其实不用借助订单系统或者插件一样能达到这一的目的。下面以dedecms为例,进一步完善了自定义表单的客服回复、下单时间、用户IP等功能。下面橙色部分为自定义的字段。
建立自定义表单增加自定义字段
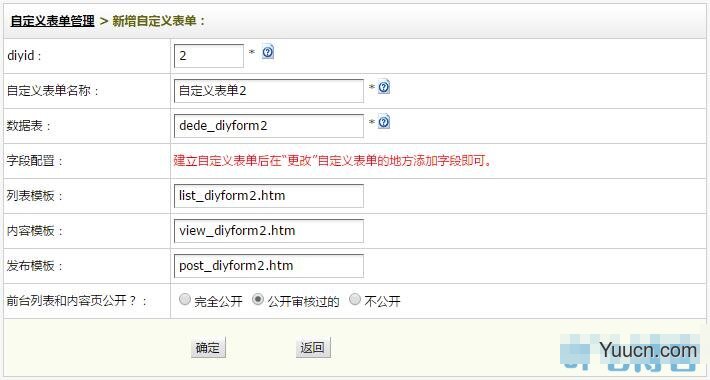
依次点击:后台-频道模型-自定义表单-增加新的自定义表单:
(此图片来源于网络,如有侵权,请联系删除! )
建立表单采用默认的设置即可
(此图片来源于网络,如有侵权,请联系删除! )
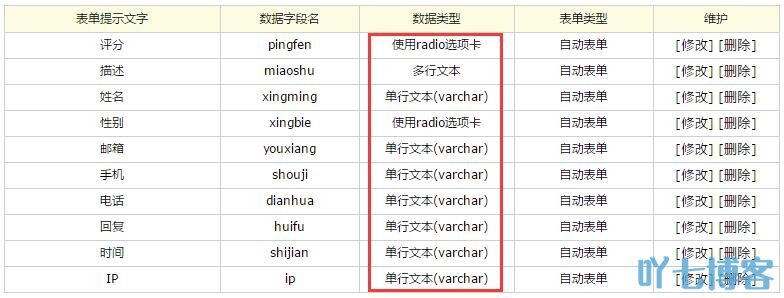
根据实际需要增加相应的字段和数据类型
比如增加如下的字段重要字段:回复(huifu)、时间(shijian)、IP(ip),这三个字段前台是不需要看到的,有两种写法,安全性考虑建议采用hidden的写法。
<p><input type='hidden' name='huifu' id='huifu' class='intxt' value='您好!' placeholder="回复"/></p> <p style="display:none"><input type='text' name='shijian' id='shijian' class='intxt' value='' placeholder="时间"/></p> <p style="display:none"><input type='text' name='ip' id='ip' class='intxt' value='' placeholder="IP"/></p> |
注:huifu字段,根据需要增加一个value=‘您的字符’,不然后台看不到也修改不了。
(此图片来源于网络,如有侵权,请联系删除! )
某些隐藏的字段管理员点击编辑进行可以修改
前台几个的重要修改部分
依次点击后台-频道模型-自定义表单-前台预览-发布信息-(鼠标右键)查看源代码,把<form></form>之间的代码复制过来就行了,粘贴在首页或者其他相关页面,具体样式自己写。如果后面还更改字段,需要重复上诉步骤,否则会有“数据类型错误”提示。
前台还可以采用星星评价效果,比如自定义表单的字段pingfen,数据类型为radio,前台增加星星就好,样式自己发挥了。
(此图片来源于网络,如有侵权,请联系删除! )
前台隐藏了回复(huifu)、时间(shijian)、IP(ip)几个字段
源代码重要修改
打开/plus/diy.php找到如下代码:
if($fieldinfo[1] == 'textdata')
{
${$fieldinfo[0]} = FilterSearch(stripslashes(${$fieldinfo[0]}));
${$fieldinfo[0]} = addslashes(${$fieldinfo[0]});
}
|
在下面增加代码:
if($fieldinfo[0] == 'ip')
{
${$fieldinfo[0]}=GetIP();
}
if($fieldinfo[0] == 'shijian')
{
${$fieldinfo[0]}=date("Y-m-d H:i:s");//时间格式:2016-5-6 12:23:23,根据需要修改
}
|
首页、列表页调用自定义表单
织梦58亲测有效的方法,增加if后面的条件,不然会审核和未审核的都会调用出来,下面if条件表示的是审核过的。
<ul>{dede:loop table='dede_diyform1' row='4' if='ifcheck=1'}
<li>
<p class="zixunT"><span><i class="i-name"></i>[field:xingming/]</span><span><i class="i-time"></i>[field:shijian/]</span></p>
<p class="liuyan">
<p><span>留言:</span>[field:miaoshu/]<p>
<p><span>回复:</span>[field:huifu/]...<p>
</p>
</li>{/dede:loop}
</ul>
|
免责声明:本站所有文章和图片均来自用户分享和网络收集,文章和图片版权归原作者及原出处所有,仅供学习与参考,请勿用于商业用途,如果损害了您的权利,请联系网站客服处理。







评论(0)